Reklaam
 Kui mõtlete võltsitud või redigeeritud ekraanipiltidele, hüppavad teie arvates tõenäoliselt sellised programmid nagu Photoshop. Ma pole kunagi disaini ja graafilise töö osas eriti loominguline olnud, nii et see jääb minu jaoks peaaegu välja. Kui proovite pildil nägusid vahetada, peate õppima, kuidas selliseid programme kasutada. Kui proovite midagi muuta näiteks Facebooki vestluses teksti muutmiseks, pole seda vaja. Kõik, mida vajate, on Firebug ja PrtScrn-võti.
Kui mõtlete võltsitud või redigeeritud ekraanipiltidele, hüppavad teie arvates tõenäoliselt sellised programmid nagu Photoshop. Ma pole kunagi disaini ja graafilise töö osas eriti loominguline olnud, nii et see jääb minu jaoks peaaegu välja. Kui proovite pildil nägusid vahetada, peate õppima, kuidas selliseid programme kasutada. Kui proovite midagi muuta näiteks Facebooki vestluses teksti muutmiseks, pole seda vaja. Kõik, mida vajate, on Firebug ja PrtScrn-võti.
Firebug on saadaval kõigi suuremate brauserite jaoks Kuidas installida Firebug rakendustele IE, Safari, Chrome ja Opera Loe rohkem : IE6 +, Firefox, Opera, Safari ja Chrome. Selles näites tutvustame teile õpetust selle loomuliku brauseri Firefoxi kasutamiseks. Mis on Firebug siiski? Firebug on brauseri lisandmoodul, mis võimaldab teil redigeerida, siluda ja jälgida CSS 10 lihtsat CSS-koodi näidet, mida saate õppida 10 minutigaKas soovite CSS-i kasutamise kohta rohkem teada saada? Alustuseks proovige neid CSS-koodi põhinäiteid ja rakendage need siis oma veebilehtedele. Loe rohkem
, HTML ja JavaScript. Veebilehtedega manipuleerimiseks, nagu ma teile täna näitan, ei pea te tundma ühtegi neist keeltest.Firebugi installimine
Paigaldamine on uskumatult lihtne. Minge edasi ametlikule veebisaidile, et alla laadida lisandmoodul [Pole enam saadaval]. Sealt valige oma brauser (eelistatud on Firefox, nii et järgimine oleks lihtsam). Installige lisandmoodul ja vajadusel taaskäivitage brauser.

Firebugi kasutamine
Firebugi installimisel peaks vaikimisi ikoon ilmuma teie lisandmoodulribal, menüüs Tööriistad ja võib-olla ka kontekstimenüüs. Klõpsake oma lisariba ikoonil ja näete ekraani allosas uut vahekaarti.

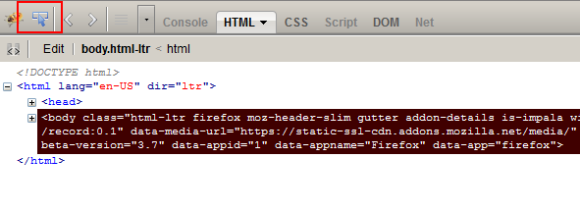
Siin näete HTML-i vaadet teie veebilehe elementide kohta. Selles näites on see Firebugi allalaadimisleht Firefoxi lisandmoodulites [pole enam saadaval]. Kui olete huvitatud Firebugi kasutamisest tavalisematel eesmärkidel, siis torkige vahelehtede ümber ja tundke selle funktsioone.
Nupp, mille olen selles ekraanipildis esile tõstnud, on kontrollimise tööriist. See on tööriist, mida me kasutame. Klõpsake sellel nupul ja siis märkate, et iga tekstiosa, millele kursor viite, tõstetakse veebilehe vaates esile ja seejärel Firebugi HTML-vaates esile.

Teksti muutmine
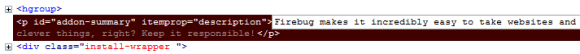
Klõpsake tekstiplokki, mida soovite manipuleerida. Näete, et tekst on valitud Firebugi HTML-vaates. Seejärel topeltklõpsake HTML-i real, mis sisaldab teksti, mida soovite muuta. Võite hakata kirjutama mida iganes soovite.

Tippimise ajal näete, et eelvaate värskendused kuvatakse veebisaidil otse.

Lahe, eks? See on eriti lihtne tänu sellele, et Firebug võimaldab teil eraldada töötlemata teksti pakitud HTML-ist. Nii säilitatakse kõik HTML-elemendid, CSS-stiilid ja muud olulised visuaalid, nii et see näeks välja nagu päris koopia.

Kui teil Firebugiga mugavam on või kui te juba HTML-i teate, on teil sama hõlpsasti muude muude lehel olevate elementide, näiteks piltide, muutmine. Võimalused on üsna lõputud ja olen kindel, et olete juba välja mõelnud, kuidas seda väikest trikki kasutada ja kuritarvitada.
Andke mulle teada, mida te sellest väikesest nipist arvate, ja jagage oma loomingulisi võimalusi selle kasutamiseks kommentaarides!
Craig on veebiettevõtja, sidusettevõtte turundaja ja blogija Floridast. Huvitavat kraami leiate ja temaga saate Facebookis ühendust hoida.
