Viimase kahe või kolme aasta jooksul on veebidisaini maailmas üks suurimaid levinud sõnu peab olema reageeriv. Tulekul on sirvimine kõike alates 4-tollise nutitelefoni ekraanist kuni 27-tollise ekraanini, võib olla keeruline olla kindel, et teie veebisait või ajaveeb näeks hea välja mida. Seetõttu on reageeriv kujundus hädavajalik, kuna see suudab automaatselt tuvastada, millist seadet sa saidile sisenemiseks kasutad, ja kohandada seda vastavalt ekraani suurusele.
Ehkki saate kujundada kogu oma veebisaidi reageerimisvõimeliseks, ei pea ta välise sisu manustamisel tingimata seda kohandama, et see sobiks ekraaniga või seadmega, mida teie veebisaidi külastajad kasutavad. Saidid, mis ei paku manustatavat tundlikku sisu, hõlmavad selliseid hiiglasi nagu YouTube ja Instagram, kuid võite kasutada sellist teenust nagu Manustage reageerivalt muuta see sisu tundlikuks manustamiseks.
Vastuvõtva veebidisaini ajalugu
Mõiste tundlik veebidisain pärineb alles 2010. aastast, mil disainer Ethan Marcotte lõi selle artiklis Loendis lisaks. Ta kirjutas:
„Saame kujundada optimaalse vaatamiskogemuse, kuid kinnistada oma disainilahendustel standardipõhised tehnoloogiad, et muuta need mitte ainult paindlikumaks, vaid ka kohandavamaks neid pakkuva meedia jaoks. Ühesõnaga, peame harjutama tundlikku veebidisaini. ”
Nüüd vaid kolm aastat hiljem ja tundliku veebidisaini tähtsusel on jätkas kasvuja lisaks sellele, et kasutate vapustavat, reageerivat kujundust või teemat, on ka palju huvitavat reageerivad tööriistad, mille abil saate veenduda, et pakute oma veebisaidile täielikult reageerivaid kogemusi külastajaid.
Manustage reageerivalt
Ehkki teie teema võib olla reageeriv (nagu see teemade loend) uhked tundlikud WordPressi teemad Looge nendest tasuta WordPressi teemadest vapustavalt reageeriv portfoolioNendel päevadel ei piisa kaunilt kujundatud veebisaidi olemasolust, eriti kui olete fotograaf, kunstnik või graafiline disainer. Nendel päevadel, kui teie sait ei reageeri, võite kaotada olulise osa ... Loe rohkem ), on olemas teatud manused, mis ei pruugi kohaneda külastaja ekraani suurusega. Ehkki saate manustada sisu Twitteritest, Storifyst, SoundCloudist ja Scribdist, on nad teie jaoks juba kõik rasked tõstetud. Nii et kui manustate näiteks säutsu, on manustamine reageeriv, nii et selle suurust kohandatakse teie külastaja ekraanile.
Siiski on mõned süüdlased, kes pole veel reageerivaid manuseid pakkunud kui jagate nende saitide sisu, kohandub see automaatselt selle ekraaniga, mida seda vaadatakse peal. See on koht, kus Manustage reageerivalt tuleb sisse. Kui teate oma koodi ümber, saate lähtekoodi alati redigeerida ja selle reageerivasse teisendada, kuid manustatuna Responsively abil on see lihtsalt copy-paste afäär - surnud lihtne!
Teenus sõnab praegu Instagrami, YouTube'i, Vimeo, Google Mapsi ja isegi üldiste iFrame-manustustega. On ime, et sellised saidid pole reageerivaid manuseid kasutanud; kuid võib-olla just sellepärast on tekkinud selline tööriist nagu Embed Responsively. Kui soovite vaadata väikest loendit populaarsetest saitidest, mis praegu reageerivad, võite klõpsata saidil „Veel”.
Kuidas teenust kasutada?

Embed Responsively kasutamine ei saa olla lihtsam. Kõik, mida vajate, on teenuse manustatud algne kood, mida soovite kasutada. YouTube'i või Vimeo video manustamiseks on vaja vaid otsest linki videole. Kui soovite manustada Instagrami foto, on see sama asi - hankige lihtsalt link veebis Instagrami pildile. Teisest küljest on Google Mapsi abil see pisut keerukam, kuna te ei saa lihtsalt otselinki kasutada - peate pääsema juurde Google Mapsi manustuskoodile.
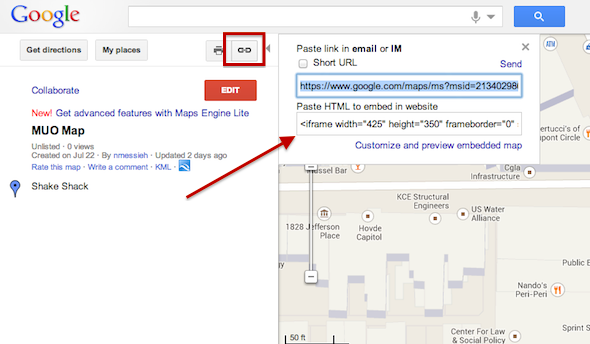
Google Mapsi manustuskoodi saamiseks avage kaart ja klõpsake külgriba paremas ülanurgas oleval linginupul. See avab manustamiskoodi, mille saate manustada reageerivalt. (Kui proovite ikkagi välja mõelda, kuidas luua isiklikke kaarte, mida saaksite oma sõprade ja jälgijatega jagada, siis kontrollige kindlasti meie juhend kihtidega kaartide loomiseks Saate loominguliseks ja tehke oma kaarte kohandatud kihtidega uues Google MapsisGoogle tutvustas täielikult uuendatud Mapsi, mis on nüüd kõigile kättesaadav, avalikustamist, oma kaartide loomine on muutunud lihtsamaks kui kunagi varem. Saate luua privaatseid ja avalikke kaarte, jagada kaarte konkreetsete inimestega, lisada kirjeldusi ... Loe rohkem .)

Kui olete oma valitud lingi / manuskoodi saanud, saate selle edasi kleepida aknasse Manustamine - lihtsalt veenduge, et olete valinud õige vahekaardi. Klõpsake nuppu Manusta ja veebisait genereerib manustamiskoodi, mida saate oma saidil või ajaveebis kasutada ja mis vastab täielikult sellele.

Järeldus
Muidugi on ilmne, et teie veebisait peab kõigepealt reageerima, kuna kogu kood on ümbrik. Embed Responsively on lihtne väike sait, millega saab päris palju ära teha. Kui suhtute reageerimisvõimelisse disaini ja soovite pakkuda külastajatele sujuva kogemuse, lisage see sait oma ajaveebitööriistade arsenali.
Mida arvate vastutulelikult manustamisest? Andke meile kommentaarides teada.
Kujutise krediit: Tühi tablett PlaceIti kaudu
Nancy on kirjanik ja toimetaja, kes elab Washingtonis. Ta oli varem Lähis-Ida toimetaja ajalehes The Next Web ja töötab praegu DC-põhine teabevahetuse ja sotsiaalmeedia teavitustöökoja juures.