Reklaam
Ärge pange oma lugejaid oma telefoni suumima: pakkuge oma WordPressi ajaveebi mobiiliversiooni. Siit saate teada, kuidas.
Blogi pidamisel tuleb kõigepealt mõelda külastajatele. Põhiküsimus, mida peaksite endalt küsima: kas soovite, et teie ajaveebile oleks hõlbus juurde pääseda liikvel olles? Kui vastus on jah, peate tagama, et teie veebisait kuvatakse nutitelefonis sama kaunilt kui lauaarvuti - ja kõik vahepealne.
Oma veebisaidi mobiiltelefoniks või tahvelarvutiks valmistamiseks saate teha mitmel viisil. Ükskõik, kas see on reageeriv WordPressi teema, mis kohandub erinevate seadmetega, või WordPressi pistikprogramm, mis võimaldab teil luua spetsiaalse mobiiliversiooni, allpool toodud võimalused on teie hõlmatud.
Parim asi nende lahenduste puhul on see, et need ei vaja mingeid teadmisi kodeerimise kohta. Mobiilsaidi saate käivitada ja käivitada mõne minutiga, ilma et peaksite veebisaitide kujundamise või kodeerimise kohta midagi teadma.
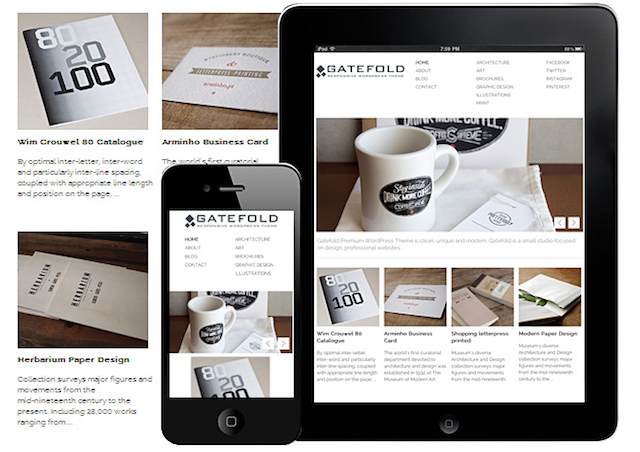
Vastuvõtvad teemad
Lihtsaim ja tõhusam viis oma WordPressi ajaveebi mobiilisõbralikuks muutmiseks on tundliku teema valimine. Reageerivad teemad kohanduvad automaatselt iga seadme abil, mida te mõnda saiti külastades kasutate. Nii et kui kasutate väiksema ekraaniga arvutit, kohandab sait selle ekraani suurust. Kui kasutate nutitelefoni, kuvatakse sellel automaatselt mobiilne teema.
Vastuvõtliku teema kasutamine on mugav, kuna te ei pea lootma kolmandate osapoolte pistikutele või täiendavatele parandustele ning kõik-ühes-lahendus muudab elu palju lihtsamaks. Niisiis, kust leiate korralikke reageerivaid teemasid?
Kui otsite tasulist teemat, Teemametsas on üle 2000 tundliku teema, mille vahel valida. Kui eelistate pigem tasuta teemat, on valida palju. Me oleme neid mõnda esitanud suurepärased tundlikud portfelliteemad Looge nendest tasuta WordPressi teemadest vapustavalt reageeriv portfoolioNendel päevadel ei piisa kaunilt kujundatud veebisaidi olemasolust, eriti kui olete fotograaf, kunstnik või graafiline disainer. Nendel päevadel, kui teie sait ei reageeri, võite kaotada olulise osa ... Loe rohkem , näiteks.

Vastuvõtvad teemad pole suurepärased ainult siis, kui soovite luua portfelli veebisaidi. See üle 250 reageeriva teema nimekiri näitab teile saadaolevat mitmekesisust - ja kõik loetletud teemad on tasuta.
Tutvuge kindlasti ka Dessigni muljetavaldav reageerivate teemade komplekt, millest mõned meenutavad üsna RuuturuumStiilis.
Pluginad
Kui olete oma WordPressi teemasse juba aega, vaeva või raha investeerinud ja te ei soovi oma saidi mobiilisõbralikuks muutmiseks üle minna tundlikule teemale, võite selle asemel valida pistikprogrammi. Pistikprogrammi kasutamise miinuseks on aga see, et kaotate oma ajaveebi isikupära, mille olete võinud valida selle teemaga, ja peate tegema pistikprogrammi pakutavat stiili.
Oluline funktsioon, mida kõik need pistikprogrammid pakuvad, on võimaldada vaatajatel soovi korral lülituda töölaua saidile.
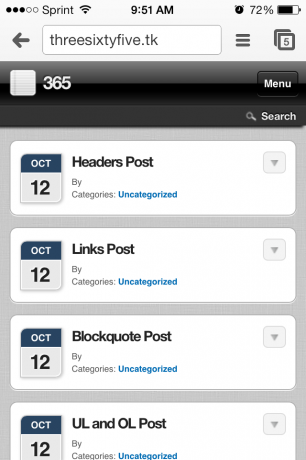
Üks populaarsemaid pistikprogramme, millega oleme kokku puutunud, on WPTouch. Vaatasime üle plugin paar aastat tagasi Kuidas muuta oma Wordpress Blog WPtouchiga mobiilisõbralikuks Loe rohkem , ja pistikprogrammi teema ilme ja olemus pole palju muutunud. WPTouch on pistikprogramm, mis tähendab, et peate tegema midagi, et külastajad näeksid teie saidi mobiiliversiooni. Saate sätteid siiski kohandada ja oma saidi mobiiliversioonis kasutatavaid ikoone kohandada. Kui meil oli pistikprogrammi kohta üks kaebus, siis näib, et selle välimus pole aastate jooksul üldse muutunud - seega näib see olevat pisut vananenud.
WPTouchi aktiveerimisega näeb teie sait välja järgmine:

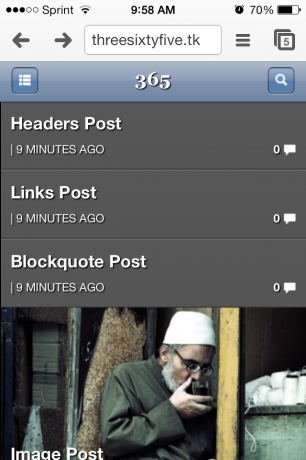
Mobiilne detektor on veel üks suurepärane pistikprogramm ja uhke tuvastusega üle 5000 mobiilseadme. Pistikprogramm pakub ka mitmesuguseid teemasid, mille vahel valida. Mõned neist teemadest on klanitud, minimaalsed ja kaasaegsed, pakkudes seda WPTouchil ülespoole. Mis kõige parem: see pakub WordPressi ametlike teemade mobiiliversioone, kakskümmend üksteist ja kakskümmend kaksteist. WZ-i mobiilne teema on veel üks suurepärane võimalus, mis võimaldab teil oma esiletoodud pilte avalehel kuvada.
Nii näeb teie sait välja aktiveeritud mobiilsidetektoriga koos WZ-i mobiiliteemaga:

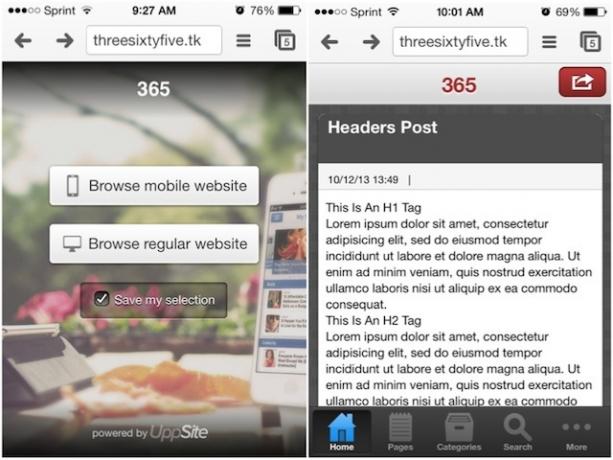
Üleseristub teistest sarnastest pistikprogrammidest selle poolest, et kuvab sihtlehe, mis pakub külastajatele Kui olete oma saidi esmakordselt laadinud, saate selle sirvida teie saidi mobiili (HTML5) või lauaarvuti versiooni sait. See võib päästa ka nende valiku. See on ka üks pistikprogrammidest, mille jaoks peate mõned seaded valima, enne kui see teie ajaveebis kuvatakse. Seadistamise ajal saate valida, millist saiti käitate - ajaveeb, ettevõtte sait või kombinatsioon.
Seadete uurimisel leiate, et UppSite on ilus funktsioonirikas pistikprogramm. Pistikprogrammi seadistamise ajal saate valida oma ikooni, sellega kaasneva teksti ja värvi.
Pärast pistikprogrammi seadistamist on ka muid kohandamisvalikuid, kuid mõned neist on piiratud pistikprogrammi premium-versiooniga. Tasuta versioon võimaldab teil muu hulgas muuta oma mobiililehe tausta ja ülemist riba. Lisatasu versiooniga saate ka allalaaditava iOS-, Androidi- ja Windows Phone-i rakenduse ning saate kohandada oma sihtlehte - kuid kõik see teeb teile kopsakaks 99,99 dollarit kuus.
Nii näeb teie mobiilisait välja, kui UppSite on aktiveeritud:

Kõigist nendest pistikprogrammidest, kui peaksime ühe valima, oleks see mobiilne detektor. Sellega saab töö tehtud minimaalse sammuga. Kui vajate midagi pisut jõulisemat, mille üle soovite oma ettevõtte saidil rohkem kontrolli saada, võiks UppSite teie vajadustele paremini sobida - kui saate seda endale lubada.
Lisatööriistad
Teine viis veendumaks, et olete WordPressi ajaveeb täielikult liikuvalt juurdepääsetav, on tasuta tööriista kasutamine Manustage reageerivalt. See tööriist võimaldab teil manustada YouTube'i videoid, Instagrami fotosid ja videoid, Google Mapsi ja palju muud, tagades samal ajal, et manustamine jääks teie kujunduse piiridesse. Leiate, et mõne manuse korral võivad pildid või videod sisu kattuda. Embed Responsively lõpetab need tõmblused.
Embed Responsively kohta lisateabe saamiseks vaadake meie põhjalikku ülevaadet Kuidas manustada reageerivalt YouTube'i, Vimeot, Instagrami ja Google MapsiViimase kahe või kolme aasta jooksul on veebidisainimaailma üks suurimaid levinud sõnu olema reageeriv. Tulekul sirvida kõike alates 4-tollise nutitelefoni ekraanist kuni ... Loe rohkem .
Millise peaksite valima?
Kui soovite pakkuda külastajatele sujuvat kogemust, kus teie veebisaidi kujundus lauaarvuti brauseris laieneb mobiilibrauseri kujundusele, peaksite valima reageeriva teema. See muudab teie elu ka lihtsamaks, eemaldades vajaduse värskendada pistikprogramme, mida lõpuks enam ei toetata.
Kui soovite omada suuremat kontrolli selle üle, kuidas vaatajad teie veebisaiti selle mobiiliversioonis näevad ja kui soovite mõelda täiendavatele üksikasjadele, näiteks monetiseerimisele ja kaasamisele, on pistikprogramm ilmselt kõige parem sina.
Kas teil on näpunäiteid või näpunäiteid, kuidas veenduda, et teie WordPressi ajaveeb on mobiilsidevalmis? Andke meile kommentaarides teada.
Kujutise krediit: Luc Legay
Nancy on kirjanik ja toimetaja, kes elab Washingtonis. Ta oli varem Lähis-Ida toimetaja ajalehes The Next Web ja töötab praegu DC-põhine teabevahetuse ja sotsiaalmeedia teavitustöökoja juures.


