Reklaam
Kas visandaksite joonise ilma, et kustutuskumm oleks käepärane? Kas värviksite ruumi, ilma et oleksite eelnevalt seinade servi kleepinud? Noh, siis ärge isegi mõelge blogimisele, ilma et oleksite mõistnud järgmisi 7 HTML-silti, mida iga veebikirjutaja peaks tegelikult teadma.
On palju olukordi, kus peate võib-olla kohandama ajaveebi sissekande või veebiartikli vormingut. Kui olete vabakutseline autor, on suurepärane oskus pakkuda hästi vormistatud artiklit, kasutades ainult tekstiredaktorit ja HTML-koodi.
Turuliseks ja paindlikuks veebis kasutamiseks peate lihtsalt teadma, kuidas vormindada täielikku HTML-i artiklit või kuidas asju näpistada, kui isegi veebipõhine redigeerimisriist ei tee asju päris õigesti. Järgnevalt on toodud 7 kriitilist HTML-silti, mida peaksite alati tagataskus hoidma, samuti teave selle kohta, millal ja miks peaksite neid kasutama.
HTML Ain’t just for Geeks
Seal on palju HTML-i põhilisi silte, kuid see artikkel ei ole mõeldud järjekordseks üksluiseks HTML-i tutvustus teile vaestele kirjanikele, kellel puudub igasugune huvi veebi kodeerimise õppimise vastu lehed. Ei, see, millest me siin räägime, on veebis vormindamine. Et artikkel tõesti hea välja näeks, on vaja järgida mõnda üldreeglit ja mõnda väärtuslikku, raskesti õpitud näpunäiteid, millest ma tõesti soovin, et oleksin neist teada saanud, kui ma esimest korda klientidele kirjutama hakkasin võrk.
Ma ei ütle seda kergekäeliselt. Olen südamel programmeerija ja kui ma esimest korda veebis kirjutama hakkasin, oleksin võinud veebilehe nullist kodeerida, ilma et higi puruks. Sellegipoolest oli mul HTML-i kasutamist artiklite vormindamisel veel palju õppida. Täna tahaksin anda mõned õppetunnid, mida olen viimase kümne aasta jooksul õppinud, uutele veebikirjutajatele ja -blogijatele. Siin on seitse vormindamise näpunäidet, mille silte uurime: tsiteeri vormindamine, piltide paigutamine, loend vormindamine, päiste struktureerimine, lausetes rõhuasetuste loomine, segamatute reklaamide paigutamine ja krediteerimine allikad.
Päised - kellel neid vaja on?
Läbi aastate on päiste siltide (näiteks siltide) etikett (
, jne jne) on muutunud. Ehkki vanusepärane SEO näpunäide, mille kohaselt kogu artikli päised suudetakse voolata suurtest väikesteks, kehtib tõele, on kirjastajad pidevalt arutanud, kas parem on kasutada kogu päise jaoks ühesuurust suurust, olenemata sellest, kas sellised tekstid, nagu näiteks rasvases kirjas, moodustavad kehtiva alamjaotise ja igasuguseid muid nipsakaid üksikasjad. Unustage kõik ära.
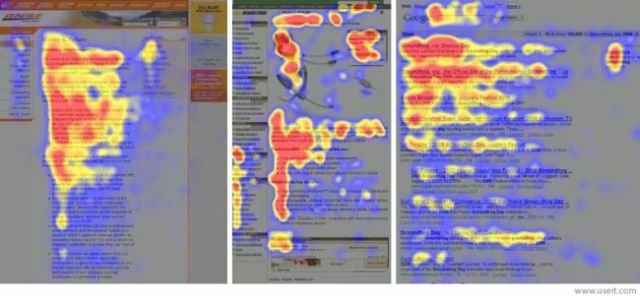
Peate ainult meeles pidama, et uuringud näitavad selgelt, et veebis asuvate lugejate silmade muster näitab selget F-kujulist mustrit, mida peate kirjutamisel ära kasutama.

Silmajälgimisuuringus, mille viis läbi Nielsen Norman Grupp, leidsid teadlased, et Internetis lugesid lugejad esmalt paar korda horisontaalselt lehe ülaossa ja seejärel skaneerisid lehe vasakut serva alla. See uuring näitab, et lugejad kasutavad päiseid kui tööriista nende jaoks olulise sisu tuvastamiseks. Seega, kui soovite pakkuda seda, mida teie lugejad soovivad, siis pole tähtis, kas tellite päiseid suurtest väikesteni, nii palju kui päiste täitmist informatiivsed sõnad mis räägivad lugejatele tegelikult sellest, mida see osa endast kujutab, ja paigutavad need kogu artikli jaoks ühtlaselt, et see hästi korraldada.
Võib-olla arvate, et olete nende pealkirjadega teravmeelne ja loov, kuid kui te seda jaotist ei kirjelda, ei tee te tegelikult mitte kedagi.
Tsiteerida või mitte tsiteerida
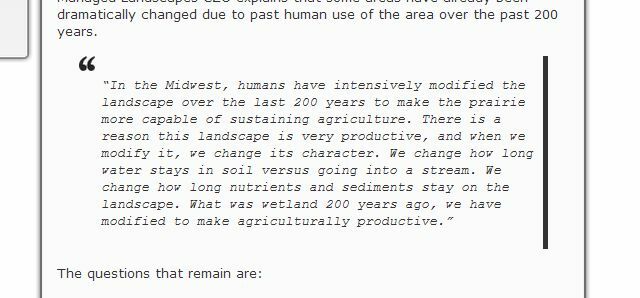
Käes olev suurim leiutatud silt on minu meelest
silt. Põhjus, miks ma seda armastan, on selle laheda stiili tõttu, mida see ajaveebide omanikele pakub. Ükskõik, millist WordPressi või Bloggeri teemat kasutate, on koefitsiendid üsna head, et see kohtlebsildista teisiti. Igal teemakujundajal on oma idee, mida tuleks käsitleda artiklite tsitaatide CSS-i kujundamisel. Asi on selles, et see annab teile võimaluse oma artikli sisu lahti harutada viisil, mis meeldib silmale ja tõmbab inimesi pakkumist lugema.
Kui kirjutate kliendi jaoks, küsige temalt, kas teie silti saab kasutada ja kui nad seda lubavad, siis kasutage seda igal juhul.

Näpunäide kasutamiseks
oma artiklites: ärge üle pingutage. Üks või kaks lühikest tsitaati artiklis, mis koosneb umbes 800 kuni 1000 sõnast, on enam kui piisav. See ei võimalda mitte ainult lõikudest silma jätta, vaid võimaldab teil tuua ka välisekspertide tsitaate, mis veelgi tugevdab teie artikli usaldusväärsust. Te ei saa kaotada.
Kuidas pilte kasutada
Veel üks asi, mille Nielseni veebilugeja soojuskaardid paljastas: inimesed kipuvad veebis artiklit lugedes piltide kallal vaevlema. Lisaks tõmmatakse silmad järgmise pildi juurde. See annab teile väga võimsa psühholoogilise viisi, kuidas hoida inimesi teie artiklist kauem lugemas. Plus, palju nagu a
, pildid lõhuvad sisu ja annavad lugejale silma pausi.
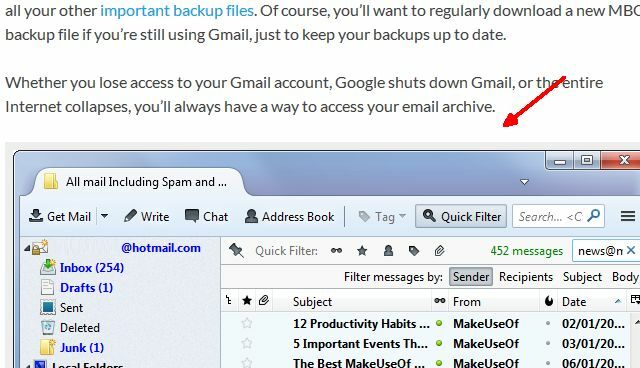
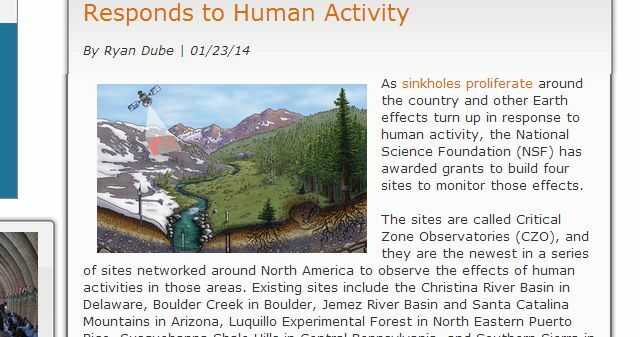
Ilmselt kasutab MakeUseOf kenade suurte piltide kasutamist - sobib ideaalselt tehnilise abi artiklite jaoks, mida sellisel saidil leidub.

Võite märgata, et pildid asetsevad üksteisest piisavalt kaugel, nii et natuke kerimise ajaks on silm teadlik, et mõni teine pilt on allpool. See pole midagi sellist, mida tehakse ainult artikli silmale alla joonistamise psühholoogilise mõju nimel - see teeb lihtsalt palju nauditavama lugemise ja parema väljanägemisega artikli.
Seda öeldes, kui ajaveebil või veebisaidil, mille jaoks kirjutate, pole sellel suurel täisekraadilisel lehel kinnisvara. nagu see, siis peaksite vähemalt kasutama väiksemaid pilte, mis on joondatud vasakule või paremale kogu servas artikkel. Kui ma seda oma ajaveebis teen, meeldib mulle tegelikult vaheldumisi vasakult paremale, lihtsalt selleks, et artikkel ülespoole voolab.

Kujutiste joondamine selliselt ümber mähitava tekstiga on tavaliselt lihtsalt lihtne - klasside joondamise seadistamine paremale või vasakule silti, kuid pöörduge alati ajaveebi või veebisaidi omaniku poole, kellest kirjutate, et teada saada, kas leidub ühtki CSS-i stiili, mis kasutab joondamiste tegemiseks sellist, mida nimetatakse nn hõljumisomaduseks. Võib olla konkreetne süntaks, mida peate kasutama selliste piltide joondamiseks, sõltuvalt CSS-i stiilist, seega võtke aega disainerilt küsimiseks. See on pingutamist väärt ja see loob palju atraktiivsema artikli.
Tehke nimekiri ja kontrollige seda kaks korda
Nagu Tina kirjeldas oma artiklis HTML-sildid 11 parimat HTML-i silti, mida iga blogija ja veebisaidi omanik peab teadmaVeebiveeb oskab paljusid keeli ja on kodeeritud mitmes erinevas keeles. Üks keel, mida võib leida kõikjalt ja mis on kestnud juba alates veebilehtede leiutamisest, on ... Loe rohkem , on HTML-vormingus vormingus kahte tüüpi loendeid - tellitud loendi silt
- ja järjestamata loendisilt
- . Esimene paneb numbrid loendiüksuste ette, teine paneb punktid. Tina artiklis saate süntaksi näha, kuid millal on täpselt sobiv ühte või teist kasutada - või kasutada üldse loendit?
Esiteks ja nimekirjad on järjekordne suurepärane võimalus sirgjooneliste lõikude monotaanika lõhkumiseks lugeja huviline, ja juhtides taaskord tähelepanu kiirele üksuste loendile, mida saab kenasti skannida lihtsalt. Rusikareegel, mida ma kasutan, on see, kas esemeid tuleb mingil viisil arvestada või mitte. Kui nad seda teevad, kasutage nummerdatud loendit. Vastasel juhul kasutage nummerdamata.

See kõlab lihtsalt, kuid mõnikord on seal hall joon. Näiteks põhjuste loetlemiseks, miks traadita võrgu kasutamine võib olla ebaturvaline, on vaja numbriteta loendit, sest tegelikult pole vahet, kui palju neid on - need on lihtsalt põhjused. Teisest küljest, kui annate samme protsessis või mõnes protseduuris, kus loendi järjekord on oluline, on numbrid mõistlikud. Ärge kasutage numbreid, kui te seda ei pea, sest need võivad teie nimekirja ebamugavaks muuta. Täpploenditega saab teie artikli kujunduse parandamiseks väga kaugele jõuda - nii et vähemalt ühe olemasolu, kui see teema jaoks sobib, on väga hea mõte.
Parandatud on kaldumine ja kaldkiri
Varem oli nii, et kui soovite rõhutada fraasi või mõnd lause punkti, oli vaja minna rasvases kirjas. See vohab 90ndate õudsete veebisaitide kujundustega, kus saidid, mis üritavad asju müüa, oleksid julged ja muutke erinevate sõnade kirjasuurust, et kuidagi alateadlikult sunniksite keskenduma neile rahasõnadele või muule... ma ei tea ei tea. Kuid ma tean, et kui ajaveebide pidamine nii populaarseks sai ja päised hakkasid selle sisu ülesehitust looma, polnud paksus kirjas enam mõtet midagi rõhutada. Parimal juhul on seda parem kasutada viisina teksti muutmiseks võimalikult väikseks päiseks - seda teevad paljud seal olevad ajaveebid.
Vanasti oli julge silt ja paljud inimesed jätkavad selle kasutamist, teadmata, et veeb on liikunud edasi moodsama sildi juurde või CSS-i süntaks tekst.
Samamoodi kasutasid kõik kõik kaldkirjas, samal ajal kui tänapäeval on kaldkirjas teksti rõhutamise meetodiks kasutatud silt. See on tõesti ideaalne viis sõna või fraasi rõhutamiseks. See töötab hästi ning mõõdukalt nähes on see puhas ja professionaalne.
Mittesegavad reklaamid
See, kuidas oma artiklisse reklaami paned, võib tõesti muuta selle, et me ei kaotaks selle tõttu oma lugejaid. Tõesti, paljud lugejad on reklaamide mõttega harjunud ja miks on vaja sisu eest maksta, aga mis häirib lugejaid ja ajab need ära (või sunnivad neid jubedaid reklaamiblokereid kasutama) on reklaamid, mis hüppavad üles, blokeerivad teksti või on maskeeritud, et välja näha osa artikkel. Ära tee seda.
Selle asemel kasutage selgete ääristega reklaame ja kasutage CSS-i hõljumismeetodit teksti ümber mähimiseks (kui te ei pane seda külgribale). See näeb välja selline:
src = ” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Ujuk: paremal; paigutab selle vajalikku teksti ja saate seda WordPressis automatiseerida malle kasutades Kuidas kasutada Wordpressi sisumalli kiiremaks kirjutamiseksWordpress on hiilgav leiutis ja võimaldas üha rohkematel inimestel hämmastavate veebisaitide loomist kaunite teemadega. Siiski on endiselt sisuruumi küsimus, mis vajab veel ... Loe rohkem nagu olen varasemates artiklites kirjeldanud. See eemaldab vajaduse paigutada reklaam igasse artiklisse. Nagu näete, on reklaam piisavalt suur, et tähelepanu äratada, kuid see ei ole maskeeritud ega blokeeri ühtegi teksti, nii et kui lugejad tahavad, saavad nad seda lihtsalt ignoreerida ja edasi lugeda. Pole probleemi.

Halvim, mida oma artiklitega teha saate, on reklaamidega üle pingutada ja lugejaid ära juhtida (ja paljudel juhtudel ei pea te isegi reklaamide pärast muretsema, näiteks kui kirjutate kliendi jaoks). Teie enda ajaveebiomanik on aga need, mida peate kirjutades arvestama artikleid teie saidil ja need põhilised reklaami vormindamise näpunäited võivad teie reklaami kujundamisel olulist rolli muuta tajutav.
Allikate krediteerimine
Interneti halvim asi on praegu toimuv sisupettus - ja ma ei räägi ainult sellest madala eluviisiga inimesed, kes kraabivad netti sisu ja kopeerivad selle oma madala kvaliteediga rämpsposti saitidele, mis on loodud ainult Google'i jaoks liiklus. Ei, isegi suurematel ja populaarsematel veebisaitidel - nii suurematel ajaveebidel kui ka uudiste meediaväljaannetel - on väga halb komme varastada väiksemate blogijate ja veebisaitide uudislugusid ja kühveldusi, lisada paar lisapakkumist ja väita, et idee on Nende oma. See on jube ja üsna ebaeetiline, kuid juhtub. See ei tähenda, et peaksite eeskuju järgima. Tegelikult on see loogiline viidates kvaliteetsetele allikatele RefDot: muudab veebist allikate tsiteerimise lihtsaks Loe rohkem artiklinõuete varundamiseks määratletakse teie veebisait usaldusväärse teabe kvaliteetse allikana. See on SEO kuld kohe seal.

Kuid te ei soovi, et see tekst eristuks teie artikli jaluses olulisest sisust. Ühine lähenemisviis tsiteerides lugude allikaid RefDot: muudab veebist allikate tsiteerimise lihtsaks Loe rohkem või pildi allikatest artikli jaluses on kasutada silt, mis sunnib fonti ühe suuruse võrra väiksemaks. See on suurepärane viis autoriõiguse teabe, juriidiliste kommentaaride ja krediitide vormindamiseks. See annab vajalikku teavet, kuid ei tõmba tähelepanu artikli enda tegelikust järeldusest.
Muidugi on ülaltoodud näpunäited paljad põhitõed, mida iga veebikirjutaja peaks õppima, kuid kui olete huvitatud sügavamale kaevama, on seal palju ressursse. Vaadake minu artiklit, kus loetletakse suurepäraseid veebisaite, kus saate õppige HTML-koodi 8 parimat veebisaiti kvaliteetsete HTML-i kodeerimise näidete jaoksLeidub vingeid veebisaite, mis pakuvad hästi läbimõeldud ja kasulikke HTML-i kodeerimise näiteid ja õpetusi. Siin on kaheksa meie lemmikut. Loe rohkem . Tina on kirjeldanud ka mõnda täiendavat, kasulikud HTML-efektid 8 lahedat HTML-efekti, mida igaüks saab oma veebisaidile lisadaUhke saidi loomiseks ei pea te CSS-i ega PHP-d tundma. Kasutage neid lahedaid HTML-i trikke, et tekitada vingeid efekte. Loe rohkem võiksite oma saidile lisada. Kui soovite tõesti hulluks minna, on seal ka ressursse õppige CSS-i CSS Online'i õppimiseks 5 parimat saiti Loe rohkem samuti.
Selle asja lihtne tõde on see, et veebis kirjutamine võtab midagi enamat kui lihtsalt loovuse olemasolu, mis on vajalik trükiste jaoks millegi kirjutamiseks. Internetis avaldamine tähendab, et peate mõistma mitte ainult veebisaitide taga olevaid põhikoode, vaid ka seda, millal ja miks peaksite neid kasutama.
Ryanil on bakalaureuse kraad elektrotehnika alal. Ta on töötanud 13 aastat automatiseerimise alal, 5 aastat IT alal ja on nüüd rakenduste insener. MakeUseOfi endine tegevtoimetaja, ta on rääkinud andmete visualiseerimise riiklikel konverentsidel ja teda on kajastatud üleriigilises televisioonis ja raadios.