Reklaam
Kas otsite lihtsat viisi veebisaidi CSS3 sisse / välja lülitite genereerimiseks? Kui otsite lüliteid, mida on lihtne teha ja millel on sujuvad ja stiilsed animeeritud üleminekud, on sisse / välja lülitatud FlipSwitch fantastiline võimalus. Ma ei ole suurim programmeerija ja suutsin sekunditega saada mitmesuguseid lülitusi sisse ja tööle.

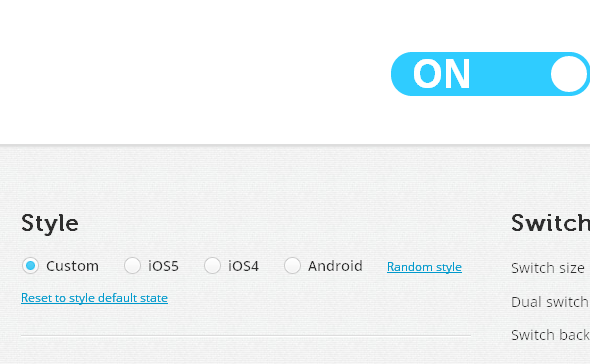
Sellel käepärasel veebisaidil on sisseehitatud iOS 4, iOS 5 ja Androidi lülitite seaded. Kui soovite, et teie lüliti vastaks nendele stiilidele, peate vaid klõpsama vajaliku nupule ja kerima koodi kopeerimiseks allapoole. Mõne sekundi pärast on teie valitud nupp oma veebisaidi jaoks valmis.

Kui soovite teha oma stiilile vastava nupu, võtab see mõne sekundi kauem aega, kuid see pole kindlasti keeruline. Lülituse tegemiseks ei pea te tegelikku koodi kirjutama. Lohistate liugureid ja kohandate lülitit, kuni välimus teile sobib. Saate muuta suurust, värvi, nupu stiili ja palju muud. Muudatusi tehes näete neid reaalajas lüliti eelvaates.
Funktsioonid:
- Looge CSS3 sisse / välja lüliti hõlpsalt.
- Animeeritud üleminekud sisse ja välja.
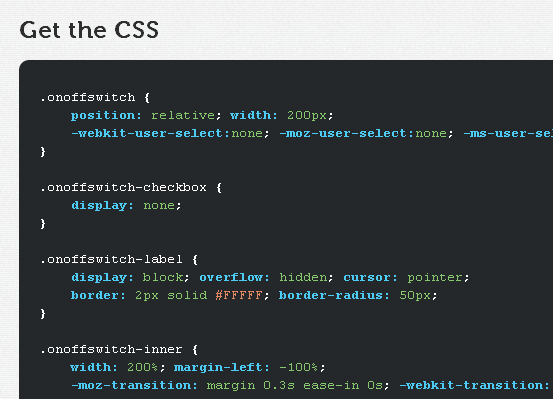
- Kopeerige ja kleepige lõplik kood.
- iOS 4, iOS 5 ja Android lülitid on vaikimisi saadaval.
- Kohandage nuppe täpselt oma vajadustele vastavalt.
Otsige sisse / välja FlipSwitch @ proto.io/freebies/onoff
Dave LeClair armastab mänge konsoolis, arvutis, mobiilis, pihuarvutis ja muudes elektroonilistes seadmetes, mis neid mängida suudavad! Ta juhib jaotist Pakkumised, kirjutab artikleid ja teeb MakeUseOfis ka palju kulisside taga.


