Reklaam
Eelseisvad HTML5 10 veebisaiti, et vaadata, mida HTML5 endast kujutab Loe rohkem 20-aastase hüperteksti märgistuskeele värskendus lubab viia “veebi” kogemuse täiesti uuele tasemele, võimaldades brauseril teha rohkem nii visuaalses kui ka andmete vaates. Ehkki HTML5 on täieliku juurutamise juurest veel kaugel, ei takistanud see paljusid arendajaid selle piiridesse tõmbamast.
Vaadake neid hämmastavaid veebisaite, mis annavad teile tõesti hea idee HTML5 kui a. Võimaluste kohta programmeerimiskeelt, veebibrauseris selliste toimingute tegemist, mis olid väliste programmide korral võimalikud ainult siis või sisse panema. Olen neid Chrome'is testinud ja kõik peaksid töötama HTML5-ühilduvas brauseris, näiteks Chrome, Firefox 4, Safari või IE9. Need on demosid ja HTML5 on alles pooleli, nii et kui teil on probleeme nende vaatamisega, võiksite proovida mõnes muus brauseris. Naudi!

See on suurepärane demo, mille on teinud Arcade Fire ja Google ning mis pakuvad erinevaid HTML5 lõuendi trikke. Ma ei taha teie jaoks üllatust rikkuda - sisestage oma lapsepõlve aadress ja nautige videot ja tehnilisi nõustamisi.

WebVenture on mänguplatvormi MacVenture HTML5 ja Javascript. Nüüd saate Deja Vu 1 & 2, Shadowgate ja Uninvited mängida otse oma brauseris! Muud mängude rakendused, näiteks Wolfenstein 3D töötatakse edasi, tuues mängud brauserisse.

See Google'i sait tutvustab raamatukujulist lähenemist kirjeldusele, kuidas veebibrauserid töötavad ja kui paljud nende aluseks olevad tehnoloogiad töötavad. Tehnilisest küljest muljetavaldav on see ka hea lähtepunkt lugejatele, kes sooviksid veebi toimimise kohta rohkem teada saada.
Koostööjoonistamine

See demo kasutab HTML5 veebipostid funktsioon, mis võimaldab vaatajatel ühiselt - samal ajal - lõuendile joonistada.

SketchPad on veebi programm „värvida”. See toetab algelisi joonistusriistu ja seda tehakse ainult HTML5 ja JavaScriptiga.

Galactic Plunder on HTML5-s rakendatud 2D Space Shooter. Mitte just nii täidetav funktsioon kui tavalisel küljel kerimise laskuril, kuid seda tehakse HTML5-vormingus, mis on iseenesest muljetavaldav.

HTML5 võimaldab veebis palju videote tegemist teha. Lisaks sellele, et saate seda ilma veebibrauserita ja pistikprogrammita mängida, võimaldab see ka selle videoga manipuleerida. See demo näitab, kuidas saate video piksleid "puhuda" mängimise ajal.
Mitu aknapalli

Seda demonstreerib ja annab efekti ka Arcade Fire video. HTML5 võimaldab teil avada mitu akent ja lasta objektidel nende vahel liikuda.

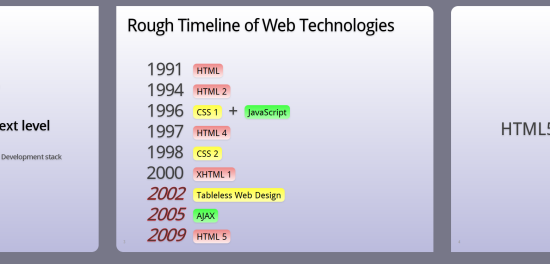
HTML5 Rocks on slaidiseanss, mis tutvustab HTML5 keele paljusid eripära. Kui olete arendaja, annab see teile näidiskoodi ja võimaldab teil näha HTML5 võimalusi.

Kui olite 90ndate alguses mängija, mäletate seda efekti hellitavalt. Kuna arvutusvõimsus oli piiratud, kasutasid graafilised disainerid staatilise pildi video jäljendamiseks trikke. See lõuendiefekt näitab teile, kuidas seda tehti, ja sisaldab ka palju näiteid, mis on ka kaunid.
HTML5 eksperimendid saidilt Hakim.se [pole enam saadaval]

Sellel saidil on toodud palju mängude demosid ja muid toredaid väikeseid vidinaid, et näidata, mida saate HTML5-ga teha. Hea inspiratsiooni saamiseks ja võib-olla natuke aja suunamiseks.

Harmony on kena väike joonistusprogramm, mis võimaldab pildi maalimiseks kasutada lahedaid pintsleid. Saate luua selliseid asju nagu karusnahk ja veeb, mida on loomingus lihtsalt lahe näha.

See kena mashup alates @ 9 elementi lõikab muusikat ja pöörlevaid punkte HTML5-ga seotud twitteri postitustega. Praktikas raskesti kirjeldatav, tuleb näha, et sellest aru saada!
Radiohead / HTML5 Mashup

Veel üks kena mashup, mis sobib Radioheadiga Idioteque koos Thom Yorke joonistusega, mis joonistatakse laulu edenedes. Veel üks efekt, mida arvatakse usutavat.
Tahad rohkem?

Need kaks veebisaiti on loodud selleks, et esitada vaateid mitmesuguseid HTML5 ja HTML5 lõuendi efektide demosid. Alates ilmalikust kuni lahedani, kui teil on rohkem janu, on need kohad, kuhu minna.
Internetis on praegu palju HTML5 demosid - ja see on juba teel veebi uueks standardiks. Kas teil on vingeid demosid, mida soovite jagada? Palun postitage allolevatesse kommentaaridesse!
Dave Drager töötab XDA Developersi juures Philadelphia (Pennsylvania) äärelinnas.


