Reklaam
Koodipõhiste CSS-i gradientide kirjutamine võib olla tüütu ja aeganõudev. Kuid CSS-i kalded on üsna kasulikud ja võimsad. CSS3 gradientgeneraator hõlbustab CSS3 WebKiti gradientide loomist.
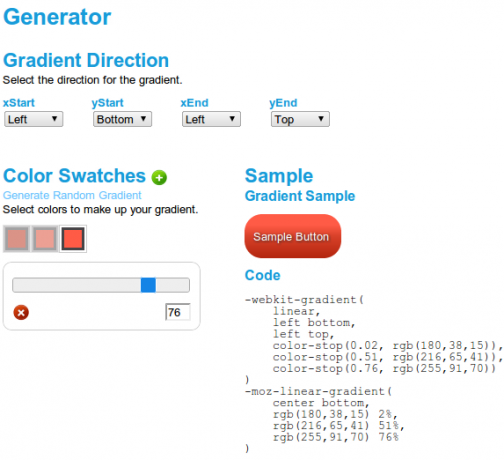
Sellel saidil saate luua CSS-i gradiendikoode graafilises kasutajaliideses. See pakub teile värvilaike, et kujundada gradient, ja liugurit igaühe jaoks, et määrata värvi asukoht gradiendis.

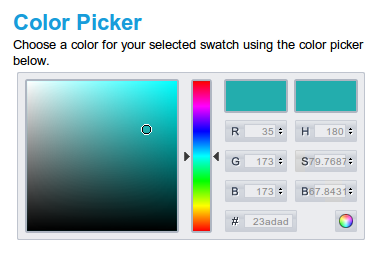
Kui värvirühm on valitud, saate värvide värvi kohandamiseks kasutada paremal olevat värvivalijat. CSS-i kalded loovad pildi tulemuse, mida saab vajaduse korral kasutada ükskõik kus, näiteks äärise, taustpildi või loendielemendi täpi korral. Gradiendi suunda saate juhtida pakutavate suvandite (vasak, parem, all, ülemine) või kohandatud punktide asukohtade abil.

Gradiendi generaatori juhtelemendi muudatused värskendavad kohe gradiendi valimit ja CSS-koodi väljundit.
Märkus. Veenduge, et kasutate veebikomplekti brauserit, näiteks Safari, Chrome või Firefox 3.6 beetaversioon.
Funktsioonid:
- Looge CSS3 gradiente visuaalses liideses hõlpsalt.
- Vaadake kohe läbi muudatused, mida teete gradiendis.
- Kasutage loodud gradiendipilti äärise, taustpildi või loendielementide täppidena vastavalt vajadusele.
- Kontrollige gradiendi suunda, kasutades valikuid (vasak, parem, alt, ülalt) või kohandatud punktide asukohti.
- Kasutamine tasuta, registreerimine pole vajalik.
Vaadake CSS3 gradientgeneraatorit @ [pole enam saadaval]
Srikanth on blogija ja veebidisainer.