Reklaam
See postitus keskendus algselt tööriistale nimega iPad Simulator, kuid seda pole aastate jooksul värskendatud, seetõttu oleme selle asendanud mõne alternatiivse meetodiga, mida saate selle asemel kasutada.
Kui soovite katsetada, milline näeks teie sait välja iPadis, kuid teil seda pole, pole vaja kiirustada ja osta nii kallis vidin. Mitmete veebitööriistade abil on vaid mõne nupuvajutusega aimu saada, kuidas teie sait reageerib.
IPadi simuleerimine brauseri staatusega
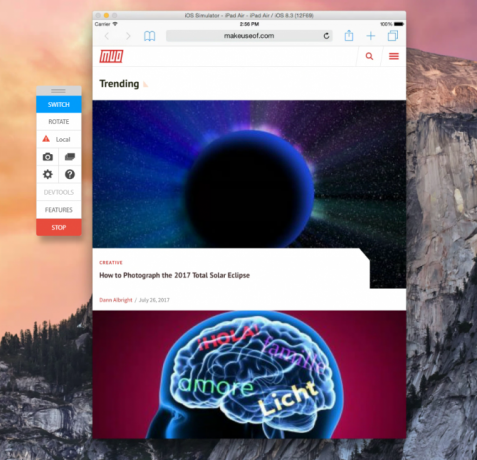
BrowserStack võimaldab teil simuleerida iPad Airi. Tasuta kasutajad saavad vaid 30-minutise demo, mille järel maksab jätkamine 29 dollarit kuus. Tasulisel kontol saab küll katsetada mitmesuguseid mudeleid ja iOS-i väljalaskeid, kuid tasuta versioon on piiratud iPad i-ga, mis töötab iOS 8.3-ga.
Pärast iPadi simulaatori käivitamist avab see automaatselt Safari. Saate oma veebisaidile siseneda ja seda eelvaatena vaadata nii horisontaal- kui ka rõhtpaigutusrežiimis. (Klõpsake lihtsalt nuppu Pööra nuppu.) Kui soovite vaadata iPadi avaekraani, valige Riistvara> Avaleht.

Saate avada mõned põhilised Apple'i rakendused, sealhulgas kalender, fotod, kontaktid, kaardid, seaded, mängukeskus ja nüüd kasutuses olev kiosk. See tähendab, et tegelikult pole nendega palju tegemist.
BrowserStacki abil saate testida ka kohalikke URL-e. Kui kasutate teenusele juurdepääsu ka Chrome'i või Firefoxi abil, saate testida ka helituge. Muud funktsioonid hõlmavad laienduste testimist ja üles / allalaadimise tuge.
Simuleerige iPadi iPadi abil
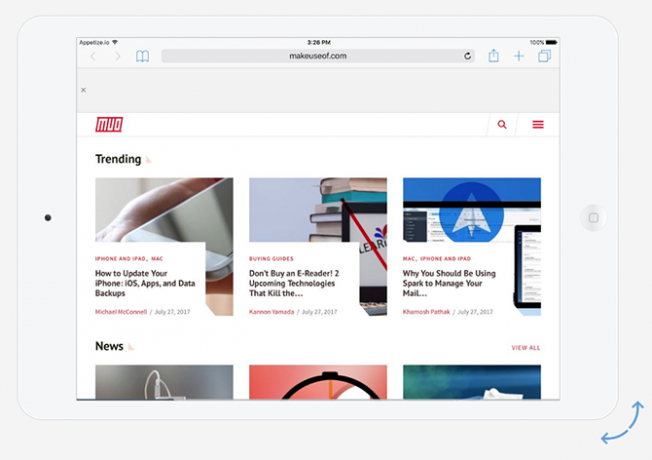
Söögiisu on veel üks iPadi simuleeriv tööriist piiratud tasuta võimalusega. Saate registreeruda tasuta kontole ja kasutada teenust kokku 100 minutit. Kui te ei registreeru, saate seda testida üheminutiliste sammudega: laadige rakendus sisse, kasutage seda ühe minuti jooksul ning laadige uuesti ja alustage kõik uuesti.

Ehkki see on tõepoolest probleemideta, saate testida, milline näeks teie sait välja iPad Airi või iPad Air 2 abil, ja testida alates iOS 8.4 kuni iOS 10.3. Võite valida isegi musta või valge iPadi vahel.
Esmakordsel laadimisel avaneb Safari Vikipeedia rakenduses. Klõpsake lihtsalt iPadi virtuaalse kodu nuppu, klõpsake nuppu Safari ja sisestage URL / otsinguribale link, mida soovite testida.
Tasuta viis iPadi veebi reageerimise testimiseks
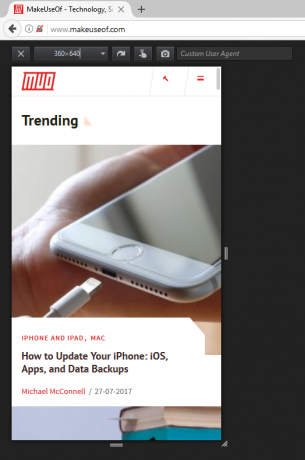
Kui otsite lihtsamat varianti ja soovite lihtsalt testida mõnda saiti või linki reageerimisvõimet, on olemas järgmised võimalused mõned brauseri tööriistad, mis teevad selle lihtsaks - kuid lihtsaim on Firefox, millel on selle jaoks loomulik funktsioon asi.
Minge brauseri menüüsse Arendaja > Vastuvõtlik disainirežiim. Võite kasutada ka kiirklahvi Ctrl + tõstuklahv + M (või Cmd + tõstuklahv + M Macis). Teie brauser lülitub väiksemale liidesele. Ekraani suuruse muutmiseks võite valida eelseadistatud mõõtmed vahemikus 320 x 480 kuni 1920 x 900 või sisestada kohandatud suuruse või lohistada käepidemeid.

Chrome'i kasutajad saavad laienduse installida Akna hoidja, mis töötab sarnaselt. Mõlemad tööriistad võimaldavad hõlpsalt kindlaks teha, kas teie sait näeb mobiili- ja tahvelarvutites hea välja või mitte.
Kui te ei kasuta Chrome'i või Firefoxi ega soovi kasutada mõnda ülaltoodud meetodit, võite lihtsalt valida sellise saidi nagu Automaatvastaja. Sisestage lihtsalt testitav link ja klõpsake iPadi liidese kuvamiseks paremal asuvat noolenuppu.
Milliseid tööriistu sellesse loendisse lisaksite? Andke meile kommentaarides teada.
Nancy on kirjanik ja toimetaja, kes elab Washingtonis. Ta oli varem Lähis-Ida toimetaja ajalehes The Next Web ja töötab praegu DC-põhine teabevahetuse ja sotsiaalmeedia teavitustöökoja juures.


