Reklaam
Arvutikood ja pikslid on 21. sajandi majanduse alustalaks enam kui tellis ja mört. Kui olete kunagi oma brauseris vaadanud „Lehe allikat” või „Arendaja tööriistu”, olete tõenäoliselt kohanud teksti segadusse ja mõelnud, kuidas see veebilehte tööle paneb.
Veebiarendajad helistavad Graphical User Minaliidesed (GUI) ühiselt esiots Vastupidiselt taustpildile veebilehe versioon. Kasutajaliides on kasutaja poolt manipuleerimine, toimingute tegemine ja muul viisil kasutamine. Taustteavet võib pidada infrastruktuuriks, mis sisaldab ja toetab kogu kasutajaliidesega seotud teavet ja ülesandeid.
See artikkel on seotud esiotsaga. Kaardistame territooriumi nii, et saaksite aru eristustest ja võimalustest, mis teevad eesliini see on, ja näidake teile, kuidas hakata veebiarendajate tööriistu mõistlikuks ja kasutamiseks ahvatleva ja interaktiivse veebi loomiseks lehed.
Veebidisain versus esiotsa arendamine
Suurtes organisatsioonides on projekteerimine ja arendamine ülesanded, mille viivad läbi erinevate oskustega spetsialistide meeskonnad. Disainerid loovad konkreetse visuaalse ja interaktsiooni kujunduse; esiotsa arendajad rakendaksid seda.
Üksikisiku jaoks pole aga põhjust oma uurimisega piirduda: lihtsalt see, et olete huvitatud arengust, ei tähenda, et teil pole disaini visiooni, ja vastupidi. Tagasihoidlik arv teadmisi põhiliste veebitehnoloogiate või kujunduspõhimõtete kohta võib osutuda teie karjääris või ettevõttes tohutult kasulikuks.
Esiosa arendus on rohkem ja vähem kodeeriv tegevus. Rohkem sellepärast, et selle mõttel on rohkem kui pool disaini: paljud kontseptsioonid on pärit trükitootmise maailmast. Vähem sellepärast, et arvutikoodi kasutamise ajal on see kood vähem keeruline, andestavam ja nõuab vähem programmeerimise alusteadmisi kui muud veebiprogrammeerimiskeeled (millest paljud leiate tagaküljest) Millist programmeerimiskeelt õppida - veebiprogrammeerimineTäna vaatleme erinevaid Interneti-programmeerimiskeeli. See on algajate programmeerimissarja neljas osa. 1. osas õppisime põhilisi ... Loe rohkem .
Veebi esiosa: märgistused, stiilileht ja programmeerimiskeeled
Enamik veebisaite on üles ehitatud kolme tehnoloogia abil: hüperteksti märgistuskeel (HTML), kaskaadlaadide lehed (CSS) ja JavaScript (JS):
- Märgistuskeeled nagu HTML, tähista dokument dokumendiga sildid. Sildid tähistavad semantilise sisu ja struktureerivad dokumendi. Struktureeritud dokumendid võivad olla stiilis.
- CSS on a stiililehe keel ja printimisstiilis juhiste järeltulija lehekomposteerija juurde (kes loob trükikojale lõpliku prinditava pildi); CSS dikteerib veebis sisu esitlemist, nagu tüpograafia ja paigutus üldiselt, samuti graafika paigutamist.
- Vastupidiselt kahele eelmisele on JavaScript a programmeerimiskeel. JS tegeleb interaktsiooni ja kasutaja sisestusega ning on keskendunud sündmustele, mida kasutaja tekitab. Pildi pisut täiendamiseks on sündmusele orienteeritud paradigma vastand selline, kus programmeerimine toimub sõltumata kasutaja sisendist.
HTML
See on kestnud üle kahekümne aasta ja HTML-i põhieesmärk jääb samaks: eraldada lugejale mõeldud tekst dokumendi sõelumiseks vajalikust struktuurist.
Miks sa seda vajad?
Miks on HTML endiselt oluline? Lihtsalt öeldes seisneb teie sisu semantilises tähenduses HTML. See on vajalik masinlugejate jaoks, näiteks otsingumootori ämblikud ja ekraanilugejad (juurdepääsetavuse tagamiseks). Aja jooksul on semantilise ja struktuurse eraldamise olulisus aja jooksul pigem kasvanud kui vähenenud. Viimane HTML-i versioon (5) tutvustas silte nagu
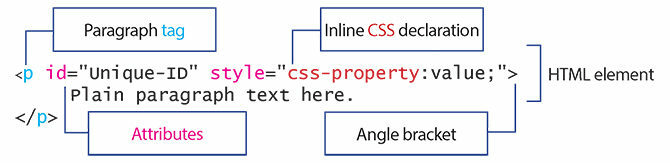
HTML-i elemendi anatoomia
HTML-elemendid on vähemalt paarid siltide avamine ja sulgemine, iga silt on suletud

Selle märgistuse tulemus:
Lihtne lõigutekst siin.
Lisakrediit (edasijõudnutele)
Igasugused arendajad on täitmise kiirusest kinnisideeks. Selleks optimeerivad nad keeled ise kirjutamise kiiruse ja loetavate joonte loomise kiirendamiseks. Seda nimetatakse süntaktiline suhkrukate. HTML-kogukond on neist pingutustest mõned tootnud.
Miks kasutada arendajakeskset otsetee, kui olete arvatavasti algaja? Luues asju lihtsama märgistusega, saate keskenduda kavatsusele, mitte avaldisele, valideerides samal ajal kõige tavalisemaga. Lihtsustatud märgistuses loodud lähtefailid kompileeritakse kas kehtivasse HTML-i või koostaja viskab vea kindlale rea numbrile. Võib juhtuda, et see on õpetlikum kui puuduva nurksulgu otsimiseks „sildisupi” kaudu. Mõlemad vajavad vahendavat tarkvara, et neid HTML-i ümber kompileerida. (See on Lisa krediit ju)
- Haml (HTML-i abstraktsiooni märgistuskeel) | Vajab Rubiin (millest oleme mõtlikult varem kirjutanud 3 interaktiivset, lõbusat, tasuta viisi Ruby programmeerimiskeele õppimise alustamiseksRuby on väljendusrikas, väga kõrgel tasemel skriptikeel. Seda kasutatakse veebis peamiselt veebiarenduse raamistiku Ruby on Rails osana, aga ka eraldiseisvana. Kui teil on huvi, mida Ruby (mitte ... Loe rohkem ) koostama
- Jade [Katkine URL on eemaldatud] | Vajab Node.js (leiate siit sissejuhatuse Mis on sõlm. JS ja miks ma peaksin sellest hoolima? [Veebiarendus]JavaScript on ainult kliendi poolt programmeerimiskeel, mis töötab brauseris, eks? Enam mitte. Node.js on JavaScripti käitamise viis serveris; aga see on ka palju muud. Kui ... Loe rohkem ) koostama
- Õhuke | Kompileerimiseks on vaja Rubiini (nagu ülalpool)
CSS
CSS võimaldab semantilist sisu ja dokumentide esitlust eraldi paigutada, muutes stiililised omadused, nagu paigutus, värvid ja tüpograafia teisaldatavaks ja rakendatavaks erinevatele dokumentidele. Kui sisu ja visuaalne kujundus on eraldi, saavutab arendaja visuaalse kujunduse suurema paindlikkuse ja järjepidevuse.
Miks sa seda vajad?
Ilmutamata veebisaidid näevad kohutavad ja ebameeldivad välja. Ehkki need võivad olla loetavad, on CSS selle võimaldava paigutuse tõttu visuaalse teabe hierarhia nurgakivi. Näiteks illustreerib allolev joonis osaliselt praegust ülemist navigeerimismenüüd makeuseof.com, ilma ühtegi CSS-i rakendamata.
 Pange tähele, et lisaks tüpograafiale ja värvitoonidele on sisselogimata menüü vertikaalne, kuna see on brauseri vaikestiil. On ebatõenäoline, et soovite uuesti luua 1990. aasta Interneti, nii et soovite tervislikku ja pidevat annust CSS-i teadmisi, et olla tõeliselt pädev. Lisaks on erineva suurusega ja ühendatud seadmete, näiteks iPhone'i, tahvelarvutite jm, turule tulekuga kerkimas kõige olulisematest oskustest on saanud “Responsive Design” ehk veebilehed, mis sobivad erinevate ekraanidega suurused. Kõik see saavutatakse CSS-i kaudu.
Pange tähele, et lisaks tüpograafiale ja värvitoonidele on sisselogimata menüü vertikaalne, kuna see on brauseri vaikestiil. On ebatõenäoline, et soovite uuesti luua 1990. aasta Interneti, nii et soovite tervislikku ja pidevat annust CSS-i teadmisi, et olla tõeliselt pädev. Lisaks on erineva suurusega ja ühendatud seadmete, näiteks iPhone'i, tahvelarvutite jm, turule tulekuga kerkimas kõige olulisematest oskustest on saanud “Responsive Design” ehk veebilehed, mis sobivad erinevate ekraanidega suurused. Kõik see saavutatakse CSS-i kaudu.
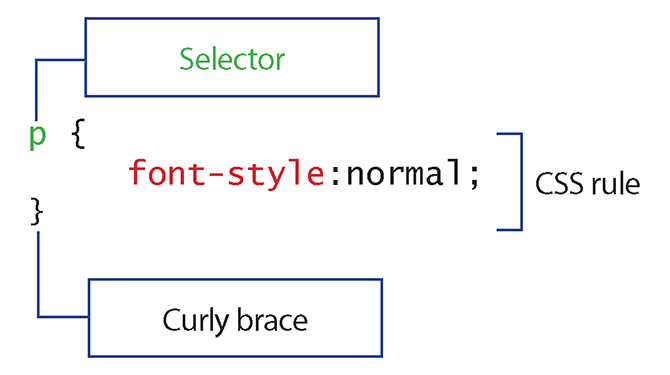
CSS reegli anatoomia
CSS reeglid kirjutatakse ühte kolmest kohast: a) elemendi sees, b) luues a
Ideaalis kirjutatakse stiilid eraldi stiililehtedel, millele võivad viidata mitmed veebilehed. Sama reeglite komplekti abil saavad autorid aega kokku hoida ja luua visuaalsema esituse suurema järjekorra ja järjekindlusega. (Sisekujundusstiilid ei saa aidata teil moodustada saidi- või isegi kogu lehte hõlmava stiili aluspõhja - sellepärast kasutatakse neid spetsiifiliste vajaduste rahuldamiseks kõige säästlikumalt.)
CSS-i reeglid algavad tähega valija, allpool roheliselt kirjutatud. Sel juhul on reegli valija lk, lõigu jaoks: reeglit kohaldatakse lõigu elementide suhtes. Reegel on lisatud {lokkis traksides}, mitte

CSS-i reeglid võivad muutuda keerukamaks ja keerukamaks, kui see sissejuhatus lubab. Sellepärast võite pühendunud aja osas oodata CSS-i valdamine võtab HTML-ist palju kauem aega.
Lisakrediit (edasijõudnutele)
Sarnaselt HTML-ile on CSS-il ka optimeerimine neile, kes soovivad saavutada rohkem ja kiiremini.
- SASS (ja SCSS) | Nõuab rubiini, nagu ülalpool
- Vähem | Nõuab Node.js, nagu ülal
JavaScript
Kui paljud inimesed mõtlevad kodeerimisele, arvavad nad seda arvuti juhendamisena kuidasteha midagi. See on programmeerimiskeele ülesanne, meie viimane lisa esiotsa võrrandisse.

Programmeerimiskeeled klassifitseeritakse tavaliselt abstraktsiooni taseme järgi, mida nad semantikas kasutavad, oma esivanemate keeltes, paradigmad, ja nende distsipliinide trükkimine. JavaScript trotsib lihtsat liigitust, kuna seda on laiendatud nii paljudesse raamistikesse, et see sobiks nii paljudele erinevatele eesmärkidele. See on paindlik, ebamääraselt tuletatud C-perekonnast pärit multiparadigma, lõdvalt kirjutatud hübriidkaamelon, mis mängib kodeerivate kontseptsioonidega harakat. See on kas suurepärane näide väga üldotstarbelisest keelest või väga halb näide paljudest erinevat tüüpi keeltest.
Miks sa seda vajad?
Miks õppida JavaScripti? Nagu mu kolleeg osutab, on JavaScriptil oma meister ja eemaldaja 6 lihtsamat programmeerimiskeelt, mida õppida algajateleProgrammeerimise õppimine tähendab õige keele leidmist sama palju kui ka redigeerimisprotsessi. Siin on kuus parimat lihtsamat programmeerimiskeelt algajatele. Loe rohkem , eriti juhul, kui see sobib esmakursuslastele. see on võimalik tänapäeva populaarseim programmeerimiskeel. Ehkki see ei anna tugeva aluse ülejäänud kodeerimisriigi mõistmiseks, on JS õppimiseks Ruby või PHP kõrval hea argument.
Sellegipoolest ei lähe vanilla JS väga kaugele - tänapäeva veebilehtede eest vastutavad raamistikud.
Populaarsed raamid
- Nurgeline, Google'i JS-i raamistik selliste veebirakenduste jaoks nagu GMail ja muu.
- JQuery Veebi interaktiivseks tegemine: jQuery sissejuhatusjQuery on kliendipoolne skriptikogu, mida kasutab peaaegu iga kaasaegne veebisait - see muudab veebisaidid interaktiivseks. See pole ainus Javascripti teek, kuid see on enim arenenud, kõige toetatud ja laialdasemalt kasutatav ... Loe rohkem , juba kaetud MUO-ga siin Veebi interaktiivseks tegemine: jQuery sissejuhatusjQuery on kliendipoolne skriptikogu, mida kasutab peaaegu iga kaasaegne veebisait - see muudab veebisaidid interaktiivseks. See pole ainus Javascripti teek, kuid see on enim arenenud, kõige toetatud ja laialdasemalt kasutatav ... Loe rohkem , mis annab WordPressile õiguse teiste rakenduste hulgas.
- Reageeri, mille on ehitanud Facebooki insenerileegionid, on loodud kasutajaliideste loomiseks.
Lisakrediit (edasijõudnutele)
JavaScripti palimpsestlik loodus nõuab teatud struktuurisurvet. Kõik allpool olevad suhkrukatted on osa rakendamisest
- CoffeeScript | Nõuab Node.js, nagu ülal
- Masinakiri | Nõuab Node.js, nagu ülal
Kust õppimist alustada
Kuna reaalajas arendamist peetakse laialdaselt igasuguste teadmistöötajate jaoks ülioluliseks tööoskuseks, leiate e-õppe kursuste kaudu palju lähtekohti. Siin on kureeritud nimekiri, mille koostasime oma lugejatele:
-
Coursera (Tasuline)
Coursera kogub veebikursusi ülikoolidest ja õppeasutustest. Hinnaskaala langeb kursuse 50–250 USD-st, kuid need reklaamivad kõrgeid teadmiste ja kõrge kompetentsiga tulemusi. -
Peaassamblee kriips (Tasuta)
Peaassamblee on populaarne tasulise erialase hariduse võimalus. Dash on nende tasuta pakkumine ja hõlmab HTML / CSS / JS. -
MakeUseOf.com - 2017. aasta komplekti õppimine (Tasuline, pistik)
Eluaegne juurdepääs kümnele klassile, mis hõlmavad nii ees- kui ka tagaosa veebiarendust, nii vähe kui 20 USD. -
Mozilla arendajate võrk (Tasuta)
MDN on autoriteetne, kuid võtab pigem dokumenteerimisstiili kui klassiruumi stiilis juhendamise või ainult veebis pakutavad mängud. -
Puumaja (Tasuline)
Veel üks veebipakkumine, see maksis kuus, mitte muidugi. See tuleb Karen X Chengi soovitusel tema viiruslikus keskmises postituses “Kuidas saada disainerina tööd ilma disainikooli minemata.” -
Envato Tuts + veebidisaini õpetused (Võrdselt tasuta ja tasulise sisu segu)
Haaratakse ühekordseid artikleid ja mitmeosalisi kvaliteetse, konkreetse ja sihitud teabe seeriaid tavaliselt ühe teema kohta.
Alustamine
Üks eeliseid, mida esiotsa arendamine algajale pakub, on see, et enamasti see ei vaja kallid varalised tööriistad: kasutajaliidese arendamise kõige põhilisem tööriist on tekstiredaktor, mis on ühendatud teie brauseriga valik:
- Tekstiredaktoritele meeldib Giti Atomi tekstiredaktor, Ülev tekst (tasuline) või VS-i kood Microsofti poolt
- Sellised brauserid nagu Mozilla Firefox või Google Chrome
- Kasulik on, kuid väljaspool selle artikli ulatust, hostimise või kohaliku serveri olemasolu (näiteks XAMPP) seadistada.
Mugavamad, kui vähem püsivad alternatiivid on veebipõhised otsetoimetajad, näiteks:
- Codepen.io
- JSbin.com
Lühikesed sisselõiked
HTML-struktuurid on enamasti hästi arusaadavad ja pole just eriti väärt seda suure sagedusega uuesti sisestama. CSS-i puhul on saidi keskmine stiilileht tuhandeid read pikk ja võite kihla vedada, et vähesed kaasaegsed kirjutatakse eranditult käsitsi. Ja interaktiivsuse osas on tekkinud teatud standardid. Nende faktide põhjal leiate, et paljud kasutajaliidese arendajad kasutavad selgroogina eelnevalt ehitatud raamistikke ja seejärel näpistavad, eemaldavad või asendavad neid vastavalt vajadusele.
- Bootstrap, mille algselt arendas Twitter, sisaldab HTML-, CSS- ja JS-malle, mis on tänapäeval veebis laialt leitavad. Bootstrap on peaaegu a lingua franca alustades veebiarendust.
- Sihtasutus arvab, et see on kõige arenenum raamistik maailmas ja on üles ehitatud rõhuasetusega väiksusele ja kiirusele.
Võrdlusmaterjal
- Loendis lisaks - A-nimekirja väljaanne „Veebisaite loovatele inimestele”
- Kas ma võin kasutada - „HTML5, CSS3 jne tugitabelid”
- CSS-nipid - CSS-i kogukonna keskus ja parimate tavade ning ühilduvuse alane teadmistepagas
- HTML Living Standardi dokumentatsioon - “Elatustase - väljaanne veebiarendajale”
- HTML5 palun - “Kasutage uut ja läikivat vastutustundlikult”
- Smashing Magazine - „Professionaalsetele veebidisaineritele ja arendajatele“
Järeldus
Loodame, et teile meeldis see orienteerumine maailma eesmaailmas. Nagu näete, on esiotsa arendus valdkond, mis on täidetud paljude võimalustega, kuid millel on palju sisenemispunkte. Selle õppimine lisab teie portfooliosse muljetavaldava oskuse ja võimaldab teil astuda oma karjääris järgmise sammu või minna üle täiesti uuele.
Arendajad: Mis on teie esiotsa virnas?
Algajad: Mida me võisime teile veel orienteerumiseks lisada?
Rodrigo naudib tehnilist kirjutamist, veebiarendust ja kasutajakogemust. Kui ta ei mõtle liialt mõtlemisele, klaviatuuril peksmisele või pikslite surumisele, naudib ta suurepäraseid õuesolusid ja küberpunkide kultuuri.


