Reklaam
 Veebidisaineritega on mul tohutu probleem: olen pakutavaga harva rahul ega suuda sõnadega väljendada seda, mida tegelikult tahan. Interneti-turundajana pean ma üsna sageli uusi saite avama, seega puutun selle probleemiga sageli kokku.
Veebidisaineritega on mul tohutu probleem: olen pakutavaga harva rahul ega suuda sõnadega väljendada seda, mida tegelikult tahan. Interneti-turundajana pean ma üsna sageli uusi saite avama, seega puutun selle probleemiga sageli kokku.
Mida siis teha? Ma ei saa endale lubada aega veebidisaini õppimiseks ja professionaalseks veebiarendajaks saamiseks. Pealegi ei saa ma kõike ise hakkama. Õnneks olen hiljuti kohanud lahedat veebiarendustööriista, mis lubab mul CSS-i näpistada ja välja pakkuda ülimat versiooni, milles ma end mugavalt tunnen.
Tööriist on FireFoxi lisand, mida nimetatakse FireBug ja see on nii lahe, et paljud veebiarendajad kasutavad FireFoxit ainult sellel põhjusel, et seda saab FireBugiga laiendada. See on veebiarendajate jaoks ülim Firefoxi lisand. Nii et ma jagan selles postituses oma amatööri nippe veebisaidi kujunduse loomiseks FireBugiga.
Sissejuhatus:
Liikuge saidi mallile, mida soovite redigeerida ja aktiveerida Firebug: kiireks juurdepääsuks kasutage klahvi F12.
Näete tööriista avatud brauseriakna alumises osas 6 sakki: “Konsool”, “HTML”, “CSS”, “Skript”, “Dom” ja “Net”. Ma räägin siin kahest vahekaardist: “HTML” ja “CSS”.

CSS-i vahekaart:
Muutke atribuute ja atribuutide väärtusi
Atribuudi või atribuudi väärtuse muutmiseks klõpsake lihtsalt sellel ja muutke seda koodis otse. Muudatuse mõju on kohe näha ülaltoodud brauseriaknas.
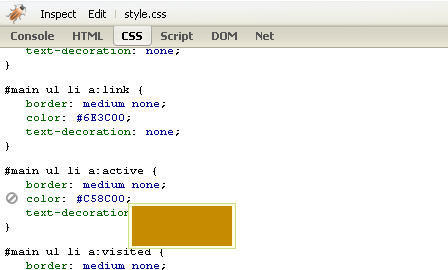
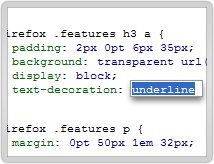
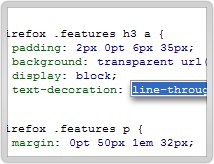
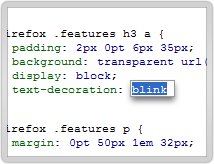
Värvide ja piltide eelvaade CSS-is
Firebug võimaldab minusugustel amatööridel CSS-i paremini mõista, näidates mulle iga visuaalse omaduse eelvaadet:

Täpse asukoha, polstrite ja veeriste hõlpsalt väljamõeldis
Tööriist pakub muutmiseks imelist tuge arvväärtused. Klõpsake lihtsalt arvväärtusel, mida soovite muuta, ja muutke seda klaviatuuri numbritega - vaadake efekti kohe ülaltoodud lehel ja muutke vajadusel redigeerimist.
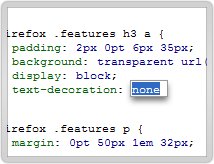
Laske tööriistal küsida, millist omadust saab kasutada
Tõstke atribuut esile ja kasutage klaviatuuri üles / alla nooleklahve, et loetleda kõik lubatud CSS-i atribuudid tähestiku järjekorras.

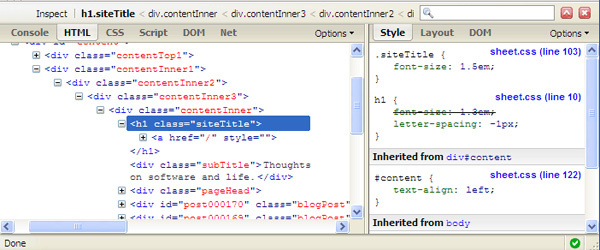
HTML-i vahekaart:
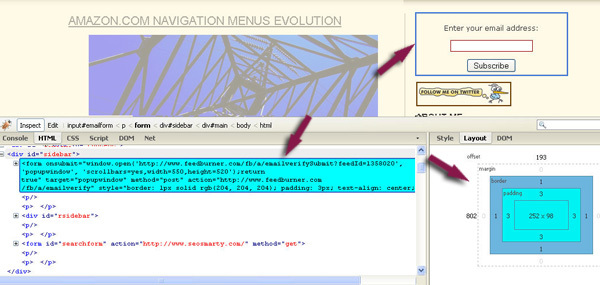
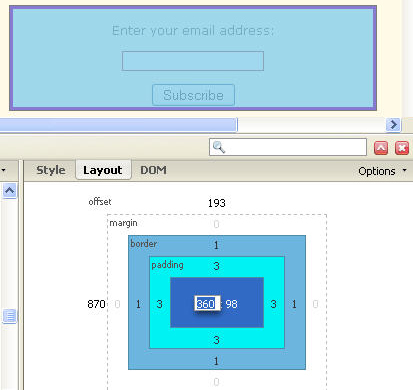
Siit saate teada iga kasti omaduse lennult (veeris, ääris, polster ja sisu): avage HTML-i vahekaart + paremal paigutus ja klõpsake tööriista akna ülaribal nuppu „Kontrolli”. Nüüd saate navigeerida kogu lehel ja jälgida järgmist:
- iga lehe element sinises raamis;
- vastav ala lähtekoodis on siniselt esile tõstetud (HTML-i sakk);
- visualiseeritud kasti atribuudid (sakk Paigutus).

Firebugi vahekaart Paigutus annab teile kasti mudeli iga kasti ja serva laiuse visuaalse jaotuse. Lisaks näitab see teile sisemise kasti laiust ja kõrgust ning elemendi x ja y nihet selle vanema suhtes.
Muutke mis tahes atribuuti otse paigutuse vahekaardil ja vaadake muudatusi lehel reaalajas:

Mõned kasulikud näpunäited:
- Firebugi avamiseks eraldi aknas kasutage nuppu Control + F12 (või Macis Command + F12).
- Säilitage mustade ja valgete nimekirjade loendit: Firebug võimaldab teil pidada veebisaitide loendit, mille jaoks see peaks olema lubatud või mitte. Võite sirvida kahes režiimis - lubada Firebug kõigil veebisaitidel, välja arvatud „mustas nimekirjas” olevad veebisaidid, või keelata Firebug kõigi veebisaitide jaoks, välja arvatud nende, mis on lisatud „valgesse nimekirja”.
- Hankige veel abi siin: FireFoxi õpetus lihtsate sõnadega.
Nii nagu FireBugi Firefoxi lisandmoodulis nägite, saate veebisaidi kujundusi luua ja kohandada ka siis, kui olete veebikujunduses täiesti teadmatuses nagu mina. Muidugi on FireBugil palju laiemaid võimalusi kui ülalpool kirjeldatud, nii et ma tahaksin, et jagaksite selle vinge tööriista kohta veel näpunäiteid ja näpunäiteid.
Ann Smarty on SEO konsultant saidil seosmarty.com, Interneti-turunduse ajaveebi ajakirjanik ja aktiivne sotsiaalmeedia kasutaja. Palun jälgige Annit Twitteris kui seosmarty

