Reklaam
Kui olete veebisaidi arendaja või graafiline disainer, kasutate CSS-koodi aeg-ajalt. Nupud on veebilehe elemendi tüüp, mis sageli kodeeritakse CSS-is ja manustatakse seejärel veebisaitidele. Nupu jaoks kogu CSS-koodi väljamõtlemine ja tippimine võib olla disaineritele üsna tüütu ülesanne. Kuid tänu Button Makerile on töö oluliselt lihtsustatud.
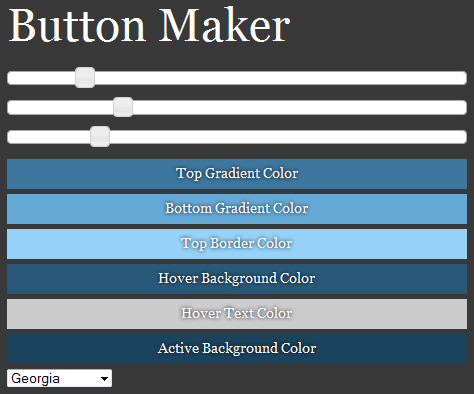
Button Maker on tasuta kasutatav nuppude koodigeneraator css, mis pakub nupu loomise teenust ja nupu CSS-koodi. Saidile logides näete vasakul asuvat nuppu parempoolsel paanil koos muudetavate sätetega.

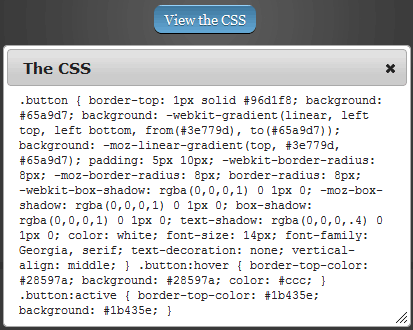
Seadistused hõlmavad kolme liugurit, mida saab kasutada nupu kuju muutmiseks. Muud sätted on seotud nupu värvidega; saate seada ülemise gradientvärvi, alumise gradientvärvi, ülemise serva värvi, hõljutatava taustavärvi, hõljutatava teksti värvi ja aktiivse taustavärvi. Viimane säte on kirjastiil; saadaolevad kirjasuvandid on Helvetica, Georgia ja Lucida Grande. CSS-koodi saamiseks klõpsake nuppu; selle tulemusel ilmub CSS-koodiga kast.

Funktsioonid:
- Nuppude eelvaade on saadaval.
- Saate nupu fonti muuta.
- Lihtsustab nuppude jaoks CSS-koodi hankimise ülesannet.
- Nupu muutmiseks annab teile palju võimalusi.
- Sarnased tööriistad: DaButtonFactory, Buttonator, TheButtonEffect ning HTML ja CSS ümarate nurkade nuppude generaator.
Külastage nuppu Button Maker @ CSS-i trikkide nuputegija


