Reklaam
Oleme elegantse väljanägemise üle teinud tasuta fonte 8 parimat tasuta fontide veebisaiti tasuta fontide jaoks veebisKõik ei saa endale lubada litsentsitud fonti. Need veebisaidid aitavad teil leida järgmise projekti jaoks täiusliku tasuta fondi. Loe rohkem siin 10 lahedat tasuta arvutifonti, mis eristavad teid Loe rohkem valmis kasutamiseks kõigis teie projektides, kuid tänu andekatele kunstnikele sünnivad paljud uued fondid nii sageli. Saate neid märgata uutes veebirakenduste logos, ajakirjades, toidupakkides jne.
Kuidas teada saada, mis font need tekstid on, et saaksite neid kasutada? Siin on mõned teenused, mis aitavad teil tuvastada konkreetse veebisaidi fondi, mida vaatate, ja muuta see protsess automatiseeritumaks ja vähem valusaks.
Veebidisaineritele / arendajatele: Firebug

Firebug sai alguse Firefoxi lisandmoodulina [Pole enam saadaval], mis komplekteerib paljusid veebiarendusriistu ja võimaldab CSS-i, HTML-i ja JavaScripti siluda ning redigeerida mis tahes veebilehel. 2009. aasta märtsis oli see endiselt Firefoxi eksklusiivne tööriist. Olime avaldanud artikli saidil
kuidas installida Firebug rakendustesse IE, Safari, Chrome ja Opera Kuidas installida Firebug rakendustele IE, Safari, Chrome ja Opera Loe rohkem , kuid koos Firebugi lahedate arvustustega on see suurepärane tööriist nüüd saadaval ka teistele brauseritele nagu järjehoidja Firebug Lite ja ka aChrome laiendus.Ehkki see ei ole Firefoxi lisandmooduli täielik asendaja, on see Lite-järjehoidja kordas paljusid lisandmoodulil pakutavaid funktsioone. Isegi füüsiline välimus kannab sarnasust, mida te peaaegu ei saa öelda, et te ei kasuta Firefoxi. Kuid kuna Firebug Lite pole täpselt sama asi, soovitab autori veebisait kasutada järjehoidjate lehte koos Chrome'i arendaja tööriistadega, kui kasutate Google Chrome'i.
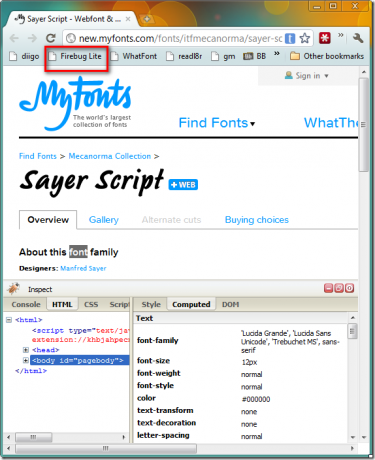
Kui teil on järjehoidja või Chrome'i laiend ja näete teile tundmatu fontita teksti, mida soovite armastada, saate sõnad esile tõsta, vajutada nuppu järjehoidjate link, minge vasaku peamise paani HTML-i sakile ja seejärel parempoolsesse veergu vahekaarti Computed, et näha fondi nime, perekonda, suurust, kaalu, jne.
Ehkki Firebug on veebiarendajate jaoks kena ja igav, kui te pole veebidisainer, on olemas lihtsam viis mõne teksti fontide pere kiireks leidmiseks.
Kiire ja harjumus kõigile tüpograafiahuvilistele: MisFont
WhatFont koosneb korrektsest järjehoidjate voldikust, mille aktiveerimise korral saate hõljutada kursorit ükskõik millise teksti kohal ja kohe saada väga kena välimusega ülekate, mis ilmub koos fondi nimega. Kui olete sellel klõpsanud, näete fondi kohta lisateavet. Tavalise surfirežiimi juurde naasmiseks ilma ülekateteta klõpsake lihtsalt paremas ülanurgas Exit WhatFont.
Nii nagu Firebug Lite, ei saa ka WhatFont piltidest fonti mõista, kuid vähemalt teatab see teile, kui see võib olla ebatäpne.

Kui te pole veebiarendaja ega kujundaja, vaid lihtsalt juhuslik tüpograafiahuviline, on WhatFont ideaalne, puhas ja kiire viis fondi üksikasjade saamiseks.

Abi võite alati küsida tüpograafiaekspertide foorumitest veebilehe fondi tuvastamine Kuidas tuvastada fotodel või piltidel kasutatavaid fonteMida teha, kui puutute kokku imelise uue fondiga ja ei tea, mis see on? Õnneks on Photoshop CC 2017 lihtsalt "kohtuekspertiisi tööriist", mis aitab teil seda teha. Loe rohkem , kuid peaksite seda proovima ainult siis, kui olete kasutanud WhatTheFont, kuna seda on tõesti lihtne kasutada. Hankige lihtsalt PNG-ekraanipilt mõnest tekstist, mida teie jumaldatud kirjas on võimalikult vähe tühikut, ja laadige pilt üles või kleepige pildi URL. Nüüd tippige või parandage lihtsalt tähti, mida WhatTheFont järgmisel ekraanil esile tõstab, jättes mittetäielike tähemärkide tekstiväljad tühjaks ja see ongi.
Te ei pruugi alati saada sama täpset fonti, kuid tavaliselt on palju tihedalt seotud fonte, mida WhatTheFont teile pakub. Minu testides leidis ühe fondi, mida WhatTheFont täpselt ei leidnud, väga kasuliku foorumi ekspert tuvastas selle vähem kui 24 tunni jooksul.
MisFontIs, endise nimega IdentifyFonts IdentifyFonts.net: hõlpsalt fontide tuvastamine proovist Loe rohkem , sarnaneb WhatTheFont'ile selle poolest, et see aitab teid tuvastada pildi järgi fondid Seda lahedat teksti fonti saate hõlpsalt tuvastada rakendusega WhatFontIs Loe rohkem . Sellelt saidilt laadite üles ka pildi, tuvastate esiletõstetud märgid ja saate fontide loendi, mis sarnanevad teie pildil olevate fondidega. Üks erinevus on see, et märkide valimise etapis saate valida kõigi tulemuste, ainult kommertsfondide või lihtsalt tasuta, kuvamise. Teie aja säästmiseks saate tulemuste loendist ka litsentsi üksikasjad.

Veebidisainerite depoo sisaldab fontide tuvastamise tööriistade loendit, kuid siin olevad tööriistad nõuavad kõige vähem käsitsi tööd. Saate alati õppida tüpograafiat 10 lahedat ja huvitavat veebirakendust fontide ja tüpograafia kohtaMind on alati intrigeerinud, kuidas paksud ja õhukesed jooned, nurgad ja kujundid saavad kokku ja moodustavad ilusaid fonte. Ainult surve muutus insuldi korral ja võite midagi täiesti saada ... Loe rohkem või koolitage oma silmi fontide omaduste tuvastamiseks FontTrainer FontTrainer: õppige ära tundma tavalisemaid fonditüüpe Loe rohkem et ei peaks nendele tööriistadele lootma.
Teiste inimeste tehtud veebilehtede fondide tuvastamise asemel saate seda teha ka Nende tasuta tööriistade abil saate ise oma fonte luua 2 tasuta tööriista oma teksti fondi loomiseks Loe rohkem .
Kas me jätsime fontide tuvastamiseks ülilihtsaid viise? Andke meile kommentaarides teada!
Kujutise krediit: JoanaCroft on laos olemas. Xchng
Jessica on huvitatud kõigest, mis suurendab isiklikku tootlikkust ja on avatud lähtekoodiga.