Reklaam
 Mida teeksite, kui teie esimene mulje veebisaidist oleks selline, et selle laadimine võtab igavesti?
Mida teeksite, kui teie esimene mulje veebisaidist oleks selline, et selle laadimine võtab igavesti?
Kui teie enda veebisait laadib aeglaselt, kaotate oma külastajate tähelepanu isegi enne, kui teie veebisaidil on olnud võimalus üldse mulje jätta. Veelgi enam, Google on otsingu paremusjärjestuses arvesse võtnud lehe kiirust. Nii et peate oluliseks oma veebisaidi lehe laadimiskiirusel tähelepanelikult jälgida.
Kiiruskatse läbiviimine oma veebisaidil on väga lihtne.
Seal on palju teenuseid, mis käitavad automatiseeritud teste. Allpool on toodud mõned kasulikud ressursid, mis aitavad teil analüüsida mitte ainult seda, kui kiiresti teie veebisait laadib, vaid ka seda, mis seda aeglustab. Soovitused näitavad teile, millised muudatused on vajalikud kiiruskatse läbimiseks, mis on teie külastajate tähelepanu ulatus.
Veebisaidi kiiruskatse [pole enam saadaval]
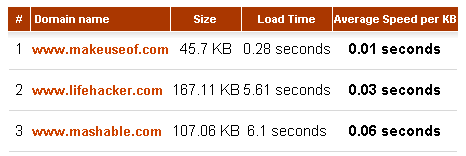
See on parim vahend mitme domeeni kiireks ja samaaegseks kiirustestimiseks. Võite sisestada kuni 10 domeeni ja sait tagastab tulemuse, mis sisaldab lehe suurust, kogu laadimisaega ja keskmist kiirust KB kohta. Ilmselt on MakeUseOf.com optimeeritud kiireks laadimiseks.

See test annab teile ainult ettekujutuse, kas tuleb midagi ette võtta. See ei analüüsi, millised teie veebisaidi elemendid aeglustavad selle laadimiskiirust. Mida see aga paljastab, on teie avalehe üldine suurus. Rusikareegel: mida väiksem see on, seda kiiremini see laaditakse.
Kuna aga ülaltoodud näide näitab, et see pole alati tõsi, on põhjalikum analüüs korras.
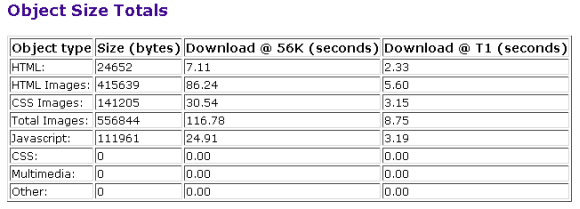
Veebileheanalüsaatori abil saate diagnoosida URL-i või selle (X) HTML-koodi. Veebilehe kiiruse aruanne sisaldab põhjalikku diagnoosi ja vihjeid oma veebisaidi parendamiseks.
Jaotises „Objekti suuruse kogusummad” jaotatakse kogu laadimisaeg objektide kaupa, sealhulgas HTML, pildid, skriptid ja multimeedium. Need numbrid näitavad selgelt, mis teie veebisaiti aeglustab.

Algandmete järeldused on tehtud aruande allosas olevas jaotises „Analüüs ja soovitused”. Loend mitte ainult ei näita teile, mida peate parandama, ja soovitab tegutseda, vaid õnnitleb teid ka selle eest, mida juba õigesti tehti.
YSlow on Firefoxi laiendus, mille on välja töötanud Steve Souders - mees, kelle palkas Yahoo! oma veebisaidi kiirendamiseks ja kes kirjutas kaks raamatut veebisaitide kiirendamise teemal. YSlow integreerub Firebugiga, nii et on oluline, et installite mõlemad need laiendused. Firebug on veebiarendustööriist, mis on pakitud Firefoxi laiendisse. See aitab teil kontrollida oma HTML-i, siluda JavaScripti ning analüüsida oma veebisaidi võrgu kasutamist ja toimivust.
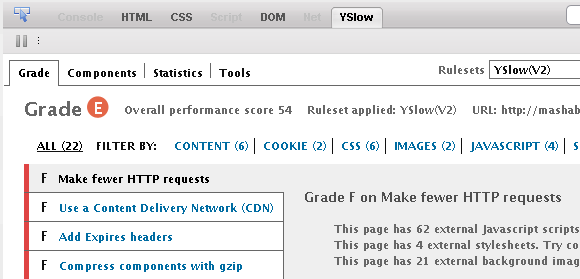
Pärast installimist leiate nupud Firebug / YSlow oma olekuribalt. Firebugi analüüsiaknas hõivab YSlow oma vahekaardi. Selle keeruka tööriista seedimiseks kulub hetk, kuna kümmekond alamvahekaarti on hulgaliselt funktsioone.
Peamine aspekt on veebisaidi liigitamine. Seal on üle 20 punkti, mis on hinnatud ja mis aitavad kaasa üldisele jõudlusele. Iga punkti kohta tehakse ettepanekud antud hinde parandamiseks.

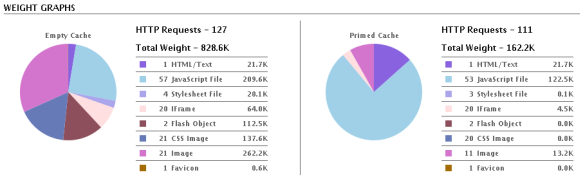
Komponendid sorteeritakse tüübi järgi tabelisse, kus loetletakse nende suurus ja reageerimise aeg koos muude omadustega. See on kasulik elementide leidmiseks, mis aeglustavad teie veebisaiti. Statistika näitab saidi kaalu tühjal või täidetud vahemälul ja jagab kaalu selle osadeks (nt HTML, JavaScript või pildid).

Lõpuks pakub YSlow tööriistu, mis näitavad kogu JavaScripti või CSS-i koodi, saavad prinditava ülevaate klassidest, komponentide loenditest ja statistika ja mis kõige parem - Smush.it saab tihendada kõiki teie veebisaidi pilte, et salvestada suurus ja seejärel lehe laadimine aeg.

Kõigi nende teenuste abil peaksite nüüd täpselt teadma, mis teie veebisaiti aeglustab.
Kui teil on vahepeal tekkinud sügav huvi selle teema vastu, lugege seda doktoritöö kokkuvõtet teemal Veebilehe jõudlus.
Tutvuge ka järgmiste MakeUseOfi artiklitega:
- 5 HTML-i näpunäidet kiire laadimisega tasuta veebisaidi loomiseks 5 HTML-i näpunäidet kiire laadimisega tasuta veebisaidi loomiseks Loe rohkem Guy poolt.
- Kuidas installida Firebug rakendustele IE, Safari, Chrome ja Opera Kuidas installida Firebug rakendustele IE, Safari, Chrome ja Opera Loe rohkem autor Jorge.
- Amatööride juhend veebisaidi kujunduse kohandamiseks FireBugiga Amatööride juhend veebisaidi kujundamise kohandamiseks FireBugiga Loe rohkem autor Ann.
Milliseid näpunäiteid peate veebisaitide aeglase laadimise parandamiseks jagama?
Pildikrediidid: vierdrie
Tina on tarbijate tehnoloogiast kirjutanud juba üle kümne aasta. Tal on loodusteaduste doktorikraad, diplom Saksamaalt ja MSc Rootsist. Tema analüütiline taust on aidanud tal silma paista MakeUseOfi tehnoloogiaajakirjanikuna, kus ta nüüd juhib märksõnade uurimist ja toiminguid.
