Reklaam
 Pildid on tänapäeval veebi lahutamatu osa. Ja nagu selgub, on pildid lehe aeglase laadimise aeg-ajalt üks levinumaid põhjuseid. Kuna Internetis on palju mobiilseadmeid ja hiljutised vihjed, et teie saidi laadimiskiirus muudaks selle Google'i auastme, soovite kindlasti selle kitsaskoha eemaldada.
Pildid on tänapäeval veebi lahutamatu osa. Ja nagu selgub, on pildid lehe aeglase laadimise aeg-ajalt üks levinumaid põhjuseid. Kuna Internetis on palju mobiilseadmeid ja hiljutised vihjed, et teie saidi laadimiskiirus muudaks selle Google'i auastme, soovite kindlasti selle kitsaskoha eemaldada.
Üks fotode optimeerimise võimalusi veebi jaoks on CSS-sprittide kasutamine. Spritid töötavad kõige paremini piltide puhul, mida kasutatakse navigatsioonis või muudes saidielementides, mis jäävad enam-vähem samaks. Teine võimalus on optimeerida pildi suurust, muutes piltides sisalduva teabe hulka, tihendades need ja eemaldades kõik mittevajalikud metaandmed.
Siin on mõned võimalused, mida saate kasutada veebi jaoks piltide optimeerimiseks.
Kasutage oma pildiredaktorit

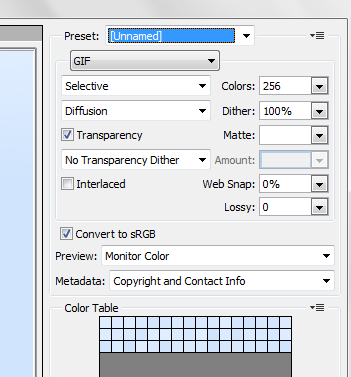
Enamikul pildiredaktoritel on üks või mitu viisi piltide optimeerimiseks veebi jaoks. Photoshop ja GIMP võimaldavad teil valida salvestatud faili kvaliteedi, mida saab kasutada faili suuruse kontrollimiseks. Lisaks pakub Photoshop ka:
salvesta veebi jaoks funktsioon, mis mitte ainult ei optimeeri suurust, vaid hoolitseb ka värviprofiilide eest nii, et teie piltide värvid näeksid ekraanil samasugused, nagu soovite.
Välja töötanud Yahoo, Smush. See analüüsib selle konkreetse pildifaili failivormingut, mida proovite optimeerida, ja rakendab seejärel selle konkreetse pildivormingu jaoks konkreetsed optimeerimised. Suurepärane asi Smushi puhul. On see, et see ei muuda pildi kvaliteeti. Laadige üles pildid, mida soovite optimeerida, Smush. See töötleb neid ja annab tulemused allalaaditavas ZIP-failina.
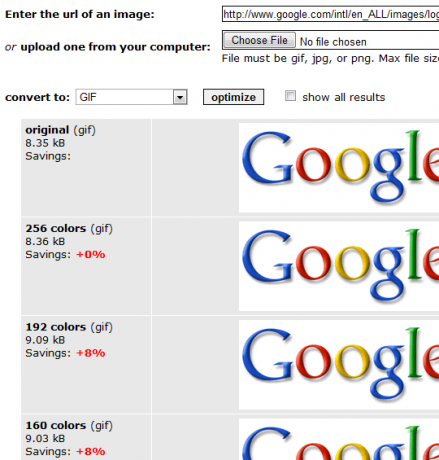
Veebipildi optimeerija [pole enam saadaval]

Veebipildi optimeerija võimaldab teil üles laadida gif-, JPG- või PNG-pildi, mille maht on 300KB või vähem, ja neid optimeerida. Valige lihtsalt pilt oma arvutist ja laadige see üles. Online Image Optimizer teeb ülejäänu teie heaks. See tutvustab teile mitmeid erinevaid pildi versioone koos suuruse ja valikulise eelvaatega. Sõltuvalt sellest, millist eesmärki te pildil kasutate, saate valida hulgast valikutest. Väga väikese suurusega piltide puhul on pildi kvaliteet ilmselgelt halvenenud. Valikuliselt annab veebipildi optimeerija teile ka võimaluse teisendada pildifaili vorming ühte GIF, JPG või PNG.
PNG purusti

PNG Crusher on Maci rakendus. Nagu nimigi ütleb, on see spetsialiseerunud PNG-faili optimeerimisele. Rakendus annab teile sorti konteineri, mille abil saate PNG-faile sinna lohistada. Seejärel tihendatakse failid, kasutades taustaprogrammina OptiPNG. Sait märgib, et mõned PNG-d on juba üsna optimeeritud ja PNG-purusti ei saa nendega palju ära teha. PNG-failid asendatakse optimeeritud versioonidega ainult siis, kui tihendatud failid on väiksemad kui algsed.
GIFWorks

GIFWorks teeb GIF-failidega mitmeid toiminguid. Saate pildi arvutist üles laadida või täpsustada veebi URL-i ja seejärel redigeerida GIF-faili, lisada kaadrite vahel ülemineku efekte ja optimeerida GIF-pilti. GIFWorks pakub teile kolme võimalust, kuidas GIF-vormingus pilte veebis optimeerida, saate värve vähendada, piirake palett ainult veebiturvaliste värvidega või jagage raamid, et valida, kumba soovite pidama. Lisaks võimaldab GIFWorks luua 3D-teksti ka nullist.
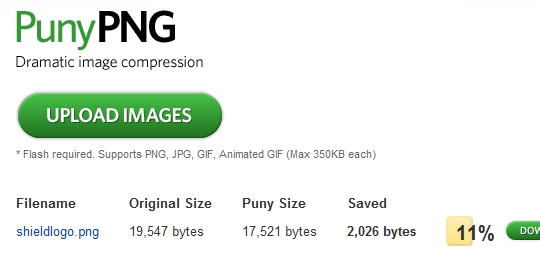
[NO PIKEMAD TÖÖD] PunyPNG

PunyPNG võimaldab teil optimeerida veebi jaoks GIF-, JPG- ja PNG-pilte, teisendades need tihendatud PNG-failideks. Pakkimisprotsessis on kvaliteedi langus minimaalne või see puudub täielikult ning tulemused on suurepärased. Sait nõuab välklampi ja faili maksimaalne suurus on 350 KB.
Milliseid rakendusi kasutate veebis piltide optimeerimiseks? Andke neile kõigile kommentaarides teada.
Olen Varun Kashyap Indiast. Olen kirglik arvutite, programmeerimise, Interneti ja neid juhtivate tehnoloogiate vastu. Armastan programmeerimist ja töötan sageli Java, PHP, AJAX jt projektide kallal.


