Reklaam
Otsimootorid on hämmastavalt võimas 7 Google'i otsingu alternatiivi ja nende kaubamärgiomadusedKas olete kõva Google'i kasutaja? Proovige neid alternatiivseid otsingumootoreid. Alates privaatsusest kuni heategevuslike põhjuste väljaarendamiseni võivad need otsingumootorid anda teile mõned põhjused sirvimisviisi muutmiseks. Loe rohkem . Nad saavad tõlgendada sageli ebaselget keelt, mida kasutame otsitava leidmiseks, määrama parima ressursi oma küsimustele vastamiseks ja seda sekundi murdosa jooksul meile näitama.
Google on isegi otsingutulemite lehel küsimustele vastamisel väga hea, hoides ära vajaduse klõpsata ükskõik millele. Isegi isikupärastab otsingutulemusi Kuidas keelata Google'i otsingutulemite isikupärastamine Loe rohkem . Ja see aitab inimestel otsitavat teavet kiiremini leida.
Kuid otsimootorid ei saa seda üksi teha - nad vajavad saidiomanike ja arendajate abi. Ja skeemi märgistus on üks viis, kuidas saate oma saidil abiks olla.
Mis on skeemi märgistus?
Skeemi märgistus on viis konkreetsete struktureeritud andmete esiletõstmiseks.
Mis on struktureeritud andmed? On küll korrastatud ja sildistatud teave nii et seda saavad masinad paremini mõista. Lühidalt, skeemimärgistus on teave, mis aitab otsimootoritel leida teie veebisaidilt konkreetset tüüpi teavet. Kõige lihtsam on vaadata näidet.
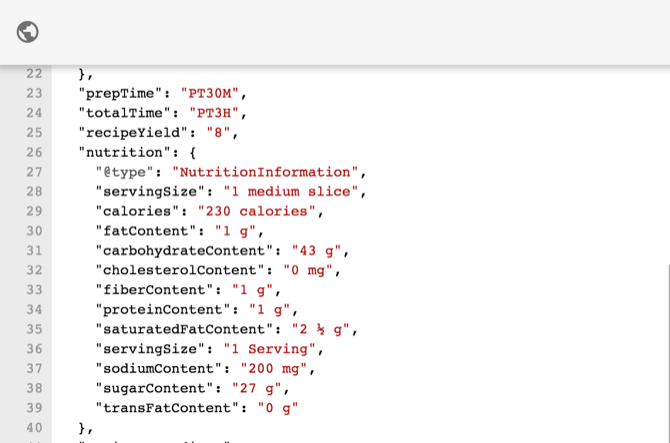
Google'il on oma interaktiivne näide skeemi märgistusest mis kirjeldab õunakoogi retsepti:

Ülalpool näete JavaScripti, mis määratleb retsepti ettevalmistamise aja, koguaja, retsepti saagikuse ja mitmesugused toitumisega seotud faktid.
Siinkohal tuleb märkida, et struktureeritud andmete märgistamiseks on kaks peamist viisi: koos JSON-iga Mis on JSON? Kohandaja ülevaadeÜkskõik, kas plaanite olla veebiarendaja või mitte, on hea mõte vähemalt teada saada, mis on JSON, miks see on oluline ja miks seda kogu veebis kasutatakse. Loe rohkem või koos HTML-i siltidega. Google soovitab JSON-meetodit, kuid läheme mõlemast hiljem üle.
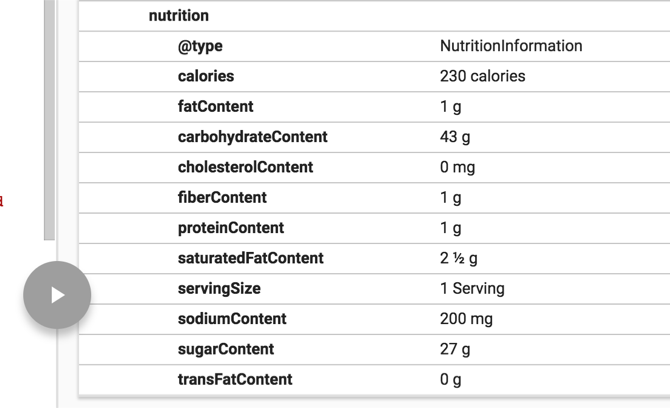
Google tõmbab konkreetse toitumisteabe välja järgmiselt:

Schema.org on tuhandeid erinevat tüüpi märgistusi, mida saate kasutada otsingumootoritele teie lehel oleva teabe paremaks kuvamiseks. Näiteks TechArtikli tüüp hõlmab muu hulgas järgmisi atribuute:
oskuse tasesõnade arvpublikloojadateCreateddateModifiedkuupäev avaldatudkirjastamineJuhendidtüüpilineAgeRange
Seal on täielik skeem raamatukogude, majutusettevõtete, korterite, kujutava kunsti ürituste, edastuskanalite, edastusviiside, mänguserveri olekute ja muu jaoks.
Mõte on veenduda, et otsimootorid teavad, mida teie lehel iga teave tegelikult esindab, et see saaks seda teavet näidata inimestele, kes neid otsivad.
Skeemimärgistuse eelised
OKEI. Skeemi märgistus ütleb otsimootoritele, mis teie lehel on - mis on suurem asi?
Google kirjeldab seda nii:
"Kui teave on hästi struktureeritud ja etteaimatav, saavad otsingumootorid seda hõlpsamini loomingulisel viisil korraldada ja kuvada."
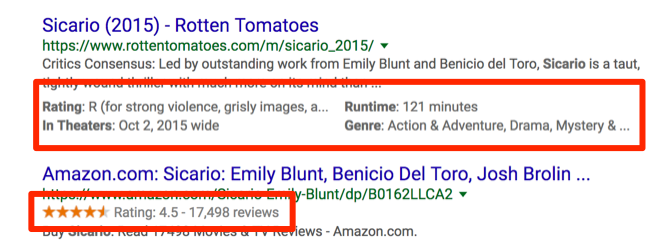
Näiteks võite näha tulevases Slayeri ringreisi kuupäevi, mida kuvatakse otse otsingutulemustes:

Või saate filmi kohta konkreetset teavet selle otsimisel:

Google on kogu aeg parem, kui leiab selle teabe iseseisvalt, kuid kasutab skeemi õigesti märgistamine lihtsustab protsessi ja muudab tõenäolisemaks, et teie lehel kuvatav teave on esile tõstetud.
Ja kui otsimootorid teavad täpselt, mis teie lehel on, saavad nad seda näidata inimestele, kes seda otsivad, otse otsingutulemustes. Ja see on hea kõigile.
Struktureeritud andmetega alustamine
Nüüd, kui olete näinud Schema.org-i märgistuse kasutamise eeliseid, on aeg hakata sukelduma. Alustame kõige lihtsama tööriistaga: Google'i andmete esiletõstja.
Peate oma saidi ühendama Google'i otsingukonsooliga (endise nimega Veebimeistri tööriistad Hankige veebisaidi tööriistade otsingupäringute abil oma saidi jaoks sügavam otsingu ülevaadeGoogle'i veebihaldurite tööriista Otsingupäringud muudatused võivad muuta seda, kuidas teete oma teema uurimist. Veebisisu genereerimine hõlmab loovust ja kasutajakesksust ning palju märksõnauuringuid. Loe rohkem ). Kui vajate selle seadistamisel abi, vaadake Yoast on kasulik ülevaade.
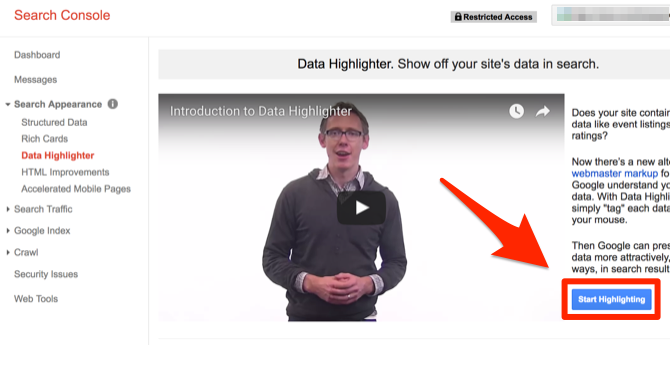
Kui olete selle teinud, logige sisse Search Console'i ja klõpsake nuppu Otsingu välimus> Andmete esiletõstja. Tulemus Alustage esiletõstmist nuppu ekraani paremas servas.

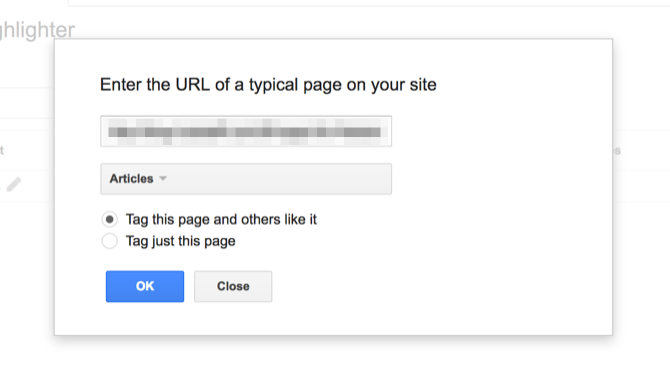
Järgmisena peate sisestama sildistatava lehe URL-i ja valima tehtava märgistuse tüübi. Sel juhul kasutame artiklite märgistuse tüüpi.

Kuna ma tõstan esile artiklit saidil, mis postitab palju artikleid, siis jätkan Märkige see leht ja teistele meeldib see kontrollitud.
Nüüd näete jagatud ekraani: vasakul teie leht ja paremal saadaolevad märgistusväljad.
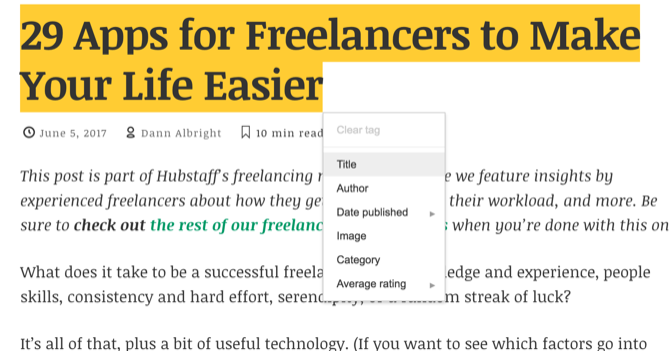
Siit on väga lihtne. Alustage esiletõstmist! Teksti esiletõstmisel (või pildi klõpsamisel) ilmub väike menüü, kus saate valida esiletõstetud teabe tüübi.
Olen siin esile toonud lehe pealkirja. Kõik, mida ma pean tegema, on menüüs klõpsata nupul “Pealkiri”.

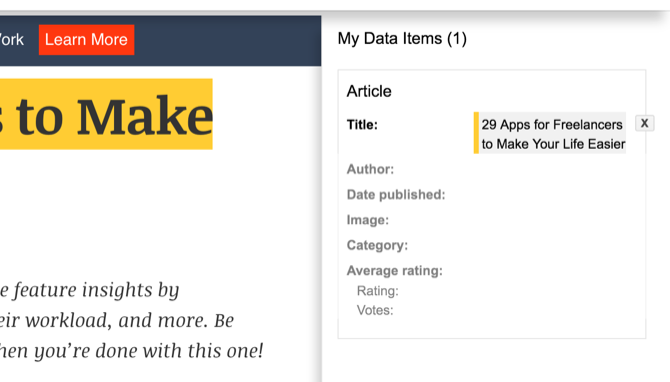
Nüüd on pealkiri asustatud paremal paanil.

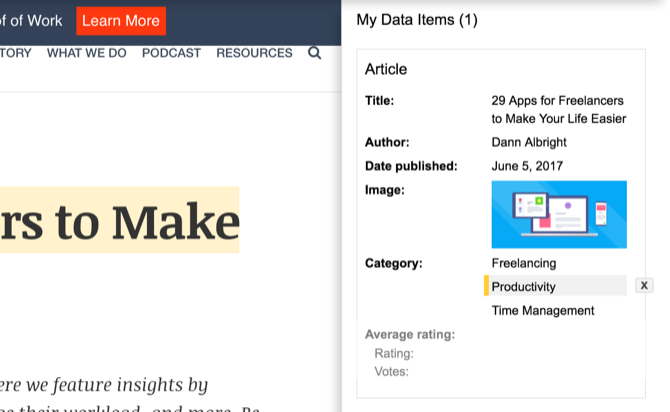
Jätkan edasi, tuues esile autori, avaldamiskuupäeva, põhipildi ja kategooria (tõstsin artikli ülaosas silte esile ja kõik kolm imporditi kategooriatena).

Ja oleme valmis! Selles on kõik olemas.
Kui lööd Valmis, Aitab Data Highlighter seda märgistust oma saidi teistele sarnastele lehtedele rakendada.
Täpsema lisamine
Data Highlighter võimaldab teil ainult kriimustada pinda struktureeritud andmete märgistusega. Nagu te eespool nägite, suutsin sellele artiklile lisada ainult käputäis atribuute. Schema.org'i artiklitüüp sisaldab palju rohkem atribuute, mida saab seada.
Mida teha, kui tahame skeemi märgistusele rohkem üksikasju lisada?
Sel hetkel peate koodi sukeldama. Nagu ma varem mainisin, on struktureeritud andmete esitamiseks kaks peamist viisi: JSON-i ja HTML-i siltidega. Sest HTML-sildid 17 lihtsat HTML-koodi näidet, mida saate õppida 10 minutigaKas soovite luua tavalise veebilehe? Siit saate teada neid HTML-i näiteid ja proovida neid tekstiredaktoris, et näha, kuidas need teie brauseris välja näevad. Loe rohkem on natuke intuitiivsemad, vaatame neist esimestest üle.
Inline Schema.org HTML-i märgistus
Näitena toome ära lihtsa lause: "Ma elan Denveris." HTML-is esitatakse see lihtsalt järgmiselt:
Ma elan Denveris.
Märgistuse alustamiseks peame täpsustama, et see konkreetne lause on inimese kohta (näidatud üksuse tüüp Isik). Seda teeme järgmiselt:
Ma elan Denveris.
Nüüd teab otsimootor, et kõik, mis selles sisaldub
Järgmisena lisame märgistuse atribuudi: homeLocation. Schema.org määratleb koduasukoha kui „inimese elukoha kontaktpunkti”.
Peame selle konkreetse atribuudi HTML-i lisama. Seda teeme järgmiselt:
Ma elan sisse Denver.
Nüüd on Denver määratletud kui homeLocation vara ja Google teab, et selles lõigus nimetatud isik elab seal.
Kui muudame lause lauseks „elan ja töötan Denveris”, võime ka seda näidata:
Elan ja töötan Denver.
Denver on nüüd määratletud kui mõlemad homeLocation ja tööLocation. (Tänu Lloyd Bankile ja unorile Stack Exchange'is tuues välja selle näite.)
See on üsna lihtne skeemi märgistuse juhtum, kuid saate idee. Kasutades ja silte, saate atribuute ja atribuute lisada ükskõik millele oma lehel.
Schema.org märgistus JSON-iga
Google soovitab skeemi märgistamiseks kasutada JSON-LD (JavaScripti objektide märkimine lingitud andmete jaoks). Selle meetodi suurim eelis on see, et see hoiab teie HTML-i palju puhtamana. Kui lähete tagasi lehe redigeerimise juurde ja näete kümneid märgistatud koodilehti, ei saa te rahule jääda.
JSON-i märgistamine nõuab endiselt palju ruumi, kuid see on teie HTML-ist eraldatud, muutes selle hooldamise hõlpsamaks.
Oletame, et teil on raamatupood nimega Harker's ja olete lisanud oma kontaktlehele järgmise teabe:
Telefoninumber: 555-8710. Aadress: 749 Stoker St., Boulder, Colorado. Tööaeg: 10–9 esmaspäevast reedeni, 11–8 laupäev, 12–5 pühapäevJSON-LD abil saate seda esindada järgmiselt:
See läheb teie lehe päisesse. Nagu näete, võtab see palju ruumi, sest peaaegu kindlasti kuvatakse seda sisu ka teie lehel HTML-vormingus. Nii et kõik, mida soovite märkida, kirjutatakse kaks korda.
Sellest dubleerimisest hoolimata on JSON-meetod sageli eelistatav, kuna see eraldab skeemi märgistuse ja teie HTML-i. Palju HTML-i parimad tavad 9 viga, mida te ei tohiks veebilehe loomisel tehaNeid järgmisi HTML-i kodeerimise vigu on lihtne teha, kuid kui suunate need pigem varem kui hiljem, näeb teie leht välja parem, seda on lihtsam hooldada ja see toimib nii, nagu soovite. Loe rohkem tunduvad natuke imelikud, kuni mõistate, et need muudavad saitide hooldamise lihtsamaks. See on sama.
Saidimärgistuse lisamine oma saidile
Nüüd, kui olete näinud mõnda erinevat viisi oma saidile struktureeritud andmete märkuse lisamiseks, võite alustada! Tasub alustada Data Highlighterist ja sealt edasi liikuda. Schema.org-i dokumentatsioon on ülim ressurss, kuid seda on pisut keeruline läbi vaadata.
Pole tähtis, kas soovite õppida põhitõdesid või hakata kõike silmist märgistama, teil on nüüd alustamiseks vajalikud ressursid!
Kas olete oma saidil kasutanud Schema.org märgistust? Kas teil on näpunäiteid saidiomanikele või arendajatele, kes soovivad alustada? Jagage oma mõtteid allpool olevates kommentaarides!
Pildikrediit: inspireerimine saidi Shutterstock.com kaudu
Dann on sisestrateegia ja turunduskonsultant, kes aitab ettevõtetel nõudlust tekitada ja viib. Samuti ajaveeb ta veebiaadressil dannalbright.com strateegia- ja sisuturunduse kohta.