Reklaam
 Umbes kuu aega tagasi tutvustasime MakeUseOfile uut liideselementi - hõljuvat navigeerimis- ja otsinguriba. Saadud tagasiside on peaaegu täielikult positiivne, sisemine otsinguliiklus on hüppeliselt kasvanud ja mõned lugejad on küsinud, kuidas sellist oma saidile luua, seega arvasin, et jagan seda.
Umbes kuu aega tagasi tutvustasime MakeUseOfile uut liideselementi - hõljuvat navigeerimis- ja otsinguriba. Saadud tagasiside on peaaegu täielikult positiivne, sisemine otsinguliiklus on hüppeliselt kasvanud ja mõned lugejad on küsinud, kuidas sellist oma saidile luua, seega arvasin, et jagan seda.
Ekraani ülaossa kleepimiseks kasutame jQuery - kuid ainult teatud punktist kaugemale. Teen seda kõike WordPressi vaikemoodis - Twenty Eleven, ehkki muidugi saab seda rakendada mis tahes teema või veebisaidi jaoks, mille muutmiseks olete piisavalt hästi aru saanud.
HTML
Kõigepealt avage teemade header.php ja tuvastage navigeerimisriba, mille muudame kleepuvaks. Nagu ma ütlesin, on allolev kood vaikimisi kaksteist üksteist; sinu oma võib varieeruda.
Esiteks lisage kogu NAV-i osa ümbritsev uus DIV-konteiner.
Liigutame ka selle vaikeotsinguriba siia. Võite märgata, et see on vaikimisi lisatud teema paremasse ülanurka; leia rida php get_search_form (); ja kleepige see meie navigeerimise sektsiooni. Kustutage sellest failist kõik muud selle esinemisjuhud.

Kui salvestate ja värskendate nüüd, näete, et otsinguvormi tegelikult navigeerimisribal ei kuvata - see kuvatakse endiselt paremas ülanurgas. Selle põhjuseks on asjaolu, et see asetseb absoluutselt CSS-is ja me kustutame selle kõik sekundiga.
CSS
Avage peamine stiil.css-fail ja leidke otsinguvormi sektsioon:
#branding #searchform {... }
Asendage kõik, mis selle sees on (peaks suutma umbes neli joont, sealhulgas ka absoluutne positsioneerimine), järgmisega:
#branding #searchform { ujuk: vasak; taust: valge; veeris: 7 px; }
Värvi või veerist saate vabalt reguleerida. Muutke ujukit, kui soovite, et see oleks ilmunud riba paremal. Selles teemas on otsing seatud laienema, kui kasutaja sellel klõpsab; see jääb selle õpetuse ulatusest välja, kuid sarnast mõju näete ka meie MakeUseOf-otsingus.
jQuery
Kui teil on küsimus, miks me kasutame selleks jQuery, on see lihtne: CSS on fikseeritud ja seda ei saa dünaamiliselt reguleerida. Ehkki kleepuva päise tegemiseks saaksime kasutada CSS-i, peaks see olema lehe ülemine element. Probleem on meil selles, et meie menüü ei ole kõige olulisem element, nii et me ei saa sellega algust teha, kui see kleepuv on. Siin kasutatakse jQuery; saame kontrollida, millal kasutaja teatud punktist üle läheb; siis ja alles siis muutke see kleepuvaks.
Alustuseks lisage oma teemale jQuery. Võimalik, et teie teema on selle juba laadinud; kui ei, siis pole muret. Võite selle ka vallutada, lisades oma function.php-le järgmise koodi, näiteks nii:
php. funktsioon my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Või võite lihtsalt WordPressist täielikult ja sellest mööda minna päisefaili. Lisage kuskilt oma peaosast see rida:
Kui kasutate esimest meetodit, laaditakse see sisse noConflict režiimi, mis tähendab, et peate oma koodis kasutama jQuery funktsioone, et pääseda juurde jQuery funktsioonidele. Kui kasutate teist meetodit selle otse päisesse lisamiseks, võite kasutada tavalist jQuery-juurdepääsu $. Eeldan, et allolevas koodis kasutatakse teist meetodit.
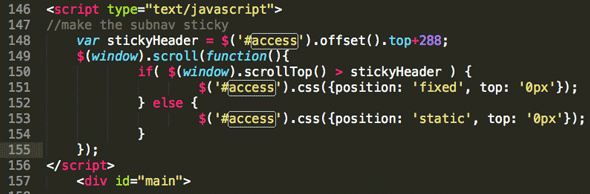
Mõne tegeliku jQuery-koodi lisamiseks pange järgmine osa kuskile oma lõppu header.php - Olen paigutanud minu vahetult enne
Skripti esimene asi on välja selgitada, kust navigeerimisriba algab, ja jätab selle väärtuse meelde. Teiseks, me kinnitame kerimisüritusele - see tähendab, et iga kord, kui kasutaja lehte kerib, saame selle koodiploki käivitada. Kui kood töötab, on sellel kaks võimalust:
1. Kui aken on kerinud navigeerimisribast mööda, teeme sellest fikseeritud CSS-i (see on kleepuv osa).
2. Kui akna ülaosa on navigeerimisriba algsest positsioonist kõrgem (st kasutaja keris uuesti üles tagasi), siis asetame selle staatilisse vaikesendisse tagasi.

On kaks punkti, millele tahan teie tähelepanu juhtida:
- +288 on seal, et parandada viga vale positsiooni saamisel; ilma selleta käivitab riba liiga kiiresti kleepuva oleku - eemaldage see, et näha, mida ma mõtlen. See pole kõigi teemade jaoks vajalik ja tõenäoliselt võite leida parema lahenduse.
- Kui soovite navigeerimisriba kleepuvasse olekusse muutuva laiuse muutmise probleemi lahendada, muutke rea 550. lugemiseks style.css 1000 pikslit selle asemel 100%
See selleks, teie navigeerimisriba peaks nüüd kenasti kleepuma.

Kokkuvõte:
Täielik asendamine header.php selle õpetuse koodi leiate aadressilt see pastebin; ja asendamine stiil.csssiin. Ma lootsin, et teile meeldis see väike õpetus; kui teil on probleeme, postitage kommentaarides, kuid pidage meeles, et muutke oma sait avalikult juurdepääsetavaks, et saaksin ka ise seda vaadata. Kui olete siin uus, siis tutvuge kindlasti meie kõigi teistega blogija ja veebiarenduse artiklid.
Jamesil on tehisintellekti BSc ning ta on CompTIA A + ja Network + sertifikaadiga. Ta on MakeUseOfi juhtiv arendaja ja veedab oma vaba aega VR-i paintballi ja lauamänge mängides. Ta on lapsest peale arvutit ehitanud.

