Reklaam
 Kui olete blogija, on tõesti oluline olla kursis viimaste uudistega oma konkreetsel nišil. Inimesed suhtuvad sinusse tõsisemalt, kui oled üks esimestest, kes kajastab olulist sündmust - veelgi enam, kui sa kajastad seda enne, kui suur peavoolumeedia seda isegi tuule alla võtab.
Kui olete blogija, on tõesti oluline olla kursis viimaste uudistega oma konkreetsel nišil. Inimesed suhtuvad sinusse tõsisemalt, kui oled üks esimestest, kes kajastab olulist sündmust - veelgi enam, kui sa kajastad seda enne, kui suur peavoolumeedia seda isegi tuule alla võtab.
Kui sa oled uudised blogijana, on veelgi olulisem olla uudistega kursis. Pärast seda, kui hakkasin oma ajaveebis rohkem uudistega seotud sündmusi kajastama, mõistsin, kui oluline on pidevalt jälgida reaalajas uudiseid. Kuna kasutan oma sülearvutiga kahte ekraani, mõistsin, et saan ühe ekraani seadistada ainult sissetulevate uudiste tickerite voogesitamiseks.
Ainus probleem on see, et kuigi üksikute uudisridade voogesitamiseks on olemas korralikke rakendusi (nt Yahoo vidinad või GlowDart), kuvavad need kas kata ainult väga väike sissetuleva teksti voog või neid on keeruline kohandada, et nad näeksid täisekraanil täpselt sellist, nagu soovite. režiim.
Oma täislehe loomine reaalajas uudiste kuva
Selle probleemi lahendamiseks sain aru, et pean midagi ise üles ehitama. Kuna ma tõesti ei tahtnud kogu rakenduse kirjutamiseks aega võtta, otsustasin luua manustatud RSS-voogudega veebilehe. Saan selle lehe kuvada, kui avasin brauseri täisekraanirežiimis.
Tööriistad, mida ma selle lehe loomisel kasutasin, ja kõik, mida vajate oma loomiseks, on tasuta CSS-i põhine veebilehe mall (valisin tasuta ärimall, mille on loonud SliceJack) ja Google'i konto juurdepääsu saamiseks Google Web Elementidele ja Google Alertsile.
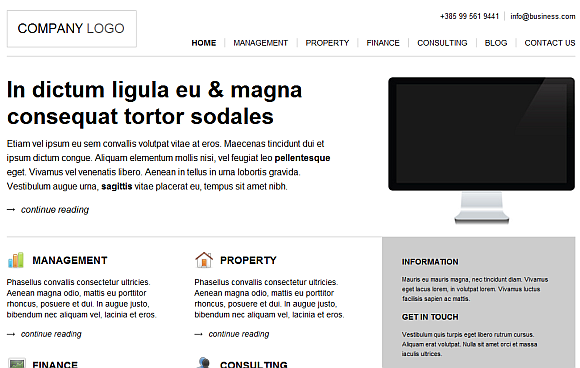
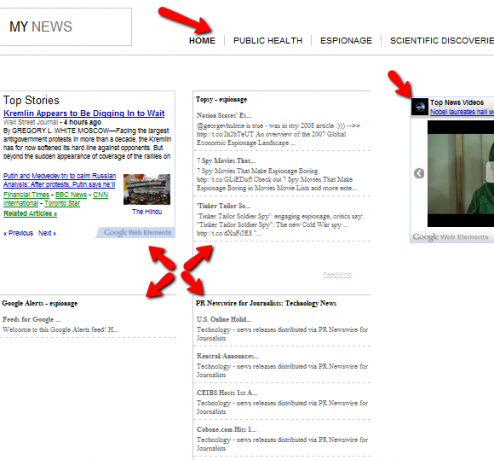
SliceJacki vaikemalli mall nägi välja järgmine, enne kui ma alustasin taustakoodi häkkimisega.

See on minu lemmik meetod veebilehtede loomiseks, ma tunnistan seda - ma vihkan ratta uuesti leiutamist. Sellel lehel on kõik elemendid, mida soovin oma viimasesse uudiste voogesituse veebilehele integreerida.
Kaks ülaosas olevat elementi - põhiartikkel ja pilt - kavatsen kustutada. Mida ma tõesti tahan kasutada, on kolm veergu lehe keskel.

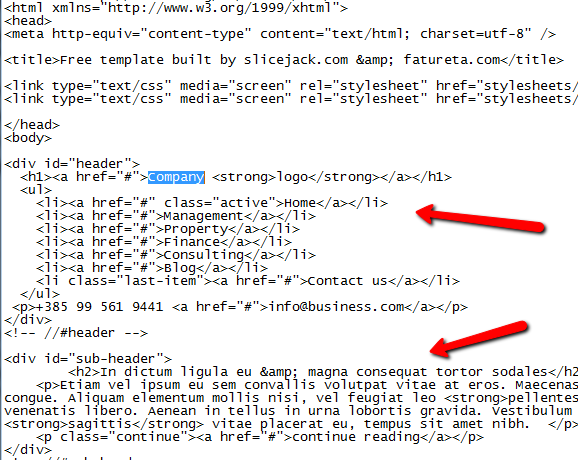
Kui laadite malli oma arvutisse alla, leiate faili index.html põhikaustast, seejärel aga .css-failid stiililehtede kaustast. Faili index.html vaatamisel on tavaliselt üsna lihtne leida jaotisi, mida soovite muuta. Sel juhul redigeerin ülemist riba, et kuvada „Minu uudised”Ja erinevate kategooriate menüü linkide muutmine, mille jaoks ma kavatsen luua täiendavaid uudiste lehti.

Tavaliselt leiate lehe jaotised, otsides
Järgmine, mida ma malli teha tahan, on parempoolse külgriba veeru muutmine YouTube'is voogesituse uudisvoogu. Kõigepealt määrake jaotis, mille soovite asendada jaotisega

Mulle ei meeldi selle jaotise värv (see on hall ja näeks rumal välja, kui sees oleks valge video), seetõttu pean selle valgeks vahetama. Otsige üles peamine CSS-fail ja otsige ID-d. Leidsin main.css-ist külgriba ja taustaks määrati #FFF. Valgeks muutmiseks tegin selle # 000.

Vidinate manustamine oma kohandatud lehele
Nüüd lõbusa osa jaoks. Kui vormindamine on õige, võite hakata oma lehele voogesituse vooge manustama. Esimese asjana soovin manustada YouTube'i elemendi [NO LONGER WORKS] Google Web Elements.

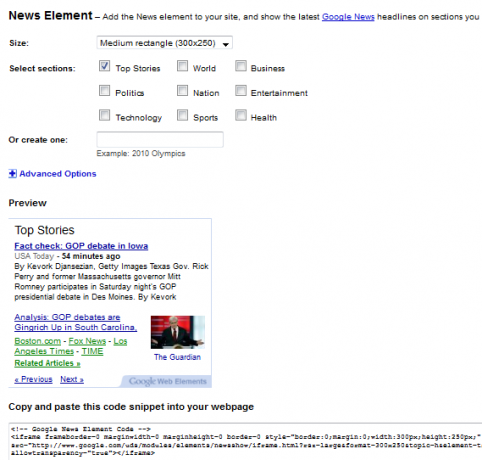
Valite lihtsalt soovitud uudiste allika ning kopeerite ja kleepite seejärel koodi. Tegelikult saaksite kogu oma voogesituse uudiste lehe üles ehitada lihtsalt Google Web Elementsi abil, kasutades Google Readeri elementi. Siiski tahan näidata, kui palju allikaid on reaalajas värskenduste jaoks saadaval. Enne jätkamist haarake kindlasti Google News Element ja kopeerige ja kleepige see kood ka oma lehele.

Veel üks suurepärane ressurss uudistevoogude saamiseks RSS-i kaudu on FeedWind Feed Wind: genereerige manustatav vidin RSS-kanalitest Loe rohkem . Mulle see väga meeldib, kuna kleepite lihtsalt soovitud voo, kohandate seda ja see annab teile kena puhta vidina, mille saate otse oma lehele manustada.

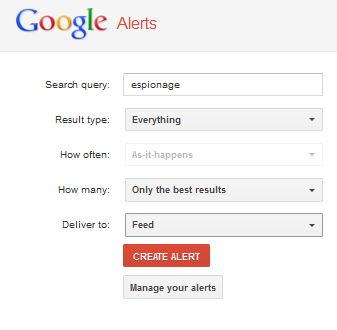
Samuti, kui hakkate uudiseid jälgima teatud nišis, ei tohi unustada Google'i otsingut selles nišis jälgida. Seespool Google'i teavitused, valige lihtsalt väljalt „Edasta” „Sööt”.

Seejärel saate seda voo URL-i kasutada FeedWindis oma Google'i otsingutulemite vidina loomiseks. Nüüd, kui kõik need erinevad uudiste allikad on lehele manustatud - on reaalajas voogesituse uudiste kuvamine lõpuks valmis. Ülemine menüü võimaldab teil luua mitu sellist lehte, kasutades vidinaid, mis pakuvad sihitud uudiste allikaid.

Ja seda teha on nüüd lihtne, kui olete teinud esimese avalehe. Nagu näete, pakub CSS-i malli kasutamine kena vormindatud lehe, kuhu saate lihtsalt oma erinevad uudistevood sisestada, et saada kena terve lehe reaalajas uudiste kuvamine.
See on parem kui enamus voogesituse uudiste tickerirakendusi, mille leiate kuskilt tasuta, ja see on ka võimaldab teil seda täpselt oma vajadustele kohandada - see on ilu veebilehe, mitte rakenduse kasutamisel.
Kas lõite koos selle artikliga oma lehe? Kas riputasite end kuhugi üles või leidsite muid lahedaid allikaid reaalajas voogesituse uudiste vidinate jaoks? Jagage oma teadmisi allpool olevas kommentaaride jaotises.
Kujutise krediit: ShutterStock
Ryanil on bakalaureuse kraad elektrotehnika alal. Ta on töötanud 13 aastat automatiseerimise alal, 5 aastat IT alal ja on nüüd rakenduste insener. MakeUseOfi endine tegevtoimetaja, ta on rääkinud andmete visualiseerimise riiklikel konverentsidel ja teda on kajastatud üleriigilises televisioonis ja raadios.