Reklaam
Meie selle viimase tunni ajal jQuery algajatele juhendamissari, käsitleme lühidalt jQuery UI - kõige laialdasemalt kasutatav jQuery pistikprogramm graafiliste kasutajaliideste lisamiseks veebirakendustele. Alates väljamõeldud vormidest ja visuaalefektidest kuni lohistatavate vidinate, ketrajate ja dialoogiboksideni - jQuery UI annab teile jõu rikkaliku veebi UI loomiseks.
Kui te pole seda juba teinud, lugege kindlasti läbi meie seeria eelmised artiklid:
- Sissejuhatus: Mis on jQuery ja miks peaks teid huvitama? Veebi interaktiivseks tegemine: jQuery sissejuhatusjQuery on kliendipoolne skriptikogu, mida kasutab peaaegu iga kaasaegne veebisait - see muudab veebisaidid interaktiivseks. See pole ainus Javascripti teek, kuid see on kõige enam arenenud, kõige toetatud ja laialdasemalt kasutatav ... Loe rohkem
- 1: valijad ja põhitõed jQuery juhendaja - alustamine: põhitõed ja valijadEelmisel nädalal rääkisin sellest, kui oluline on jQuery iga kaasaegse veebiarendaja jaoks ja miks see on fantastiline. Sel nädalal arvan, et on aeg käes käsi mõne koodiga määrida ja saime teada, kuidas ... Loe rohkem
- 2: meetodid JQuery (2. osa) sissejuhatus: meetodid ja funktsioonidSee on osa pidevast jQuery veebiprogrammeerimissarja tutvustamisest. 1. osa hõlmas jQuery põhitõdesid selle kaasamiseks oma projekti ja valijaid. 2. osas jätkame ... Loe rohkem
- 3: lehe laadimise ja anonüümsete funktsioonide ootamine JQuery (3. osa) sissejuhatus: lehe ootamine ja anonüümsed funktsioonidjQuery on vaieldamatult kaasaegse veebiarendaja jaoks oluline oskus ja loodan selles lühikeses miniseerias anda teile teadmisi, et saaksite seda oma veebiprojektides kasutama hakata. ... Loe rohkem
- 4: sündmused jQuery juhendaja (4. osa) - sündmuste kuulajadTäna hakkame seda üles tõstma ja näitame, kus jQuery paistab - sündmused. Kui järgisite varasemaid õpetusi, peaks teil nüüd olema põhikoodist üsna hea arusaam ... Loe rohkem
- Silumine Chrome'i arendaja tööriistadega Saate teada saada veebisaidi probleeme Chrome'i arendaja tööriistade või FirebugigaKui olete seni jQuery õpetusi jälginud, võib-olla olete juba mõne koodiprobleemiga kokku puutunud ja pole teada, kuidas neid parandada. Mittefunktsionaalse bitti koodiga silmitsi seistes on see väga ... Loe rohkem
- 5: AJAX jQuery juhendaja (5. osa): AJAX kõik!JQuery minijuhendussarja lõpu lähedal on käes aeg uurida jQuery ühte kõige sagedamini kasutatavat funktsiooni. AJAX võimaldab veebisaidil suhelda ... Loe rohkem
Mis on jQuery UI ja miks ma peaksin seda kasutama?
jQuery UI annab teile kõik komponendid, mis on vajalikud kaasaegse veebirakenduse jaoks koos GUI-ga. Parema kirjelduse huvides on see vidinate kollektsioon.
Kiire idee saamiseks selle kohta, mida saate sellega teha, sirvige lihtsalt MakeUseOfi ringi. Meie sisus on sisu tegelikult lihtsalt eraldi divs järjestamata nimekirjaga, mis toimiks indeksina. Käitage neil funktsiooni jQuery sakid ja need muutuvad võluväel vahekaartideks. Vinge! Saate soovi korral isegi vahekaardi sisu laadida AJAX-i kaudu.

Soodustasude leht kasutab ka dialoogiboksi „modaalne hüpik”, et kinnitada kasutaja toimingud ja tagastada sõnumid. Kasutaja tähelepanu koondamiseks võite lasta dialoogiboksil ülejäänud lehe sisu tuhmiks muuta, kuni interaktsioon on lõppenud.

Meie saidil Vastused kasutame lihtsat tööriistavihje nuppudele vihjete andmise funktsioon.

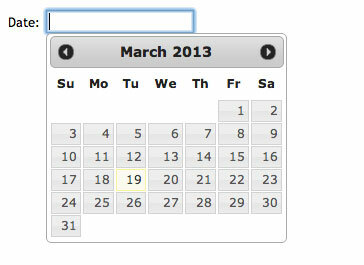
jQuery UI on vormide osas tõesti silmapaistev, võimaldades juurdepääsu paljudele liuguritele ja valijatele. Olen suur fänn kuupäevavalija Vidin ise, et saate laadida tavalise tekstikasti, kuhu kasutaja peaks kuupäeva sisestama.

Tundub keeruline, kas pole? Kas te kujutate ette, kuidas midagi sellist kodeerida puhtas JavaScriptis? JQuery UI abil saate seda teha järgmiselt:
$ ("# dateField"). datepicker ();
Ma ei kuluta enam aega selgitamaks, kui vinge see on, kuna jQuery UI ametlikud demosid annab hea ülevaate kõigist saadaolevatest funktsioonidest ning ka lihtsatest koodinäidetest. Mine loe seda.
JQuery kasutajaliidese lisamine
Lihtsaim viis jQuery UI-ga alustamiseks on päisesse järgmiste ridade lisamine - kuid tehke veenduge, et need oleks lisatud pärast peamist jQuery viidet, kuna jQuery kasutajaliides nõuab jQuery eellaadimist. Teil on vaja nii viide plugina skriptile kui ka a stiilileht mis sisaldab nende kasutajaliidese elementide visuaalset kirjeldust.


