Reklaam
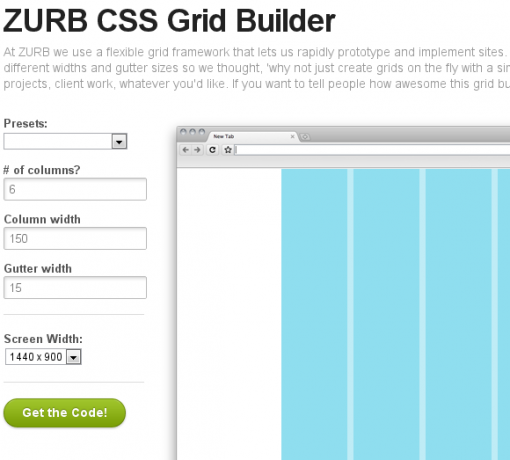
Kui proovite kujundada veebisaiti ruudustiku alusel, saate teada, et see on aeganõudev. CSSGridBuilder võtab valu ära, lastes teil luua ruudustikke lennult. Lihtsalt määrake, mitu veergu soovite oma ruudustikus, ning soovitud veeru laiust ja vihmaveerennide laiust. Seejärel genereerib tööriist CSS-koodi, mida saate kasutada mis tahes veebidisaini projektis.
Samuti saate valida soovitud ekraani laiuse väärtuse vahemikus 1024 x 768, 1200 x 800 ja 1440 x 900. Suurt eelvaadet värskendatakse koheselt, et kajastada võrgusätetes tehtud muudatusi. Tööriistad on isiklikuks ja äriliseks kasutamiseks täiesti tasuta ning võrgupõhise kujunduse tegemisel võib see säästa palju aega.


Funktsioonid:
- Looge CSS-ruute võrgus.
- Määrake veerud, veeru suurus ja vihmaveerennide suurus.
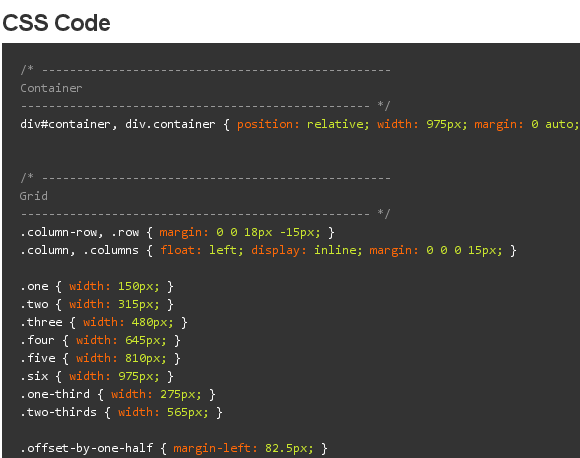
- Genereerige oma võrgu jaoks CSS-kood.
- Võrgu reaalajas eelvaade.
- Registreerida pole vaja.
- Rohkem CSS-i tööriistu leiate meie artiklist “11 kasulikke tööriistu CSS-faili kontrollimiseks, puhastamiseks ja optimeerimiseks 11 Kasulikud tööriistad CSS-failide kontrollimiseks, puhastamiseks ja optimeerimiseks Kas soovite oma CSS-koodi täiustada? Need CSS-kabe ja optimeerijad aitavad parandada CSS-i koodi, süntaksit ja minimeerida teie veebilehti. Loe rohkem “.
Külastage CSSGridBuilder @ www.zurb.com/playground/css-grid-builder