Reklaam
Selle aja jooksul, kui olen hakanud Google Mapsi kasutama, olen leidnud võimalikult palju viise, kuidas seda oma ellu lisada. See on integreeritud minu Motorola Androidi auto GPS-tarkvara. Google Latitude võimaldab mul jagada oma Mapsi asukohta oma lastele reisides ja kasutan seda alati perede läheduses olevate parkide ja ajalooliste vaatamisväärsuste otsimiseks meie ümber reis.
Ka teised MakeUseOfi autorid on jaganud Google Mapsi pakutavaid vingeid funktsioone, näiteks Tina loendit 5 parimat asja Google Mapsi kohta Viis parimat asja Google Mapsi kohta Loe rohkem ja Eyali artikkel loomise kohta koostööl põhinev Google Maps Kuidas luua ühist Google Maps?Google Maps võimaldab teil luua kohandatud kaarte ja neid jagada. Siit saate teada, kuidas kasutada Google Mapsi teistega koostööks. Loe rohkem . Kui te pole seda veel aimanud, oleme suured fännid.
Täna tahaksin teile näidata lahedat Google API-l põhinevat rakendust nimega MapTheWay mis võimaldab teil lisada oma kohandatud Google Mapsi otse oma ajaveebisse või veebisaidile, kasutades pikkus- ja laiuskraadipunkte, mida saate kaardil kaardistada XML-faili kaudu.
See on kasulik viis külastajate jaoks mitme asukoha kaardistamiseks, kuna võite ka käsitsi a joonistada reisi või saate luua interaktiivse tarkvara, mis seab automaatselt teekonnapunktid, redigeerides XML-faili a-ga skript. Kujutage ette, et saaksite kirjutada blogipostituse tegelikult manustatud kaartidega - mitte ainult ekraanipiltidega. Teie külastajad näevad teie koostatud kaarte ja saate pealkirja anda iga suuna punkti vastavalt oma soovile.
MapTheWay installimine oma veebisaidi mitme asukoha kaardistamiseks
Selle õppematerjali läbimisel näete, miks on selle funktsiooni oma veebisaidile manustatud nii mugav. Pole vaja kaarte Google Mapsist talletada ega jagada - peate vaid looma oma teekonnapunktidest ja voilast uue XML-faili - saate uue kaardi kohe mõne minutiga jagada.
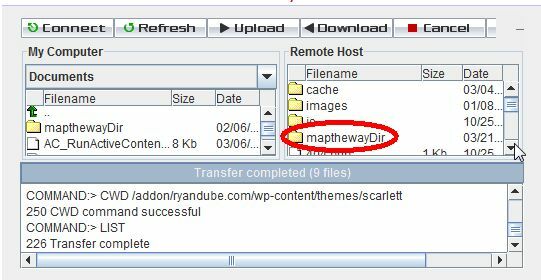
Alustame ja näete, miks see on teie ajaveebi või veebisaidi jaoks väga lahe tööriist. Kõigepealt laadige arvutisse alla tasuta põhiversiooni failid ja seejärel FTPmapthewayDir”(Ja kogu sisu) oma veebisaidi http juurkausta.

WordPressi ajaveebi korral soovite kausta ja sisu (koos baasfailidega) üles laadida oma teemade kausta samale tasemele, kus teie fail index.php on. Teie ajaveebis on mitu asukohta kaardistatud juba poolel teel!
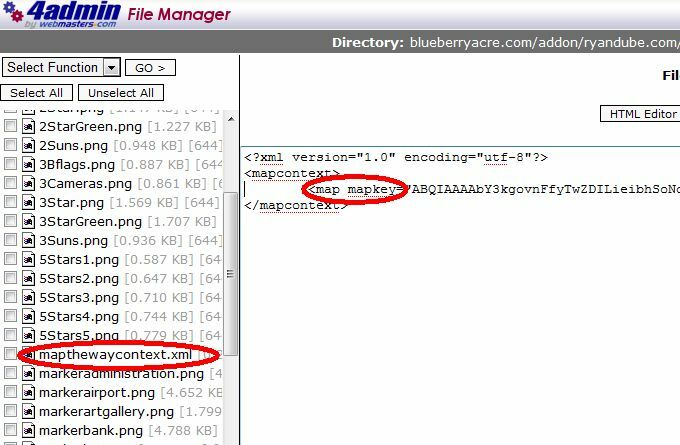
Kui teil veel pole oma veebisaidi jaoks API-kaardi võtit, minge edasi Google'i ja registreeruge Google Mapsi API kasutades domeeni, kuhu MapTheWay kataloogi üles laadisite. Kui olete oma võtme kätte saanud, minge oma veebiserveri kataloogis mapthewayDir ja redigeerige faili mapthewaycontext.xml oma Google API võtmega.

Muide, kui soovite, võite kaardi keele muuta inglise keele asemel prantsuse (fr) või portugali (po) keeleks. Näib, et need on praegu ainukesed keeled. Nüüd on teie saidile installitud MapTheWay ja olete valmis oma kaarte manustama hakkama!
Kuidas määrata teekonnapunkte ja kuvada oma kaarti
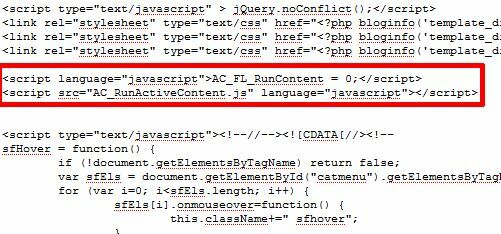
Allalaadimispaketti kuuluvad mõned failid, mida soovite kontrollida. Kaks neist failidest on HtmlHead.txt ja HtmlBody.txt. Kui soovite ühele oma lehele kaarti manustada, peate lihtsalt veenduma, et lehele on lisatud päiseskript ja põhiskript. Päise skript ei muutu. Ja arvake ära, kui kasutate WordPressi teemat, on tõenäosus üsna hea, et teil on header.php - võite skripti lihtsalt üks kord sisestada ja olete kõik valmis.

Nüüd peate seadistama oma teekonnapunktidega täidetud XML-faili. Kasutatav mall on MyWebPage.xml lisatud kausta mapthewayDir. Selle faili vorming on järgmine.

Paljud näites failis kasutatud muutujad pole tasuta versioonis saadaval. Tasuta seadistamiseks peate keskenduma lat, lng, pealkirja, kirjelduse, riigi, postiindeksi, linna ja aadressi seadmisele (kõik valikulised, välja arvatud lng ja lat). Tüüp on markerpildifaili nimi, nii et tüüp “city” viitab failile “marker [city] .png. Niisiis, kui kasutate seda nimetamismeetodit, saate kohandada oma markeriikoone.
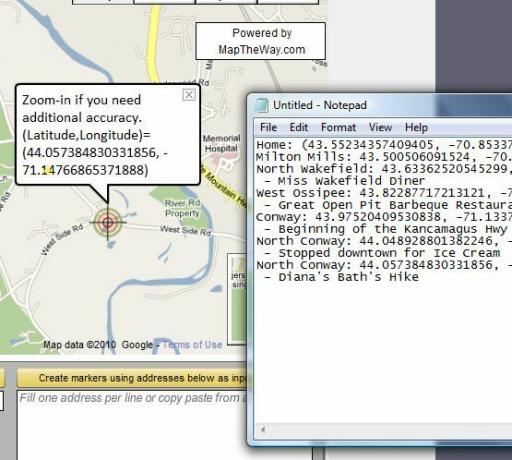
Teie esimene küsimus siin on ilmselt - kas see pole natuke keeruline? Kuidas peaksite oma asukohta lati ja pikka teadma? Ärge muretsege, mu sõbrad, ma olen teid katnud - kuna laadisite selle laheda tasuta rakenduse alla, laadisite alla ka mugava utiliidi nende asukohapunktide tuvastamiseks. Lihtsalt minge oma brauserisse, minge oma domeenile ja avage fail. Kui see teie domeenis ei tööta, kasutage lihtsalt veebisaidil pakutavat utiliiti MapTheWay.

Lihtsalt lohistage sihtmärki marsruudil ja see annab teile iga punkti pikkuse ja laiuskraadi. Oma reisi jälgimisel pidage iga teekonnapunkti märkust. Kui olete lõpetanud, muutke lihtsalt malli MyWebPage.xml koos uute suunapunktide ja kirjeldustega ning salvestage see uue XML-failina kausta mapthewayDir.
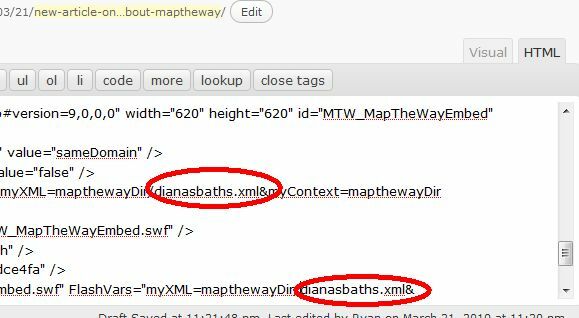
Kui olete lõpetanud, peate vaid manustama kaardi oma veebilehele, kasutades koodi, mis asub saidil HtmlBody.txt faili. Xml-faili nime peaksite koodist leidma kolm korda, nii et peate neid kolme kirjet oma uue XML-faili nimega redigeerima.

Salvestage leht ja uus kaart on nüüd teie veebisaidile manustatud!

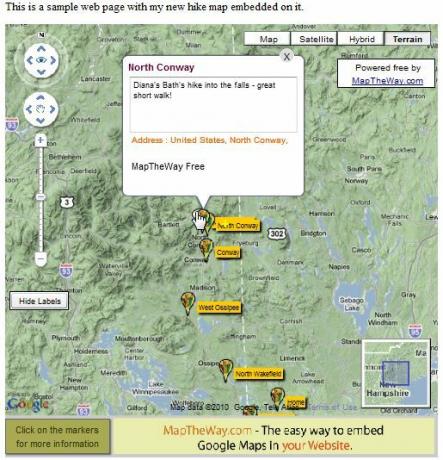
Kaart oli manustatud minu veebilehele suurepäraselt. Kõik pealkirjad kuvatakse, kui kasutaja klõpsab nupul „Kuva sildid”Ja kui kasutaja klõpsab teekonnapunkti ikooni, kuvatakse teie kirjelduse tekst. Kaart näeb välja professionaalne ja proovib keskmiselt kõigil teie suunapunktidel selle esmakordsel käivitamisel koonduda.
Ainuke asi, mida ma selle seadistuse juures märkasin, pole see, et see meeldis WordPressi failistruktuurile (rakendus meeldib teie domeeni juurele), nii et ma suutsin selle tööle panna, installides selle hiljuti ostetud uude domeeni ja luues selles näidatud koodiga index.html faili juhendaja. Kui olete loonud oma veebisaidi, on selle rakenduse manustamine imelihtne. Kui soovite seda oma blogis kasutada, läheb vaja enne varjamist, enne kui see õigesti töötab, kuid see jääb selle artikli raamest välja.
Nii et tehke MapTheWay pilt oma veebisaidil ja andke meile teada, mida arvate. Kas teate mõnda muud lahedat viisi, kuidas manustada kaarte otse oma veebisaidile? Jagage oma ressursse allpool olevas kommentaaride jaotises.
Ryanil on bakalaureuse kraad elektrotehnika alal. Ta on töötanud 13 aastat automatiseerimise alal, 5 aastat IT alal ja on nüüd rakenduste insener. MakeUseOfi endine tegevtoimetaja, ta on rääkinud andmete visualiseerimise riiklikel konverentsidel ja teda on kajastatud üleriigilises televisioonis ja raadios.