Reklaam
Tegelen üsna vähe veebiarendusega ja Google Chrome on tänapäeval minu peamine brauser. Chrome on üsna arendajasõbralik ja seda saate ka seadistada Firebug Chrome'is Kuidas installida Firebug rakendustele IE, Safari, Chrome ja Opera Loe rohkem . Kuid täna tahtsin teile näidata teist Chrome'i laiendust nimega Pendule. Pendule täiendab Chrome'i sisseehitatud funktsiooni Inspect Element koos mõne huvitava lisaga.
Menüü Ajastus

Pendeli tööriistariba nupp hüppab välja libiseva menüü, mis on jagatud kuueks peamiseks alaks. Esiteks üles Stiililehed sektsiooni. Vaadake CSS-i valik võib tunduda üleliigne - lõppude lõpuks laseb Chrome meil juba CSS-i vaadata... või teeb?
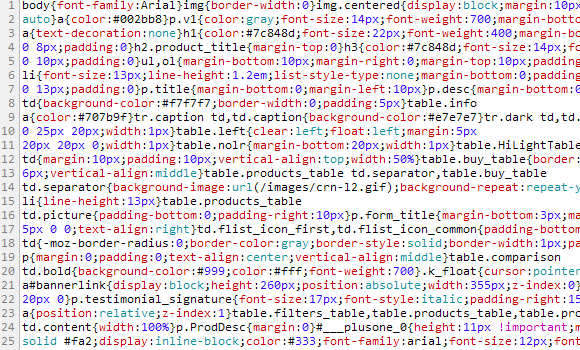
Paljud veebisaidid kasutavad tihendatud CSS-i, mõned aga tihendavad seda loetamatuseni. Kui olete oma saidil ainus veebiarendaja, võite ehk ise otsustada, kui palju soovite CSS-i tihendada. Minu jaoks sellist õnne pole. Üks veebisaitidest, kus töötan, tihendab CSS-i PHP-tööriista abil Minimeeri, nii et CSS-i kontrollimine Chrome'i sisseehitatud tööriistadega näitab midagi sellist:

Pole just kõige loetavam formaat, mida võimalik ette kujutada. Pendule abil saan CSS-i oma küljest hõlpsalt kaunistada. Klõpsan lihtsalt nupule Pendule ja klõpsan Vaadake CSS-i. Seejärel saan midagi sellist:

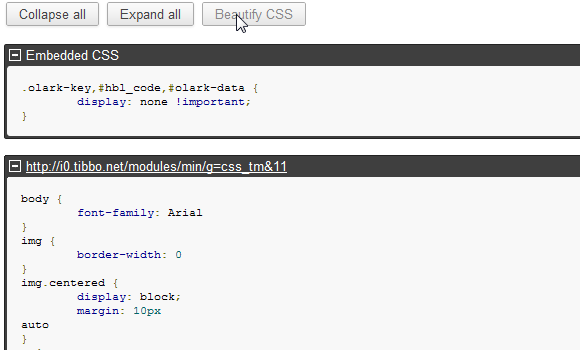
Ikka mitte väga loetav. Kuid klõpsake nuppu Kaunista CSS nuppu ja jälgige, kuidas võlu toimub:

Nüüd me räägime! Kuigi CSS-i vaates ei saa midagi muuta, on see tihendatud CSS-i osas suur edasiminek.
Piltide käsitsemine
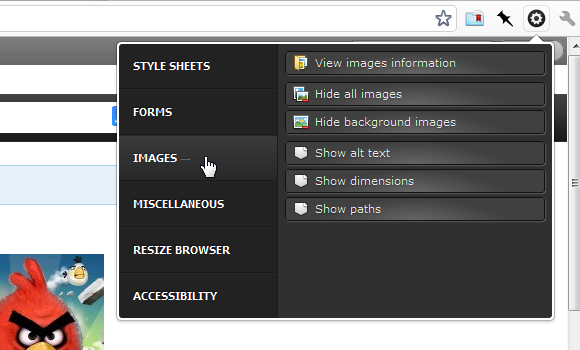
Pendule pakub ka huvitavaid piltidega seotud utiliite:

“Vaadake piltide teavet”Viib teid täiesti uuele veebilehele, mis sisaldab kõiki aktiivse lehe pilte ja igaühte hulga seotud teavet:

See on mugav, kuna võimaldab sirvida kõiki pilte ükshaaval ja neid eraldi kontrollida. Näiteks pakuvad mõned veebisaidid sisu ühest serverist ja sellega seotud pilte teisest serverist (asja kiiremaks muutmiseks). Selle vaate abil näete täpselt, kust iga pilt pärineb, ja jälgige hõlpsalt pilte, mida õigest allikast ei kuvata.
Samuti saate lugeda iga pildi jaoks Alt-teksti, mis võib olla SEO-pakkumiste võtmeks. Kui teid huvitab lihtsalt Alt-tekst, võimaldab Pendule teil seda lehte hõlpsalt auditeerida, kasutades nuppu „Kuva alt tekst”Valik. Kui see on lubatud, näevad teie lehe pildid välja järgmised:

See juhtub pärinema armsast postitusest pealkirjaga 3 märki, mille Apple tõrjub Microsofti Evil Empire'iks saamiseks, kuid siinkohal on pildi kohal väike "alt =" katkend. See näeb välja nagu nõuanne, kuid selle kuvamiseks ei pea te hiirekursorit selle kohale viima. Koos „Kuva alt tekst”, Saate lihtsalt oma veebilehte sirvida ja näha täpselt, millistel piltidel puuduvad või on valed Altid.
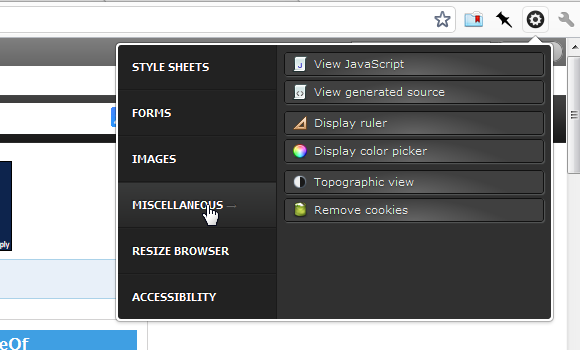
Mitmesugused kommunaalkulud

Pendule menüü Mitmesugused utiliidid sisaldavad mõnda huvitavat maiuspala. Vaadake JavaScripti loob ühe jaotiseks jagatud veebilehe, ühe jaotise iga skripti jaoks, mida praegune leht sisaldab. Sarnaselt „Vaadake CSS-i”Variant, millega alustasime, Vaadake JavaScripti võimaldab teil koodi loetavaks muuta. JavaScript on peaaegu alati tihendatud (veelgi enam kui CSS), nii et see on väga mugav võimalus, kui teile meeldib koodi lugemine, et aru saada, kuidas asjad toimivad.
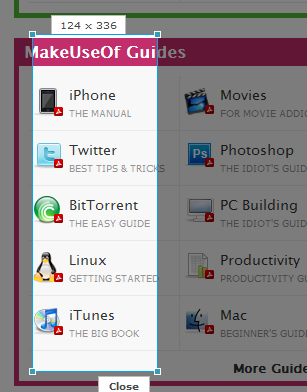
„Kuva joonlaud”Valikuga timmib leht ja katab selle muudetava suurusega lohistatava raamiga, millel on väike silt, mis näitab selle mõõtmeid igal ajahetkel. See on väga mugav näiteks näiteks elementide õigesti joondamise kontrollimiseks.