Reklaam
 Teate, näiteks prindinupu lisamine veebilehele kõlab üsna lihtsalt, eks? Tegelikult, miks peame üldse lisama mis tahes printimisnupu või lingi, kui lugeja peab tegema ainult klõpsama nupul „Toimik”Ja“Prindi ...”Brauseri menüüs?
Teate, näiteks prindinupu lisamine veebilehele kõlab üsna lihtsalt, eks? Tegelikult, miks peame üldse lisama mis tahes printimisnupu või lingi, kui lugeja peab tegema ainult klõpsama nupul „Toimik”Ja“Prindi ...”Brauseri menüüs?
Lõppkokkuvõttes soovivad erinevad inimesed oma veebilehel prindifunktsiooni erinevatel põhjustel. Võib-olla soovite lihtsalt mugavust lisada. Kui lugeja saab väljatrüki saamiseks lihtsalt nuppu klõpsata - see salvestab paar klõpsu ja iga klõps loeb. Teised inimesed soovivad prinditud teksti kohandada - teisisõnu peita lehe teatud elemendid väljatrüki eest. Teistes olukordades eelistavad inimesed veebisaidi hoolikalt kohandatud ja prinditava versiooni loomist.
Kõigi nende olukordade jaoks on olemas erinevad lahendused. Oleme alati üritanud MUO-s pakkuda uuenduslikke printimislahendusi, näiteks Justini artikkel sellest pooltele lehtedele printimine Salvestage paber, vormindades ja printides oma faile Goverti impositsioonitööriista abil [Windows]Paber maksab raha. Salvestage mõlemad, printides oma PDF-failid pooltele lehekülgedele. Ükskõik, kas soovite voldikut või kõrvuti koopiaid, teeb Windowsi tasuta tööriist selle mitte ainult võimalikuks, vaid ka lihtsaks. Lõpetage jama ... Loe rohkem ja Karli artikkel teemal Prindi mis sulle meeldib PrintWhatYouLike - saate veebisaitide printimisel salvestada paberit ja tinti Loe rohkem . Selles artiklis esitan neli võimalust, kuidas saate prindinuppu või linki integreerida teie veebisaidil - alates väga lihtsast HTML- ja Javascripti-lähenemisest kuni kohandatavama CSS-ni lähenemine.
Trükkimise integreerimine oma veebisaidile
Mis tahes veebilehte vaadates on üsna lihtne aru saada, miks võiksite väljatrükki kohandada. Tüüpilisel veebisaidil on reklaamid, ribareklaamid, reklaamilinkid, külgribad ja jaluse jaotised, mis ei tee muud kui ainult ruumi kokkuhoidmiseks ja paberi raiskamiseks.

Kui teil on üsna lihtne veebisait või te ei hooli eriti sellest, kas kõik graafika ja vorming prinditakse või mitte, siis kõik peate vaid lisama oma veebisaidile lihtsa nupu ja kasutama veebilehe printerisse saatmiseks javascript-i meetodit “print ()”.
Selle koodi paigutamine oma saidile asukohta, mida lugejal on kiire ja lihtne kasutada, näeb välja umbes selline.

Lugeja peab vaid klõpsama nuppu ja leht saadetakse otse printerisse ilma mingisugust lehe vormindamist. Kui leht ületab printeri prinditavat laiust, on võimalik, et prindite välja palju rohkem lehti, kui tegelikult vaja on.

Mõnele inimesele ei meeldi vorminupu ilmumine, nii et alternatiivina võite sama asja tegemiseks kasutada lihtsalt manustatud javascriptiga linki.
Prindi see leht.
Näete, kuidas paljudel juhtudel näeb lihtne tekst palju puhtam kui nupp, kuid mida te tegelikult kasutate taandub sellele, mis näeb parem välja selle veebilehe piirkonnas, kus soovite trükiseid pakkuda tunnusjoon.

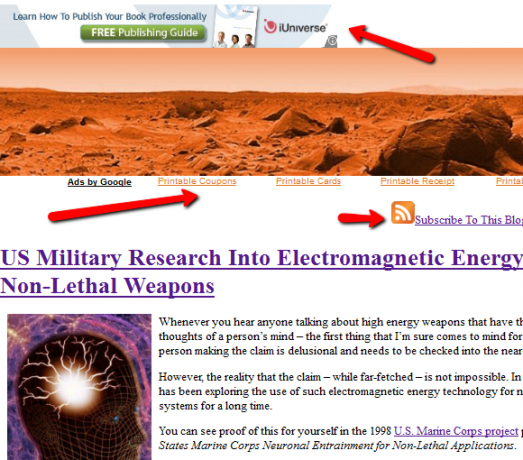
Nagu ülaltoodud väljatrüki näitest näete, ei ühti paljude reklaamide ja ribareklaamide vorming brauseri kuvariga ideaalselt, kui kasutate lihtsalt printimiskäsku. See muutub keerukamate veebisaitide jaoks palju ilmsemaks. Teine lähenemisviis, mida inimesed kasutavad, on CSS-i abil veebisaidi tervete sektsioonide blokeerimine ja lehe konkreetsete jaotiste määramine printimiseks. Selleks lingite esmalt päiseosas CSS-faili.
Järgmisena peate looma tegeliku CSS-faili ja salvestama selle oma veebilehega samasse kataloogi. CSS-fail peaks määrama kõik lehe lõigud, mida ei tohiks printida, ja seejärel muutma nähtavaks ka lehe määratud elemendid, mida printida.
DIV # päis, DIV # newflash, DIV # ribareklaam {kuva: puudub;} kere {nähtavus: peidetud;} .print {nähtavus: nähtav;}
Nüüd, kui teie CSS-fail on üles seatud, peate vaid minema oma lehe läbi ja sildistama iga sektsiooni klassiga “print”.
See rida trükitakse.
See rida ei lähe.
Nüüd näete väljatrükis, kus lehele prinditakse ainult „print” klassiga tähistatud lehe lõigud ja kõiki muid jaotisi mitte. Selle lähenemise üks raskusi on see, et peate kindlasti välja lülitama kõigi DIV-jaotiste kuva, mida te ei soovi printida. Nagu näete allpool, ei lisanud ma Google'i reklaami jaotist “div”, nii et see ikkagi trükiti.

CSS-faili loomine ja klasside õigesti paigutamine võib võtta veidi aega. Kui te ei soovi seda vaeva näha igal lehel, võite valida ühe viimase lähenemisviisi. See on minu lemmiktehnika veebisaidi ideaalselt vormindatud ja prinditavate versioonide pakkumiseks. Teil on vaja ainult luua veebilehe sisust PDF-vormingus versioon, salvestada see oma veebi ja seejärel linkida fail lehe päises.
See on kõik, mida peate tegema! Saate manustada oma saidil printimisnuppu nagu ülaltoodud näidetes, kuid printimismeetodi jaoks laaditud CSS-faili asemel saadetakse printerisse PDF-, DOC- või muu fail. Nagu näete allpool, genereerib see teie lehe puhtaima prinditava versiooni ja saate seda kohandada nii, et see näeks välja täpselt selline, nagu soovite.

Nagu näete, on palju võimalusi, mille hulgast valida, kui soovite oma veebilehele prindinupu või lingi panna. Ükskõik milline neist valikutest töötab hästi, kuid õige valik sõltub tõesti sellest, kui keeruline on veebileht ja millist sisu soovite oma lugejatele teie veebilehe printimise valimisel oma lugejatele pakkuda.
Kas olete proovinud mõnda neist meetoditest prindinupu lisamiseks veebilehele? Milline tehnika teile kõige rohkem meeldib? Kas teil on muid lahendusi? Jagage oma teadmisi allpool olevas kommentaaride jaotises.
Kujutise krediit: Sundeip Arora
Ryanil on bakalaureuse kraad elektrotehnika alal. Ta on töötanud 13 aastat automatiseerimise alal, 5 aastat IT alal ja on nüüd rakenduste insener. MakeUseOfi endine tegevtoimetaja, ta on rääkinud andmete visualiseerimise riiklikel konverentsidel ja teda on kajastatud üleriigilises televisioonis ja raadios.


