Reklaam
 Veebisaidid on imelised tööriistad, mis edastavad igasugust teavet ja ideid. Neid on vaid 10–15 aasta jooksul üsna palju edasi arendatud ning nüüd oodatakse, et nad oleksid tipptasemel ja kaunilt kujundatud. Muidugi, on olemas tehnoloogiaid, mis aitavad meil seda - seega ka arengut - saavutada, kusjuures CSS vastutab peamiselt teie saidi disaini ja muude esteetiliste aspektide eest.
Veebisaidid on imelised tööriistad, mis edastavad igasugust teavet ja ideid. Neid on vaid 10–15 aasta jooksul üsna palju edasi arendatud ning nüüd oodatakse, et nad oleksid tipptasemel ja kaunilt kujundatud. Muidugi, on olemas tehnoloogiaid, mis aitavad meil seda - seega ka arengut - saavutada, kusjuures CSS vastutab peamiselt teie saidi disaini ja muude esteetiliste aspektide eest.
CSS 5 beebi sammu CSS-i õppimiseks ja Kick-Ass CSS-i nõiaks saamiseksCSS on viimase kümne aasta jooksul kõige olulisemad muudatuste veebilehed, mis sillutasid teed stiili ja sisu eraldamiseks. Kaasaegsel viisil määratleb XHTML semantilise struktuuri ... Loe rohkem või Cascading Style SHeets, on lihtsalt märgistuskeel - nagu HTML - välja arvatud see, et sellel on ainult siltide omadused. Näiteks kui kasutate
oma teksti sildid, saate igasugu atribuute seada väärtuseks
CSS-is olevad sildid ja seda rakendatakse kõigile neile aladele. Kuid kus saate katsetada kõiki oma CSS-ideid?
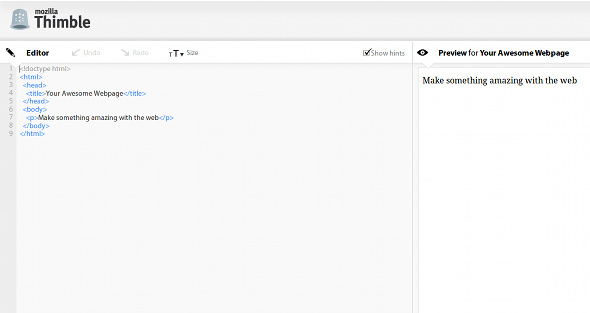
Mozilla sõrmkübar

Mozilla sõrmkübar
on suhteliselt uus projekt, mis võimaldab teil testida lehe koodi viivitamatuid muutusi. Ekraan on jagatud koodi ja eelvaate vahel, milline sait praeguse koodi korral välja näeks. Kõik koodis tehtud muudatused kajastuvad eelvaates koheselt.Thimble on mõeldud peamiselt veebilehtede ja nende HTML-koodi testimiseks, kuid saate sama hästi testida ka oma CSS-koodi, paigutades selle
sildid.Thimble'i kasutamise eeliseks on see, et näete muudatusi kohe ja kuidas CSS on seotud lehe HTML-iga.
Firebug

Firebug on veel üks suurepärane tööriist, mida on siin MakeUseOf'is üsna sageli soovitatud. See on veebiarenduslaiend, mis sarnaselt Thimblele näitab teile koheselt koodimuudatusi. Thimble'i ja Firebugi erinevus seisneb selles, et Thimble on piiratud mis tahes koodiga, mille te sisestate vasakpoolne kast, kuid Firebugi abil saate muuta mis tahes reaalajas saidi koodi, isegi kui see sait ei kuulu sina.
Muudatused ei ole püsivad ja neid ei kanta veebiserverisse, nii et kõiki muudatusi näevad kõik, kuid Firebug võimaldab teil koodi erinevate tulemuste saamiseks lokaalselt muuta. Seejärel saate oma leiud Firebugis üles võtta ja rakendada need tegelikule koodile.
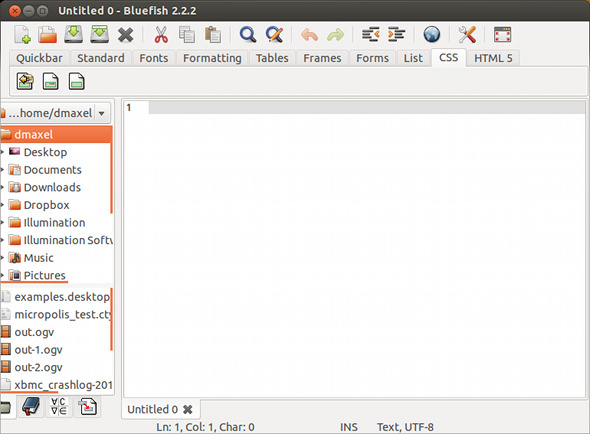
Sinikala

Sinikala on töölaua tekstiredaktori rakendus, mis on spetsialiseerunud programmeerimisele ja veebiarendusele. See ei ole nii visuaalselt põnev kui öelda Thimble või Firebug, kuid kui peate lihtsalt oskama koodi toreda toimetajana kirjutada, on see Bluefish see, kuhu see kirjutada.
See ei meeldi teistele tekstiredaktoritele, kuna see sisaldab oma võimsaid otsingufunktsioone, piiramatut tagasivõtmist / uuesti tegemist, mis võimaldab korraga avada tuhandeid faile, on platvormideülene ja palju muud.
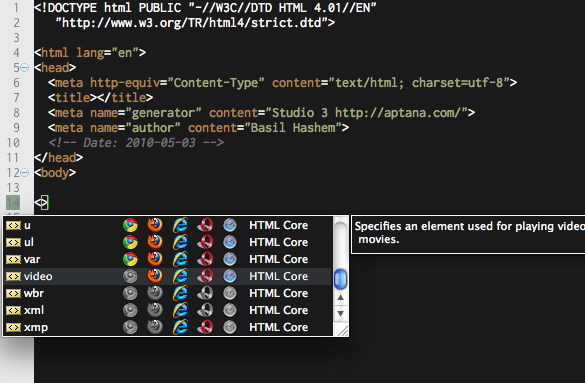
Aptana stuudio

Aptana stuudio ei tähenda ainult teie koodi redigeerimise kogemust, vaid läheb ka palju kaugemale. Programmi saab installida eraldiseisva tarkvarana või Eclipse'i pistikprogrammina, nii et teil on võimalusi selle kasutamiseks. See proovib teid aidata oma koodiliste otsuste tegemisel, kuvades asju, näiteks seda, millised brauserid milliseid elemente toetavad.
See aitab kaasa ka kogu kogemusele, hõlbustades oma projektide lisamist git-serverisse, et hõlpsamalt versiooni kontrollida, sisseehitatud terminali ja siluri jaoks ning kohandamisvalikuteks. Nagu kõik muu selles loendis, on ka see platvormideülene.
Järeldus
Nagu näete, on teil CSS-koodiga seoses väga toredaid võimalusi. See sõltub tõesti sellest, millist seadistust eelistaksite või soovite, et teil oleks kõige tõhusam töövoog või kõige rohkem funktsioone. Kõik need programmid või teenused lahendavad CSS-koodi redigeerimise omal moel, kuid nad on kõik, mida nad teevad. Kui te pole kindel, milline neist teile sobib, proovige neid kõiki! Kui soovite, saate tutvuda ka meie kasutusjuhendiga kuidas Internet töötab Kuidas Internet töötab?Nüüd pääsete Internetti oma koduarvutite, kontorite, sülearvutite ja telefonide kaudu. Kuid paljud inimesed pole endiselt täiesti kindlad, mis Internet on ja kuidas see tegelikult töötab. Loe rohkem veebi teiste keelte tundmaõppimiseks!
Mida kasutate oma CSS-koodi muutmiseks? Kas teil on muid soovitusi? Andke meile kommentaarides teada!
Kujutise krediit: 3D värvikas taust Shutterstocki kaudu
Danny on Põhja-Texase ülikooli vanem, kes naudib kõiki avatud lähtekoodiga tarkvara ja Linuxi aspekte.


