Reklaam
 Seda on juba varem mainitud, kuid seda tasub korrata: kui te ei soovi, et teie veebisaidid / ajaveebid oleksid lihtsalt nägu rahvamassis peate selle teistest eristuma ja kujundusega mängimine on üks viis selle saavutamiseks seda. Kuid iga veebidisainer teab liiga hästi, et tüpograafia on üks valdkond, kus nende käed on üsna palju seotud.
Seda on juba varem mainitud, kuid seda tasub korrata: kui te ei soovi, et teie veebisaidid / ajaveebid oleksid lihtsalt nägu rahvamassis peate selle teistest eristuma ja kujundusega mängimine on üks viis selle saavutamiseks seda. Kuid iga veebidisainer teab liiga hästi, et tüpograafia on üks valdkond, kus nende käed on üsna palju seotud.
Google Fonti turuletoomine toob värske veebitüpograafia maailma värske õhu. Kuid kuigi Google pakub meile palju suurepäraseid tasuta kasutatavaid fonte, on lisandumine siiski vaid tolmukilp tuhandete (või võib-olla miljonite?) Olemasolevate fontide hulgas.
Kohtume Fonts.com, veebiteenus, mis pakub meile tuhandeid alternatiivseid veebilehtede fonte, mida saame kasutada oma veebi / ajaveebi kujundamisel - ja neist 3000 on saadaval tasuta.
Teie jaoks tasuta trahvi fondid
Fonts.com tõi meile fonotööstuses tuntud nime Monotype Imaging. Ettevõtte nimi ise on garantii, et siit leiate suure hulga fonte. Kuid enne kui saame kasutada Fonts.com teenust, peaksime esmalt registreeruma, et tasuta konto saada.

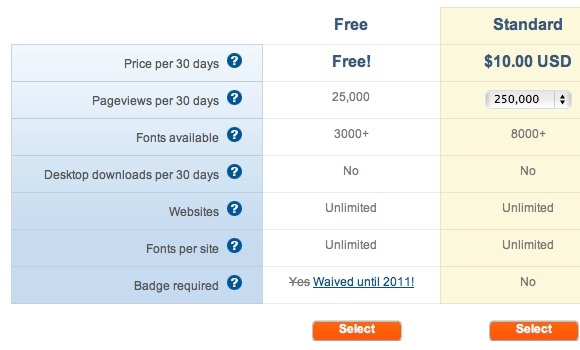
Erinevate funktsioonidega on saadaval kolm hinnaskeemi, kuid ma isiklikult arvan, et tasuta - 3000 font-valiku korral piiramatu veebisaitide kasutamine ja fontide arv saidi kohta ning 25 000 lehevaatamist kuus - on enam kui piisav igapäevaste blogijate ja veebisaitide jaoks omanikud. Seda tasuta pakkumine on väga helde Typekit - teine sama valdkonna suur mängija - piirab oma kasutajaid ainult ühe veebisaidi kasutamise ja kahe fontiga saidi kohta.

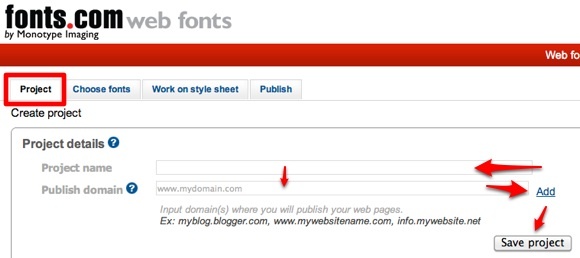
Alustage projekti koostamisega: andke sellele nimi ja lisage domeenid, milles soovite fonte kasutada. Enne jätkamist ärge unustage projekti salvestada. Haldamiseks saate luua mitu projekti, kuid lehevaatamiste piiratuse tõttu soovitan teil luua mõne muu projekti jaoks veel üks konto, kui teie veebisait võiks meelitada suurt liiklust.

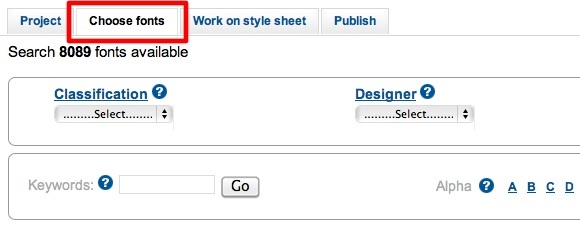
Järgmine samm on oma projekti fondide valimine. Sorteerida saab klassifikatsiooni, kujundaja, valukodade või keeletugi järgi. Kui teate fondi nime, võite minna otse otsingukasti või - kui teil on palju vaba aega - sirvida kõiki saadaolevaid veebilehtede fonte tähestikulises järjekorras.

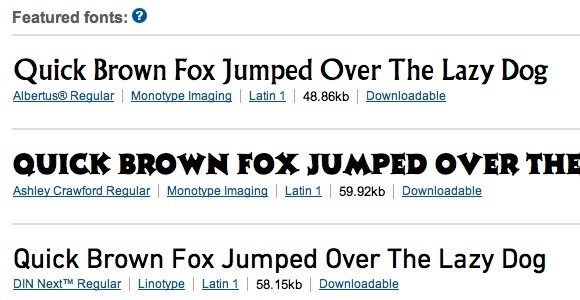
Kuid enne kui seda teha, on parem tutvuda esiletõstetud fontide loendiga.

Keeletugi valikud on väga kasulikud, kui otsite fonte, mis toetavad mitte-ladina tähti, näiteks araabia või hiina keelt.

Fontide lisamine projektile on sama lihtne kui klõpsates nupul „Lisage projekti"Nuppu fontnimekirja paremas servas. Kui leiate fondi, millel on hallUpgradeNuppu, see tähendab, et font on saadaval ainult tasulistele kasutajatele.

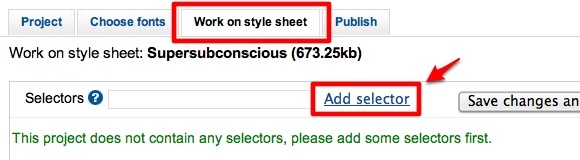
Pärast projektile meeldivate fondide lisamist võite alustada oma stiililehega töötamist. Minge jaotisse „ValijadSisestage valija ja klõpsake nuppu „Lisage valija“. Korrake toimingut teiste valijatega. Väikesed HTML-i ja CSS-i teadmised oleksid siin väga kasulikud, kuid kasutades põhilisi “keha”Ja“h1”Kuni“hx”(Muutke x suvalise numbriga) teeb seda ka algajatele.

Seejärel valige iga valija ripploendist font. Saadaval olevad fondid on need, mille valisime varem. Fondi kasutamise eelvaade ilmub nimekirjast paremale.

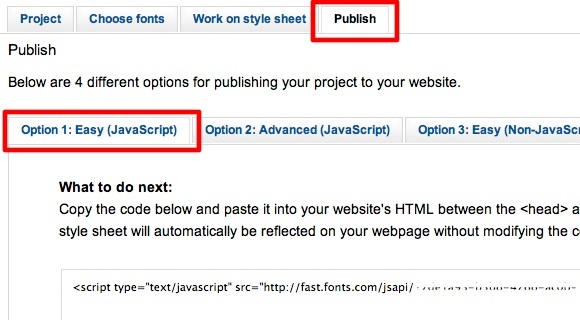
Viimane samm on oma projekti avaldamine. Klõpsates nupul „Avalda”Annab teile neli võimalust. Algajad soovivad jääda 1. valiku juurde.

3. ja 4. võimalus on saadaval ainult tasulistele kasutajatele.
Oma veebisaidil rakendamiseks saate ühe rea rea. Klõpsake nupul „Valige koodJa klõpsake koodi kopeerimiseks Command + C (Mac) või Ctrl + C (Windows).

Liigume nüüd koodi rakendamiseks teie veebisaidile.
Koodi rakendamine
Saadud kood tuleks kleepida jaotise „pea”Sildid. Ma eeldan, et kui teil on veebisait, peaksite teadma, kuidas seda teha. Ent ise võõrustajate jaoks WordPress ajaveebide omanikud, seda on lihtne teha, ilma et peaksite koodi muutma.
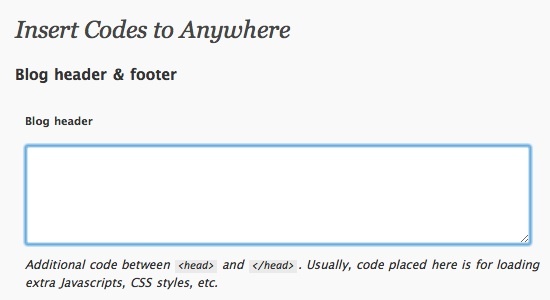
Installige ja aktiveerige WordPressi pistikprogramm nimega „Sisesta koodidJa kleepige font kood välja „Blogi päisJa salvestage muudatused.

Proovisin seda oma hostitud WordPressi ajaveebis ja kõik toimis hästi. Elemendid ilmusid koos uue ilmega.

Selle süsteemi ilu seisneb selles, et kui teete oma projektis Fonts.com-is muudatusi, rakendatakse muudatused teie veebisaidil (-se) automaatselt, ilma et peaksite midagi tegema.
Nii et kui otsite tasuta ja lihtsaid viise veebitüpograafiaga mängimiseks, oleks Fonts.com-i teenus teie parim panus. Ma isiklikult arvan, et see on isegi parem kui Google Font kataloog - vähemalt vabade kasutajate arvu järgi.
Kas otsite veebitüpograafiat? Kas teate teisi alternatiive? Jagage oma mõtteid ja arvamusi, kasutades allpool toodud kommentaare.
Indoneesia kirjanik, isehakanud muusik ja osalise tööajaga arhitekt; kes soovib muuta maailma paremaks, kui üks postitus korraga ajaveebi SuperSubConscious kaudu.


