Reklaam
 Kui olete kunagi veebidisaini osas kätt proovinud ja te pole tegelikult kunstiline inimene, siis teate, et võrrandi tegelik programmeerimata osa „kujundus” võib osutuda pisut väljakutsuvaks.
Kui olete kunagi veebidisaini osas kätt proovinud ja te pole tegelikult kunstiline inimene, siis teate, et võrrandi tegelik programmeerimata osa „kujundus” võib osutuda pisut väljakutsuvaks.
Mõne inimese jaoks, nagu teatud minu pereliikmete jaoks, kellel on liiga odav pildi loomise tarkvara osta, tekib raskusi, kui nad soovivad logosid või tausta kujundada. Mõne programmeerija jaoks ilmneb probleem siis, kui on vaja CSS-koodi, ja nad pole veel kõige uuemate CSS-i standarditega hakkama saanud.
Võite veeta palju aega, et end kursis hoida uusimate veebidisaini trendide ja standarditega. Nii paljude WYSIWYG-i veebidisaini tööriistade tulekuga langeb veebisaitide loomine tänapäeval rohkem programmeerijate kui programmeerijate valdkonda. Selle probleem on see, et kui on vaja disainilahenduse täpsustamist, et teha seda, mida sa tegelikult tahad, siis tuleb minna tagasi programmeerija juurde, seal ei tohi ümber minna.
Õnneks on palju ressursse, mis saavad aidata enne, kui peate abi saamiseks programmeerija juurde roomama. Siin MUO-s armastame veebidisaini ja käsitleme seda teemat sageli, näiteks Ann’s
Firebugi ülevaade Amatööride juhend veebisaidi kujundamise kohandamiseks FireBugiga Loe rohkem , või Steve'i nimekirja suurepärastest veebidisaini ajaveebid, mida jälgida 6 parimat veebikujunduse ajaveebi, mida jälgida Loe rohkem .Üks konkreetne sait, mis sisaldab tervet nimekirja tõeliselt kasulikest veebidisaini tööriistadest, mida igaüks saab kasutada Mudcu.be.
Mudcu.be veebikujunduse tööriistad
Mudcu.be on see, mida ma nimetaksin väga väikese eelarvega (või ilma eelarveta) töötava veebidisaineri põhitööriistade komplektiks. Sellelt saidilt leitavad tööriistad on väga keskendunud graafikale ja veebisaidi värvide kujundamisele või koordineerimisele. Lõppkokkuvõttes on värvid tõesti need, mis disainilahenduse võivad muuta või selle purustada, nii et need on olulised tööriistad, mis neil käepärast on.
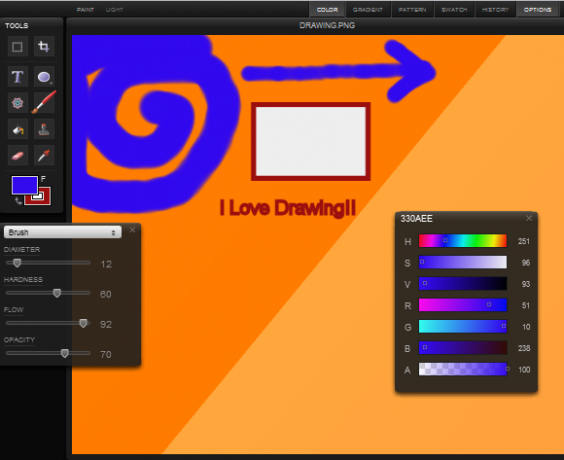
Kui olete üks neist inimestest, kellel pole lihtsalt kvaliteetse värvi või pildi loomiseks raha, mida raha tasuda tarkvara või võib-olla reisite väikese sülearvuti või võrguraamiga ja vajate veebipõhist piltide redigeerimist lahendus. Mudcu.be veebisaidil on üks abivahend Sketchpad.

Sketchpadi tööriist võimaldab teil veebipõhises tööriistas, mis erineb Windows Paintist, soovitud piltidest peaaegu midagi valmistada. Pärast Sketchpadi mõnda aega kasutamist tundsin aga, et seda on palju lihtsam kasutada ja paindlikumaks muuta kui Windows Paint. Kui olete lõpetanud, klõpsake lihtsalt ülaosas olevat väikest kettapilti ja saate äsja loodud pildi oma arvutisse salvestada. See on nii lihtne.
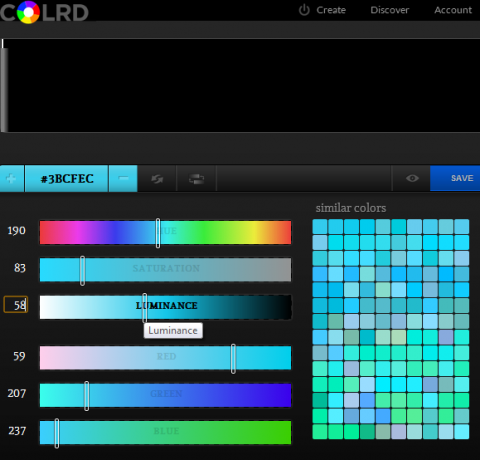
Minu arvates on lahedamad tööriistad, mida Michael Deal oma saidil pakub, värvivaliku tööriistad COLRD. Need on värvipaleti tööriistade seeria, mis võimaldavad teil hoolikalt värvielemente kohandada, et saada vajaliku värvi täpne varjund. Saate reguleerida värvi, küllastust ja heledust ning reguleerida punase, rohelise ja sinise taset ning soovi korral võite valida sarnaste värvide kasti lihtsalt paremalt. Kui olete lõpetanud, loetletakse loodud varje värvikood otse liugurite kohal.

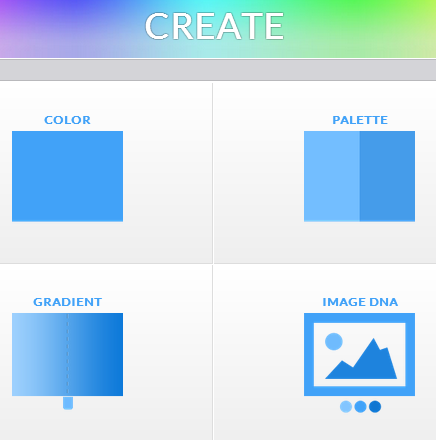
COLRD-i tööriistade seeria sisaldab ülalolevaid sarnaseid veebirakendusi. Menüü „Loo” abil saate valida ülaltoodud tööriista Värvi hulgast või liikuda valikuga Palett, Gradient või Image DNA.

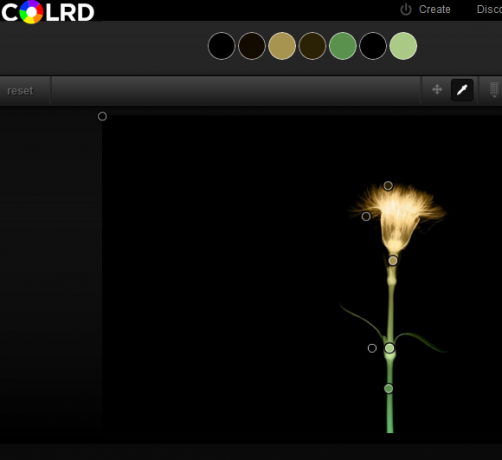
Muud tööriistad on iseenesestmõistetavad, kuid Image DNA on tõesti mainimist väärt. Selle tööriista abil saate avada kõik arvutis olevad pildid ja seejärel kasutada seda tööriista fotol olevate värvide tuvastamiseks.
Sellise tööriista ilu seisneb selles, et kui kavatsete kasutada oma veebilehel teatud kujutisi, siis see veebirakendus võimaldab teil seda teha tuvastage värvid, mida saate oma veebilehel kasutada, mis sobivad ideaalselt teie foto domineerivate värvidega. See võib aidata amatöörveebidisaineritel üle saada väga levinud probleemist, mis on seotud veebilehtede värviga kokkupõrkega - muutes korraliku kujunduse kohutavaks veebisaidiks.

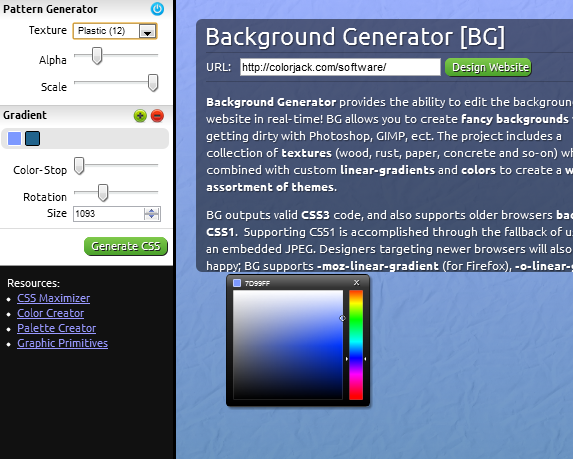
Rääkides kohutavatest veebisaitidest, siis miks on inimestel tänapäeval ikka veel vastik taust, mis näib välja tulevat otse 1990ndatest? Kui olete oma veebisaidi värvid ja pildid ülaltoodud tööriistade abil sorteerinud, saate liikuda järgmisele lehele Taustageneraator.
See veebirakendus võimaldab teil valida oma tausta jaoks pikkade tekstuuride nimekirja. Mõned neist võivad tunduda rõõmsad, kui te ei pane seda õigesti välja, kuid paljud neist näevad välja tõesti head, kui kasutate Gradienti valikud, et täpsustada värvitooni nii, et see näeks teie piltide ja veebisaidiga hea välja värvid. Kui olete lõpetanud, klõpsake lihtsalt nuppu „Genereeri CSS” ja CSS-kood genereeritakse teie jaoks. See ei lähe palju lihtsamaks.

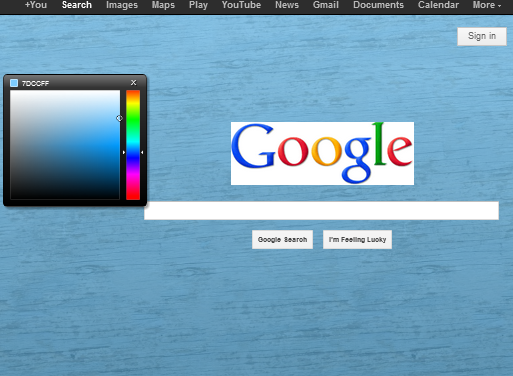
Selle tööriistaga on kaasas isegi simulaatori funktsioon, kus saate testida oma veebilehe tausta enne selle reaalset rakendamist. Nii näeb välja, kui käitan simulaatorit veebisaidil Google.com.

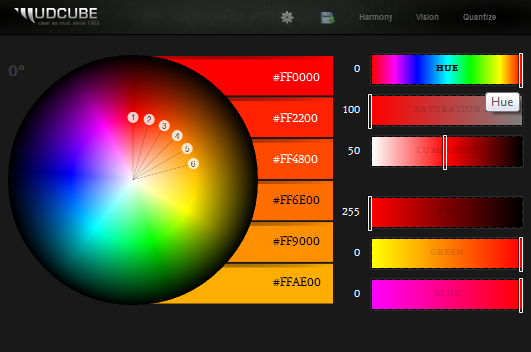
Michael armastab värvi ja ükski tööriist ei näita seda rohkem kui tema oma Värvisfäär. Nagu ta seda veebisaidil kirjeldab, peaks värvisfäär lubama teil värvide harmooniaid visualiseerida, kasutades valemeid, mille ta välja töötas. See on tegelikult üsna muljetavaldav, kuna võimaldab teil alustada teatud värvivalikust, näiteks punasest - ja siis see jaotab teie valitud värvi teisteks gradiendiks, mis voolab harmooniliselt. Need oleksid värvid, millele soovite oma veebisaidil kleepida, et kõik värvid koos hästi toimiksid

Lihtsalt mõnda aega värvisfääriga mängides pean ütlema, et kuigi ma ei tea, milliseid valemeid ta kasutab, toimivad värvivalikud tõepoolest hästi.
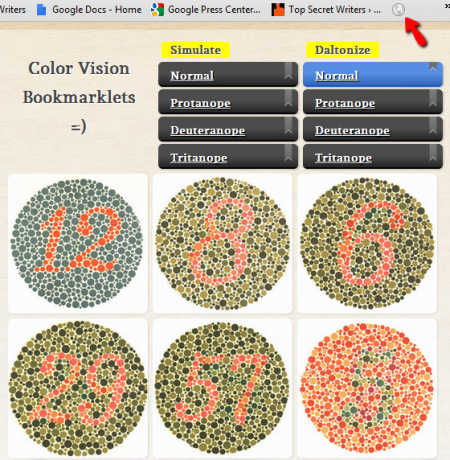
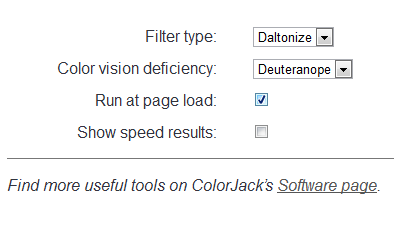
Teine Michaeli rakendus, mida tasub mainida, on tegelikult Appspoti pakkumine, mida nimetatakse Daltoniseeri. See on tõesti muljetavaldav tööriist, mis võimaldab teil tuvastada teie värvipimeduse tüübi ja seejärel seda kasutada kui soovite, et teie brauser kuvaks teile veebilehti sellises vormingus, mis võtab arvesse teie värvipimedust konto.

Pärast järjehoidja brauseris installimist ja juhiseid järgides näete tööriistaribal maakera ikooni (vähemalt Chrome'is). Daltoniseerimise sätted võimaldavad teil brauseri avamisel tuvastada värvide nägemise puudujäägid ja värvi pimeduse tüübi valikut saate igal ajal muuta.

Järgmine näeb välja selline leht, kui kasutate värvipimeduse filtrit. Kui te pole värvipime, siis kuvatakse alloleval pildil minu ajaveebi, millel tavaliselt on päisekülgede oranž varjund ja ikoonivärv, hõõguv lilla värv. Paistab, et see oli tooninud ka mõned saidil olevad pildid. Väga muljetavaldav tööriist!

See ei ole kõigi veebisaidil Mudcu.be saadaolevate kujundusriistade loend, nii et kui värv on teie asi või kui otsite võimalusi värvide paremaks kaasamiseks oma veebidisaini, on see sait kindlasti vajalik.
Kas võitlete oma veebidisaini arendamisel kunagi värvidega? Milliseid tööriistu või tehnikaid kasutate asjade kokkusobitamiseks? Jagage oma mõtteid ja teadmisi allpool olevas kommentaaride jaotises!
Kujutise krediit: veebikujundus via Shutterstock
Ryanil on bakalaureuse kraad elektrotehnika alal. Ta on töötanud 13 aastat automatiseerimise alal, 5 aastat IT alal ja on nüüd rakenduste insener. MakeUseOfi endine tegevtoimetaja on rääkinud andmete visualiseerimist käsitlevatel riiklikel konverentsidel ning teda on kajastatud üleriigilises televisioonis ja raadios.


