Reklaam
Mitte iga veebisait ei saa olla Google. Ei; mitte mõõtkavas, vaid kiiruses, millega see meie brauseritesse laadib. Minimalism on suurepärane, kuid see ei käi kaasas vajadusega panna veebilehele rohkem sisu ja animeeritud reklaame. Mõnikord peab see olema kompromiss, mille peab tegema iga veebidisainer.
Kiiremate veebilehtede loomine on üks suurepärase veebidisaini käsklusi. Madal laadimiskiirus ei tähenda mitte ainult kehva disaini, vaid on ka külastajatele tohutu väljalülitus. Aeglaselt laadivad veebilehed võivad olla ka vigade või mõne muu kitsaskoha sümptomid.
Esimene samm, mida võite oma veebisaidi optimeerimiseks teha, on selle kiirustesti läbimine. Need kümme tööriista on vähesed paljudest, mis aitavad testida laadimiskiirust ja anda näpunäiteid kiiremate veebilehtede loomiseks.
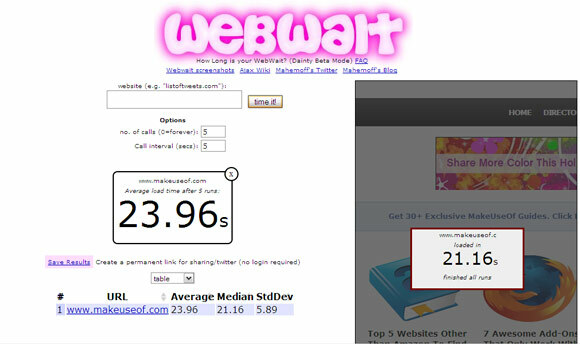
WebWait

Taimer annab teile veebisaidi keskmise laadimisaja. Sisestage oma saidi URL, määrake käitamiste arv ja hankige tulemused järgmiselt Keskmine, Keskmine, ja Standardhälve pärast seda, kui jooksud on läbi. Saate määrata katsesõitude arvu. Veebisaidi kiirustestimise ajal arvestab rakendus kõigi piltide, stiililehtede ja Javascriptiga. See töötab kõigis populaarsetes brauserites.
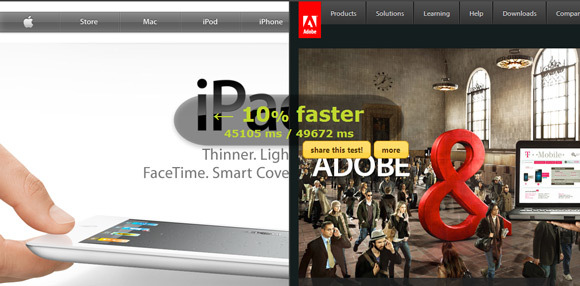
Kumb laadib kiiremini?

Kallake üks sait teise vastu ja vaadake, milline neist tuleb välja. Saate kiiremat veebisaiti võrrelda ja seda omaenda veebisaidi kiiruse optimeerimiseks kasutada. Kahe režiimi valik võimaldab teil laadimist üheaegselt juhtida juhuks, kui üks sait häirib teist. See võib olla ka üsna lõbus tööriist, kuna Apple'i ja Adobe'i vaheline eepiline test näitab, et Appleil on natuke eeliseid.

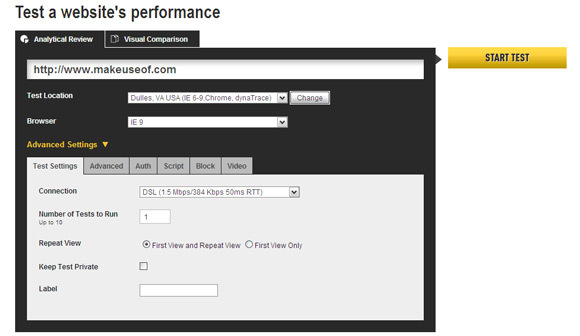
WebPagetest.org töötas välja AOL ja seejärel Open Sourced. See veebirakendus annab teile pika nimekirja serveri asukohtadest, kus katsetada. Veel üks rippmenüü võimaldab teil seada konkreetse brauseri (ka IE9). Täpsemad seaded on mõeldud testi edasiseks viimistlemiseks, määrates sellised parameetrid nagu testide arv, ühenduse tüüp, sealhulgas skriptid jne. Mitme URL-i võrdlemiseks võite kasutada ka visuaalset tööriista.
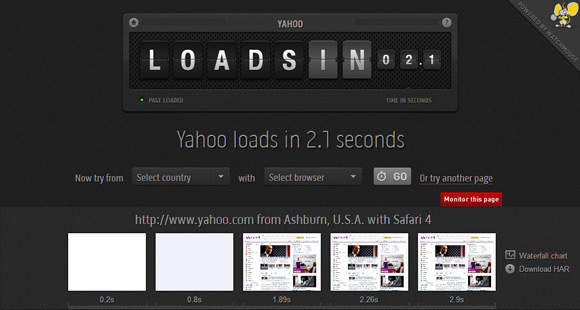
Load.in

See veebisaidi kiiruse tööriist on visuaalse atraktiivsuse osas kindlasti üks lahedamaid. Loads.in annab teile rohkem kui 50 serveri asukohta kogu maailmas, et proovida laadimiskiirusi. Esimene sõit võtab juhusliku asukoha laadimiskiiruse. Järgmised saab seada riigi ja brauseri tüübi järgi. Testi lõppedes saate ka ajaveebi eri punktides pilte veebilehelt. Laadimisaeg näitab ka juhtskeemil iga saidielemendi individuaalseid laadimisaegu. Andmeid saab alla laadida ka HAR-failina.

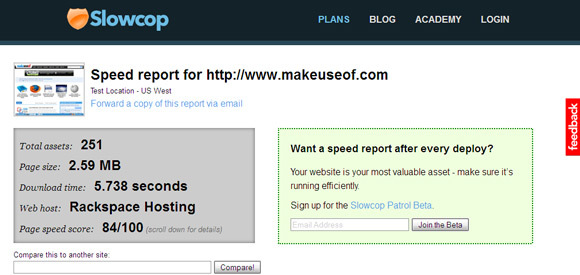
Selle lehe laadimiskiirustester annab teile kohese kiirusaruande, mis annab teie saidile ka hinnangu 0 kuni 100. Aruandes kuvatakse sellised andmed nagu elementide koguarv, lehe suurus, allalaadimisaeg ja tulemus. Selle nimetajana saate seda kohe konkurendi saidiga võrrelda ja toimivust vaadata.

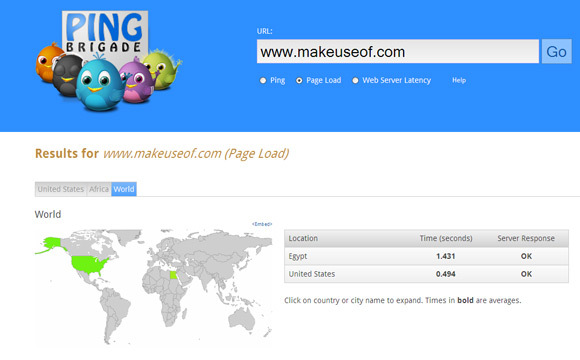
Testige oma veebisaiti kolmel skaalal - pingimine, lehe laadimine ja veebiserveri latentsus. Test on üsna kiire ja värviline kaart annab teile klõpsatavate serverite asukohad Ameerikas ja maailmas, et katsetada erinevate serveritega.

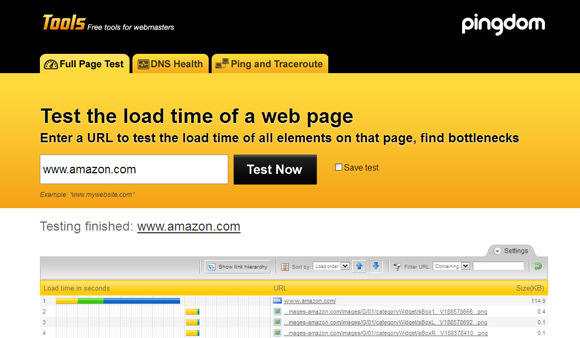
Lehe laadimiskiiruse testimine Täislehe test annab üksikasjaliku visuaalse aruande iga elemendi (pildid, CSS, JavaScriptid, RSS, Flash ja raamid / iframe) laadimisaja kohta. Javascripti lisatud objekte eiratakse. Tulemusi saate sortida menüüribal saadaolevate tööriistade abil ja diagnoosida võimalikud kitsaskohad.

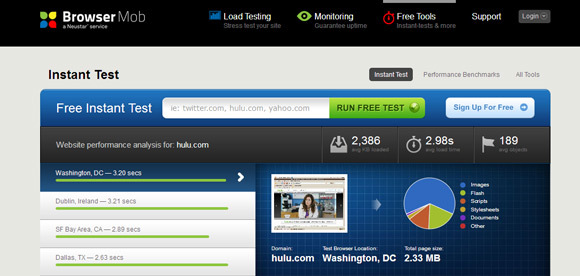
Tasuta veebisaidi jõudlustesti abil saate visuaalselt kuvada laadimisaegu, viidates mõnele asukohale maailmas. Lehel olevate objektide arv on jaotatud ka kenas värvilises piruka diagrammis. Iga üksiku detaili üksikasjalikumaks analüüsimiseks kasutage juga diagrammi.

WebSlugi saiditaimer annab teile kahe veebisaidi võrdleva hinnangu. Ainult URL-iga saate võrrelda ühte saiti teise suhtes. Lihtsa saidi ulatus on üsna piiratud, kuid seda saab kasutada kahe veebisaidi vahelise võitlusvahendina.
PageSpeed

Page Speed on Google'i avatud lähtekoodiga projekt, mis on saadaval nii veebirakendusena kui ka Chrome'i laiendina. Page Speed Online analüüsib veebilehe sisu ja genereerib seejärel soovitusi selle lehe kiiremaks muutmiseks. Soovitused on liigitatud madala, keskmise ja kõrge prioriteediga. Seda väärtuslikku tööriista kasutades näete soovitusi iga veebisaidi objekti kohta. Täiendusena kohandab PageSpeed ka soovitusi mobiili kiiremaks sirvimiseks.
Veebimeistrid vajavad karu tööriistad oma veebisaitide optimeerimise nimel tööd tegema. Veebirakenduste kõrval on ka üsna palju laiendusi ja võrguühenduseta tööriistu. Tina postitus näitab teile - Kuidas oma veebisaidil kiiruskatset korraldada? Kuidas oma veebisaidil kiiruskatset korraldada? Loe rohkem koos FireBug ja YSlow. Kui otsite kaasaskantavat rakendust, siis vaadake seda Kiirusmonitor. Milliseid tööriistu soovitaksite veebisaitide ja ajaveebide kiirendamiseks?
Kujutise krediit: Shutterstock
Saikat Basu on Interneti, Windowsi ja produktiivsuse asedirektor. Pärast MBA ja kümneaastase turundusalase karjääri eemaldamist on ta nüüd kirglik aidata teistel oma jutuvestmisoskust parandada. Ta otsib kadunud Oxfordi koma ja vihkab halbu ekraanipilte. Kuid fotograafia, Photoshopi ja produktiivsuse ideed rahustavad tema hinge.


