Reklaam
Chrome hõivas hiljuti 25% Interneti-brauseriturust, muutes selle Internet Exploreri taga maailmas enim kasutatud brauseriks (mis on arenenud Project Spartaniks Projekti Spartan: õhuke ja viimistlemata brauser moodsale veebileSpartan alustab võitlust brauseri konkurentidega, nagu Chrome ja Firefox. Kas see vastab Sparta sõdurite ideaalidele? Oleme selle esimese versiooni proovile pannud ega avaldanud muljet. Loe rohkem ). Lõppkokkuvõttes tähendab see, et Chrome on see tegelikult kodu veebiarendajatele.
Kuigi olen Firefoxi osaline, saan aru, miks inimesed Chrome'i armastavad. See kipub domineerivad brauseri võrdlusalused Brauseri sõjad: Firefox vs. Chrome vs. Ooper, lõplik võrdlusalusMilline see oleks, kui saaksite valida ainult ühe brauseri? Milline on parim: Firefox, Chrome või Opera? Me näitame teile. Loe rohkem ja see teeb tavalistel inimestel hõlpsaks saada Chrome'i energiakasutajateks Kuidas saada Chrome Poweri kasutajaks, 1. osa - õppige klaviatuuriGoogle Chrome on juba mõnda aega olnud paljude jaoks valitud brauser ja ehkki enamus neist meie veebibrauseritega saab teha päris muljetavaldavaid asju, on Chrome jätkanud energiatarbimist kasutajad, ... Loe rohkem . Teised vihkavad tegelikult Chrome'i, kuid on takerdunud selle kasutamisse Ma vihkan Google Chrome'i, kuid olen sellesse lõksu jäänud. Siit leiate MiksRakenduses Chrome vs. Firefoxi sõda, ma olen Google'i kasutajatega koos. Aga ma ei taha. Chrome on minu valitud brauser, kuna sellel on funktsioone, ilma milleta ma ei saaks elada. Loe rohkem teatud laiendite olemasolu tõttu.
See on üks põhjus, miks Chrome on veebiarendajatele nii hea: Chrome'i veebipood Kui turvaline on Chrome'i veebipood ikkagi?Google'i rahastatud uuringus leiti, et kümnetel miljonitel Chrome'i kasutajatel on installitud pahavara sisaldavaid lisandmooduleid, mis moodustab 5% kogu Google'i liiklusest. Kas olete üks neist inimestest ja mida peaksite tegema? Loe rohkem ja selle laienduste kogum. Kui kavatsete kunagi veebisaiti kujundada või kodeerida, on siin mõned olulised tööriistad, mille peaksite kohe installima.

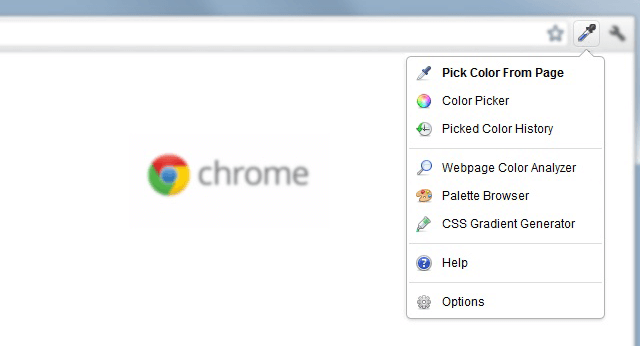
ColorZilla algas Firefoxi lisandina, kuid see sai nii populaarseks, et paljud taotlesid Chrome'i versiooni. Nüüd oleme siin. See mugav laiend on põhimõtteliselt silmatilkade tööriista täiustatud versioon, mille leiate sellisest programmist nagu Paint või Photoshop.
Selle abil saate osutada oma brauseri suvalisele kohale ja tõmmata kohe värviteave sellesse kohta. Pärast tõmbamist saate seda lõikelauale kopeerida (kas RGB, HSV või sirge heksa abil). Äärmiselt lihtne kasutada.
Komplekti kuulub ka CSS Gradient Generator, veebisaidi värvide analüsaator ja teie mugavuse huvides mõned eelinstalleeritud värvipaletid.

Veebiarendaja üks häda on tagada, et veebisaidi vaatamiskogemus oleks nauditav igasuguste seadmete kasutajatele. Me ei räägi ainult mobiilist vs. töölaua - mis on oluline - aga ka erinevus väikeste tahvelarvutite ja massiivsete kuvarite vahel.
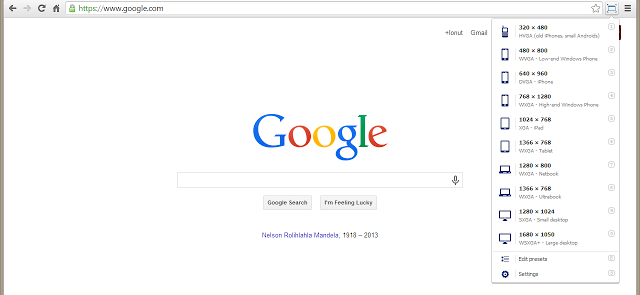
Akna hoidja on lihtne viis brauseriakna suuruse muutmiseks lennult. Nuppu klõpsamisega saate oma veebisaiti testida erinevate eraldusvõimetega, et näha, mida teie kasutajad näevad - ja siis saate seda vastavalt kohandada.

Veel üks veebiarendaja oht on brauseristandardid (või nende puudumine). Internet Explorer, Firefox, Chrome, Opera ja kõik muud väiksemad brauserid muudavad veebisaidid pisut erineval viisil. Samal ajal võtab mõni brauser standardeid aeglasemalt kui teised.
Või Internet Exploreri puhul visatakse standardid aknast välja ja veebiarendajad sunnitakse oma juukseid välja kiskuma, kui nad on sunnitud majutama.
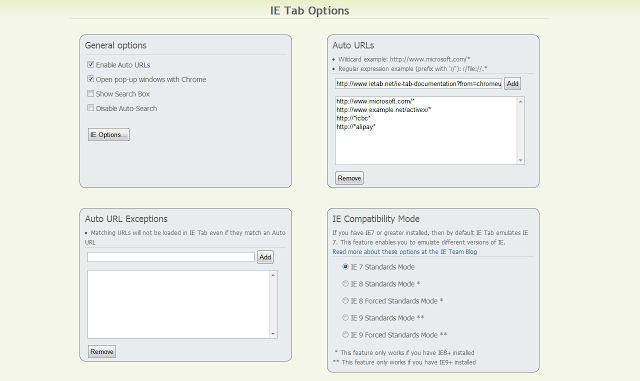
Koos IE vahekaart, on see protsess natuke lihtsamaks tehtud. See võimaldab teil veebisaiti vaadata uuel Chrome'i vahekaardil, kuid see on renderdatud nii, nagu see IE-s ilmuks. Pole revolutsiooniline lahendus IE probleemile, kuid vähemalt on see midagi.

Kõik HTML-koodid pole võrdsed. Ehkki brauseritel on suur roll standardite järgimisel, lasub osa HTML-i hea tava järgimisest ka veebiarendajal. Seetõttu on seal olemas tööriistad HTML-i testimine ja valideerimine 5 parimat tasuta HTML-i redigeerijat, kes saavad oma koodi testidaKui soovite lihtsalt HTML-i väikese lõiguga ringi libiseda, et saaksite seda oma maitse järgi näpistada, teenib veebipõhine HTML-i redaktor teid paremini. Loe rohkem .
Kehtivus on laiend, mis võimaldab teil seda kõike teha ilma, et peaksite külastama ühtegi kolmandate osapoolte saite. Lihtsalt avage oma veebisait, klõpsake nuppu ja see kuvab brauseri konsoolis kõik kehtetud HTML-kirjad. Valideerimine toimub W3C valideerimisteenuse kaudu.

Üks asi, mida ma veebiarenduse osas vihkan, on see, et neid on nii palju teegid, raamistikud ja mootorid, mis on kasutamiseks saadaval. Valikuvabadus on suur, kuid see teeb valu, kui tehnoloogiate arv muutub nii suureks, et te ei saa nende kõigi abil sammu pidada.
Kas olete kunagi mõnda veebisaiti külastanud ja mõelnud, mis on selle aluseks olev tehnoloogia?
Ehitatud laiend on üks nupp, mis analüüsib praegust veebisaiti nägemiseks kõik veebiraamatukogude, raamistike ja mootorite vahel, mis seda toidavad, sealhulgas reklaamivõrgud, sisu levitamise platvormid ja isegi kõige selle taga olev hostimistarkvara.
Postimehe REST klient (pole enam saadaval)
Neile, kes töötate REST API-dega, Postiljon on sujuvamaks töövooguks üks tööriist. Selle abil saate luua HTTP-päringuid ja saada vormindatud vastuseid JSON-is ja XML-is. Vastused avatakse eraldi aknas HTML-vormingus.
Samuti saate rühmitada mitu taotlust nn kogumiks, mis on suurepärane viis organiseeritud ja tõhusaks püsimiseks. Samuti saate testida mitmes keskkonnas, lülitades keskkonnamuutujad otse laienduse sisse.

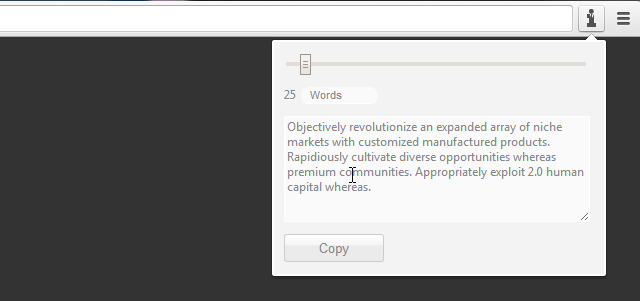
Üks võimalus täiteteksti genereerimiseks on kopeerida ja kleepida “asdf” ikka ja jälle sada korda. Parem viis oleks installida Ettevõtte Ipsum ja laske sellel ühe silmapilguga teile täitetekst genereerida.
Oleme katnud mitu Lorem Ipsumi generaatorid 10 käepärast alternatiivi, kui olete väsinud tavalistest Loremi ipsum-täitetekstidestVeebidisaineritel on tõenäoliselt lähedal salvestatud kitty Lorem Ipsumi tööriistu, mis on nende veebiarendustöös kasulik. Lorem Ipsumi generaatoreid on erinevates vormides; mõned neist võimaldavad mannekeeni teksti kohandada ... Loe rohkem varem, kuid Corporate Ipsumi veetlus seisneb selles, et see asub otse teie brauseris. Saate selle ühe nupuvajutusega üles tõmmata. Kui te minult küsite, pole põhjust seda mitte kasutada. Nüüd saate oma veebisaiti tegelikult kodeerida!
Veebiarendus toimub mõnikord mitme masina puhul. Kuigi lähtekoodikontroll arendajatele Mis on Git ja miks peaksite kasutama versioonikontrolli, kui olete arendajaVeebiarendajatena kipume enamasti töötama kohalikel arendussaitidel, siis laadige lihtsalt kõik üles, kui oleme valmis. See on hästi, kui olete ainult sina ja muudatused on väikesed, ... Loe rohkem on peamine viis sünkroonimiseks ja ajakohastamiseks, mis juhtuks, kui soovite mitut vahekaarti arvutitesse teisaldada? See on koht, kus TabCloud tuleb sisse.
TabCloud sünkroonib teie vahelehed pilvega, võimaldades teil neid mujal avada. Seda saab lokaalselt kasutada ka seansisäästjana, mis võimaldab teil hilisemaks ülevaatamiseks salvestada vahelehtede komplekti. Vahelehed salvestatakse teie Google'i kontole.

Fondikujundus on veebiarenduse suur komponent, mistõttu teenused meeldivad Google'i veebifondid Kuidas Google'i fonte oma järgmises veebiprojektis kasutada ja miks peaksite seda tegema?Fondi valik on mis tahes veebisaidi lahutamatu kujundusotsus, kuid enamasti oleme rahul sama vana serifi ja sans-serifide perekonnaga. Kuigi teksti põhiosa peaks alati olema midagi ... Loe rohkem on muutunud nii populaarseks. Hea uudis on see, et need tasuta fondid on nüüd mõned neist kõige ilusamad veebifondid Häälestage oma veebisait nende 12 kauni Google'i veebifondi abilViimase kümnendi jooksul olen loonud mitmeid isiklikke ajaveebe, mida ma pole kunagi tegelikult läbi elanud, kuid mõned mu kõige mälestusväärsemad mälestused põhinevad teemakujundusel ja fontide kohandamisel. Kui midagi ... Loe rohkem hetkel saadaval.
Kuid tunnistage seda: on kordi, kui sirvite veebis ja puutute kokku vapustava kirjaga, mida te pole kunagi varem näinud. Selle tuvastamiseks on palju võimalusi, kuid kiireim viis on kasutada MisFont. Selle abil saate fonte kontrollida lihtsalt hõljus nende kohal. Kuidas saaks see olla lihtsam?
Vinge ekraanipilt [pole enam saadaval]

Kui ekraanipildid ei kuulu teie tavalisse veebiarendusrutiini, Vinge ekraanipilt aitab seda muuta. Ekraanipildid on suurepärased kujunduse muudatuste dokumenteerimiseks ja pooleliolevate tööde jagamiseks kliendi või meeskonna liikmetega.
Sellel laiendil on mitu püüdmisfunktsiooni, sealhulgas terve leht, valitud ala või nähtav ala. See võimaldab teil ka lisada märkusi, hägustada pildi tundlikke osi ja jagada neid ühe klõpsuga. Või laadige selle asemel üles oma Google Drive'i.
Kui kontseptsioon huvitab teid, kuid eelistate pigem võimsamat töölauaprogrammi, siis vaadake seda ekraanipildi tööriista võrdlus 4 parimat tööriista ekraanipiltide loomiseksCTRL + SHIFT + 4. Kolm klahvi - see on kõik, mida vajate täiuslike ekraanipiltide jaoks. See ei pea olema vaeva! Proovige neid täiustatud ekraani hõivamise tööriistu ja te ei vaata kunagi tagasi. Loe rohkem ja hakake kasutama seda, mis teie jaoks kõige paremini sobib.

Rohked veebiarenduse vead teevad teie külastajaid pettumuseks ja katkenud lingid on üks rängemaid rikkujaid. Üks katkine link võib olla sobilik, kuid peale selle võib teie veebisait kaotada usaldusväärsuse ja maine. Õnneks on see hõlpsasti välditav viga.
Kontrollige linke Minu lingid teeb täpselt seda, mida lubab: kontrollib teie linke. Kehtivad lingid on märgitud roheliseks ja katkised lingid punaseks ning lõpus annab see protsentuaalse skoori. Pärast peate vaid minema ja parandama need lingid!
Milliseid laiendusi te kasutate?
Üks veel tootlikkuse laiendamine 15 tootlikkuse tagamiseks mõeldud Chrome'i laiendid ei saa möödaTäna toome teieni veel mõned olulised laiendused, mille eesmärk on aidata teil veebis paremini töötada. Loe rohkem Ma soovitaksin on StayFocusd. See on pigem üldotstarbeline laiend kui veebiarenduslaiend, kuid sellest on kindlasti kasu hoolimata. See hoiab teid töö tegemise ajal veebi eemale!
Mida sa nendest arvad? Kas teil on muid olulisi veebiarenduslaiendeid, mida soovitaksite? Jagage meiega allolevates kommentaarides!
Joel Lee'l on B.S. arvutiteaduses ja üle kuue aasta kestnud erialase kirjutamise kogemus. Ta on MakeUseOfi peatoimetaja.


