Reklaam
Kui olete programmeerija, kes ei kasuta Chrome'i, olete vähemuses.
Selle brauseri eelistamiseks programmeerimisel on nii palju põhjuseid, nagu Google'i tohutu mõju suunale veebi, sisseehitatud funktsioone, mis muudavad arenduse vähem pettumuseks, ja saadavalolevate toodete arvu pikendused.
See viimane punkt on ülioluline. Alates 2018. aasta veebruarist on Chrome käes üle 60 protsendi turuosa lauaarvutites- pole ime, et enamik laienduse loojaid keskendub kõigepealt Chrome'i. See tähendab, et siin on parimad Chrome'i laiendused, mida peaksite kasutama, kui olete mis tahes arendaja, kuid eriti veebiarendaja Programmeerimine vs. Veebiarendus: milles erinevus on?Võite arvata, et rakenduste programmeerijad ja veebiarendajad teevad sama tööd, kuid see pole kaugeltki tõde. Siin on peamised erinevused programmeerijate ja veebiarendajate vahel. Loe rohkem .
Üldised arengulaiendid
1. Seanssõber
Chrome'il on vinge funktsioon nimega kohandatud kasutajaprofiilid mis võimaldab teil luua eraldi järjehoidjate, sätete, vahelehtede, ajaloo jms komplekte. Kindlasti peaksite selle seadistama spetsiaalselt programmeerimiseks, kui te seda veel teinud pole.
Kuid Session Buddy viib selle ühe sammu võrra kaugemale, võimaldades teil salvestada konkreetsed vahekaardiseansid ja vahetada neid soovi korral, mis on kasulik, kui töötate mitme projektiga.
Lae alla:Seanssõber
2. iMacros Chrome'i jaoks
iMacros on laiend, mis võimaldab automatiseerida korduvaid toiminguid. Saate teatud toiminguid (nt hiireklõpsud ja klahvivajutused) „salvestada”, salvestada makrodena ja seejärel ühe klõpsuga neid igal ajal käivitada. See säästab nii palju aega vormide täitmisel, muudatuste testimisel jne. Väljaspool Chrome'i asuvate makrode jaoks soovitame skripte AutoHotkey.
Lae alla:iMacros Chrome'i jaoks
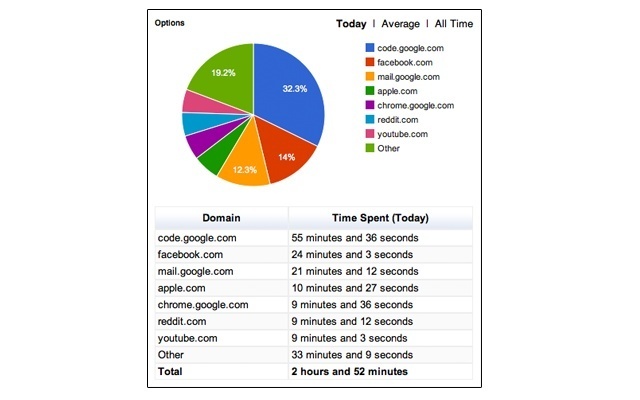
3. Veebiajastus

Veebi taimer jälgib, kui palju aega erinevatel veebisaitidel veedate (või raiskate), mis aitab vähendada viivitusi. Seda jälgitakse ainult siis, kui Chrome on fookuses, ja see on piisavalt nutikas, et peatada jälgimine, kui olete jõudeolekusse läinud.
Lae alla:Veebiajastus
Kui soovite täpsemat aja jälgijat, soovitame tungivalt platvormiülest Togglit Parim ajajälgimisrakendus Androidi, iOS-i ja töölaua jaoksNäitame teile, kuidas aja jälgimine võib teile või teie meeskonnale kasuks tulla, mida aja jälgimise tarkvaras otsida ja parimat platvormideülest rakendust, mida selle töö jaoks leida võiksime. Loe rohkem .
4. Vinge ekraanipilt
Awesome Screenshot on kõik-ühes laiend ekraanipiltide haaramiseks, ekraanivideote salvestamiseks, piltide märkimiseks ja hägustamiseks ning ekraanipiltide jagamiseks ühe klõpsuga teistega. Üks vahva omadus on võime ekraanipilti teha kogu veebileht ja õmble see kõik kokku üheks hiiglaslikuks pildiks. Lahenduse jaoks, mis töötab ka väljaspool Chrome'i, vaadake neid parimad tööriistad ekraanipiltide loomiseks.
Lae alla:Vinge ekraanipilt
5. Marmoset
Marmoset on lõbus väike tööriist oma koodi 3D-ekraanipiltide loomiseks. Kui olete pildi klõpsanud, saate seda 3D-vormingus pöörata ja viltu pöörata, mis muudab selle katkendite jagamise huvitavamaks. See on kasulik ka koodipõhiste aktsiapiltide või piilude loomiseks projekti avalehel asuva lähtekoodi järgi.
Lae alla:Marmoset
Veebiarenduse laiendused
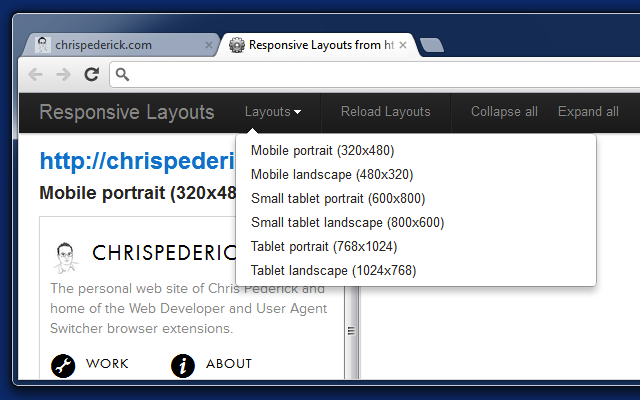
6. Veebiarendaja

Kui veebiarenduse hõlbustamiseks on installitud üks laiend, siis olgu see see. Web Developer on pakitud mitmesse mugavusfunktsiooni, sealhulgas ühe klõpsuga lülitamine JavaScript ja pistikprogrammid, akna suuruse muutmine tundlike kujunduste testimiseks, piltide testimiseks ja silumiseks, ja veel.
Lae alla:Veebiarendaja
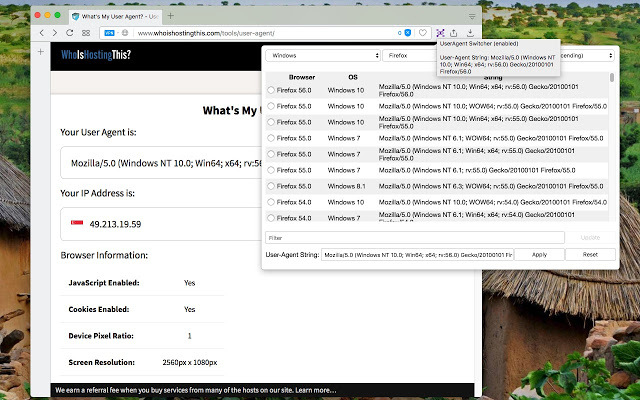
7. Kasutajaagendi vahetaja

Paljudest Chrome'i veebipoes sisalduvatest laienditest „kasutajaagendi vahetaja” on see parim. Seda värskendatakse endiselt, see ei kaaperda linke, see sisaldab mitmeid vaikimisi kasutajaagendi stringe, kuid võimaldab ka luua kohandatud kasutajaagendi stringe. See on ainus omalaadne laiend, mis töötab usaldusväärselt.
Lae alla:Kasutajaagendi vahetaja
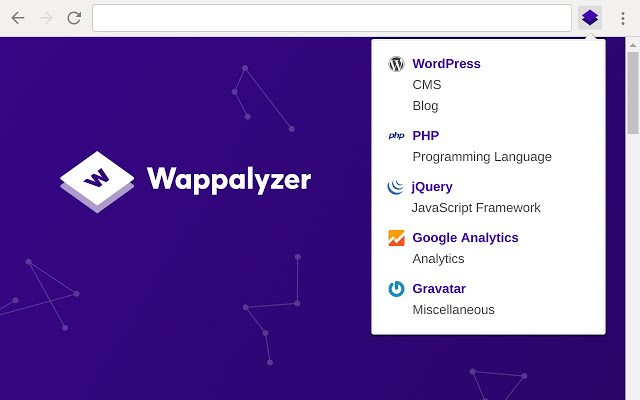
8. Wappalyzer

Kui soovite teada, millised veebitehnoloogiad konkreetset saiti toidavad, ütleb Wappalyzer teile ühe klõpsuga. See on piisavalt nutikas CMS-ide (nt WordPress), veebiraamide (nt React), tööriistade ja utiliitide (nt Google Analytics), e-poe platvormide (nt Shopify) ja palju muu tuvastamiseks.
Lae alla:Wappalyzer
9. IE vahekaart

Alates 2018. aasta veebruarist on enam kui 13 protsenti lauaarvuti kasutajatest endiselt Internet Exploreri teenuses, mis on häbi, kuna IE ei vasta kaugeltki tänapäevastele veebistandarditele. Seetõttu vajate vahekaarti IE, mis jäljendab IE-d uuel vahekaardil ja võimaldab teil testida veebisaite erinevates versioonides: IE6, IE7, IE8, IE9 ja lisaks ActiveX-i juhtelemendid. Tõeliselt kasulik, kui teil on vaja, et teie veebisait ühilduks kõigi brauseritega, olenemata vanusest.
Lae alla:IE vahekaart
10. Klõpsake nuppu Puhasta

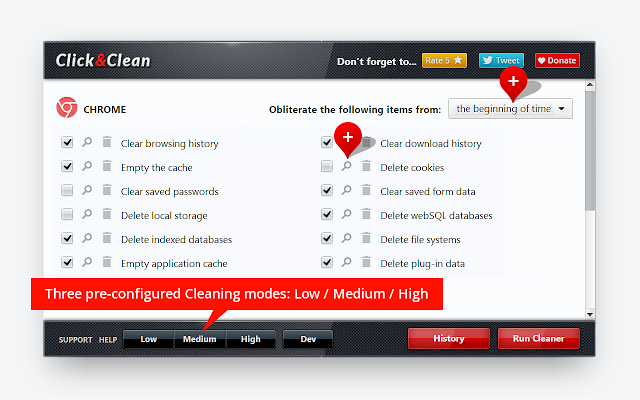
Veebisaidi arendamisel on mõned asjad tüütumad, kui sirvimisandmete pidev tühjendamine, et veenduda värskete muudatuste laadimises. Klõpsake nupul & Puhasta mitte ainult kiiremaks, vaid pakub ka suuremat kontrolli selle üle, mida saate puhastada (nt kustutada andmebaase ja pistikprogrammide andmeid, hoida küpsiseid teatud saitidel jne).
Lae alla:Klõpsake nuppu Puhasta
11. MisFont

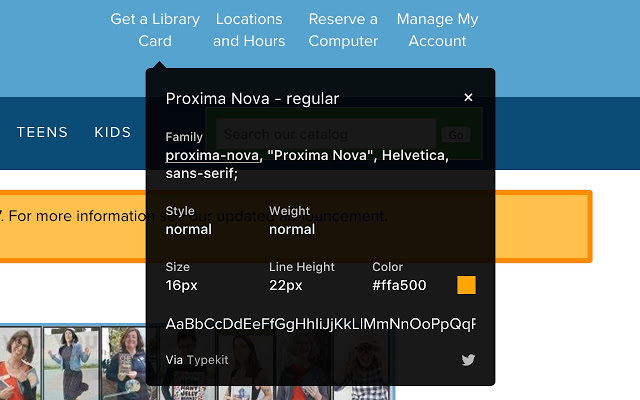
WhatFont on kiireim viis fontide tuvastamiseks veebis. Üks asi on paremklõpsake elemendil, valige käsk Kontrolli elementi ja seejärel vaadake stiililehte, et leida, mis see on. Mis WhatFont võimaldab mitte ainult näha, mis font on, lihtsalt hõljutades hõljutades elementi, vaid ka see, kuidas seda fonti pakutakse (nt Google Fonts, TypeKit jne).
Lae alla:MisFont
12. ColorPicki silmatilk

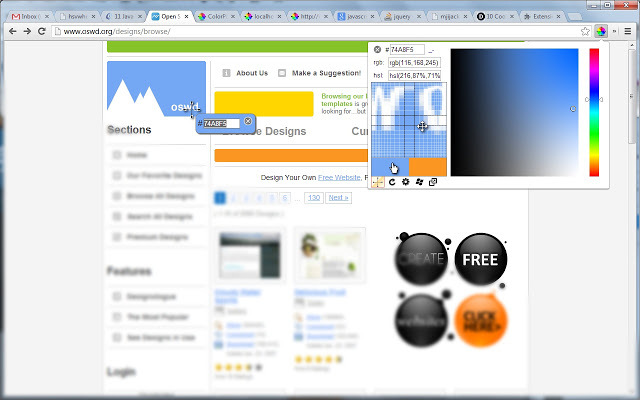
ColorPick Eyedropper on tööriist, mis võimaldab teil suumida ja saada suvalisele veebilehele suvalise piksli täpse värvikoodi. Värvikood on saadaval heksa-, RGB- ja HSL-vormingus. See on äärmiselt mugav ja palju kiirem kui elementide kontrollimine, et näha, milliseid värve stiililehel kasutatakse, või piltide allalaadimine ja pildiredaktoris värvide valimine.
Lae alla:ColorPicki silmatilk
13. Lorem Ipsum Generaator

Veebisaidi arendamisel on teil lõpuks vaja näidet. Loremi ipsumi generaatoreid on veebis palju, kuid Lorem Ipsumi generaator on alati kohe teie praegusel vahekaardil saadaval. See on kiire ja saate kohandada, mitu lõiku soovite ja mitu lauset lõigu kohta.
Lae alla:Lorem Ipsum Generaator
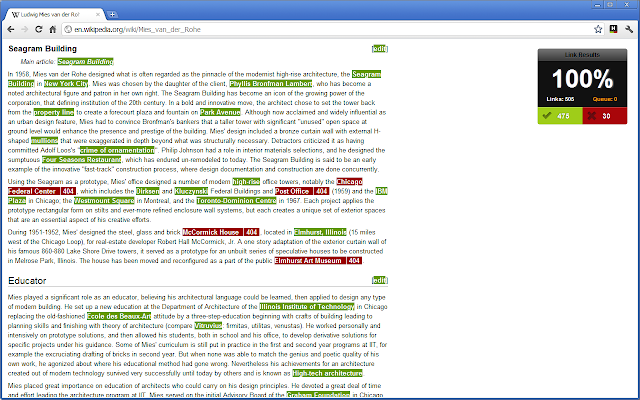
14. Kontrollige linke Minu lingid

Veebiarendusprojekti lõpus tahate kõik põhilehed lõplikult üle kanda, et veenduda, kas kõik teie lingid töötavad. Check My Links muudab selle protsessi võimalikult lihtsaks. Klõpsake lihtsalt nuppu ja see skannib kõik praegusel lehel olevad lingid, seejärel tõstke need esile vastavalt sellele, kas see on katki või töötab.
Lae alla:Kontrollige linke Minu lingid
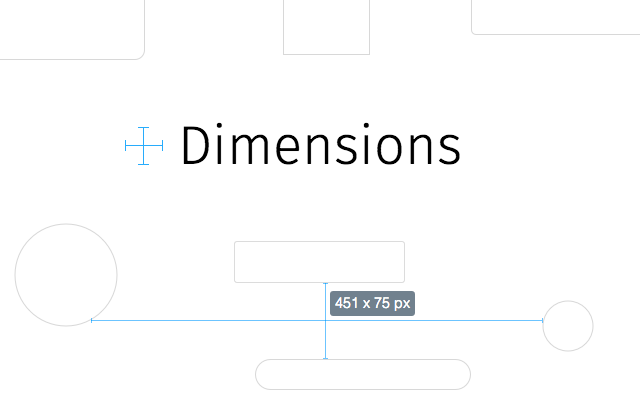
15. Mõõtmed

Mõõtmed on pigem veebidisaini kui veebiarenduse tööriist, kuid kuna need kipuvad kattuma, siis peate tõenäoliselt seda laiendit kasutama. Lühidalt - see mõõdab koheselt kahe veebielemendi, sealhulgas teksti, piltide, videote ja vormiväljade vahelist kaugust. See võib ka mõõta kaugust hiirekursorist mis tahes nende toetatud veebielementide juurde.
Lae alla:Mõõtmed
Veel Chrome'i laiendusi, mis võivad osutuda kasulikuks
Lisaks ülaltoodule soovitame neid tungivalt vahekaartide haldamine Chrome'i laiendid ja need ettevõtte tootlikkuse Chrome'i laiendid, mis on kaks asja, mis võivad teid kui Chrome'i kasutavat arendajat häirida.
Samuti peaksite tutvuma meie tohutu valikuga parimad Chrome'i laiendid Parimad Chrome'i laiendusedAinult parimate Google Chrome'i laiendite loend, sealhulgas meie lugejate soovitused. Loe rohkem , mis hõlmab kõike turvalisusest kuni meelelahutuseni, alates ostlemisest kuni üldise tootlikkuse ja veel palju muud.
Joel Lee'l on B.S. arvutiteaduses ja üle kuue aasta kestnud erialase kirjutamise kogemus. Ta on MakeUseOfi peatoimetaja.

