Reklaam
Photoshop saab teha palju enamat kui lihtsalt fotode töötlemine Mida saate Adobe Photoshopiga tegelikult teha?Siin on kõik, mida Adobe Photoshop saab teha! Kuigi see artikkel on mõeldud algajatele, saavad kõik siit õppida uusi oskusi. Loe rohkem . See on mitte päris nii võimas kui Illustrator või InDesign Teie juhend õige Adobe toote valimiseksKui enamik inimesi mõtleb Adobele, mõtlevad nad kas Photoshopile või Acrobat Readerile. Kuid ettevõttel on palju muid kasulikke tarkvarapakette, millest enamik inimesi ei tea midagi. Loe rohkem kuid see on siiski enam kui võimeline lihtsaks disainitööks. Täna näitan teile, kuidas teha Photoshopis lihtsat geomeetrilist logo.
Puhtaid ja kaasaegseid logosid on lihtne luua ja need näevad suurepärased välja. Kui teil on väikeettevõte ja te ei saa seda endale lubada professionaalne disainer Kuidas olla kasumlik veebigraafikKui olete graafiline disainer, kes püüab kasumit teenida, pole kõik veel kadunud. Siin on mõned näpunäited vabakutselise karjääri taastamiseks. Loe rohkem
, on mõttekas midagi ise kokku panna. Loon oma seiklusfotograafia ettevõtte jaoks näidislogo. Seejärel saate kasutada kõiki tööriistu ja nippe, mida ma näitan, et ise teha.Allolevas lühikeses ekraanisaates näete, kuidas ma töötan läbi oma uue logo loomise protsessi; lugege edasi, et teada saada, mida ma täpselt teen.
Ideede välja toomine
Logokujunduse raskeim osa on heade ideede väljamõtlemine. Teen talvel palju seiklusfotograafiat, nii et tahtsin, et mu logo seda esindaks. Mõtisklesin erinevatel kontseptsioonidel ja tulin ideele kasutada mägedena lihtsaid geomeetrilisi kolmnurki. See annaks mu logole puhta ja moodsa välimuse, säilitades samal ajal välisõhu, mida soovisin.

Kui teil on oma logo jaoks ideid, mõelge sellele, mida soovite sellel kujutada. Visandage paberilehele mõned ideed – see on kiirem kui Photoshopi kasutamine – ja mängige erinevate kujunditega. Ringide, ruutude, kolmnurkade ja muude keerukamate kujunditega on Photoshopis lihtne töötada ja neid kombineerida. Ma kasutan ainult kolme kolmnurka, kuid võite kasutada mis tahes kujundite kombinatsiooni, mis teile meeldib.
Kui teil on idee, kuidas soovite logo välja näha, on aeg hüpata Photoshopi.
Esimene samm: lõuendi seadistamine
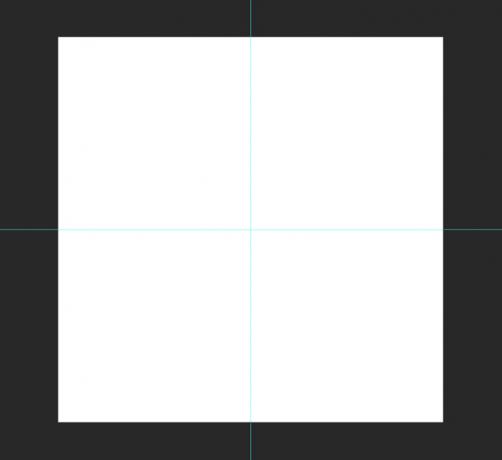
Alustage uue dokumendi loomisega. Oma logo jaoks lõin 1000 pikslit x 1000 pikslit ruudukujulise lõuendi. See annab mulle piisavalt paindlikkust, et töötada läbi paari erineva konfiguratsiooni.

Järgmiseks peate koostama mõned juhendid, mis muudavad logo elementide paigutamise lihtsamaks. Minema Vaade > Uus juhend ja luua nii a Horisontaalne ja Vertikaalne juhend aadressil 50%. Vajadusel saate luua rohkem juhendeid.
Teine samm: põhikuju loomine
Selle logo jaoks kasutan kolme täisnurkset kolmnurka. Lihtsaim viis nende loomiseks on alustada ruudust.

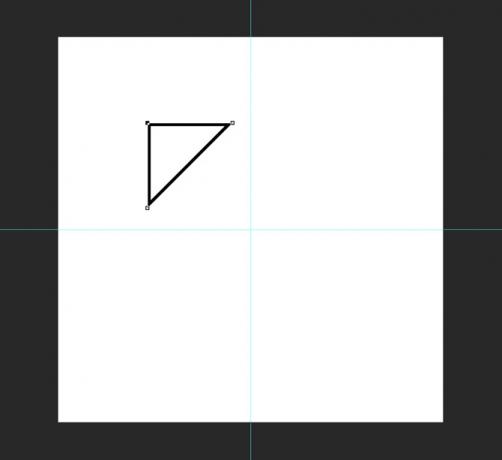
Valige Ristküliku tööriist (selle kiirklahv on U) ja veenduge Kuju on valitud. Hoidke all nuppu Shift klahvi proportsioonide piiramiseks ja ruudu joonistamiseks, mille külg on ligikaudu 220 pikslit ükskõik kuhu lõuendile.

Järgmisena haarake Pliiatsi tööriist ja klõpsake just joonistatud ruudu alumises paremas ankurpunktis. See kustutab kinnituspunkti ja muudab kujundi täisnurkseks kolmnurgaks.
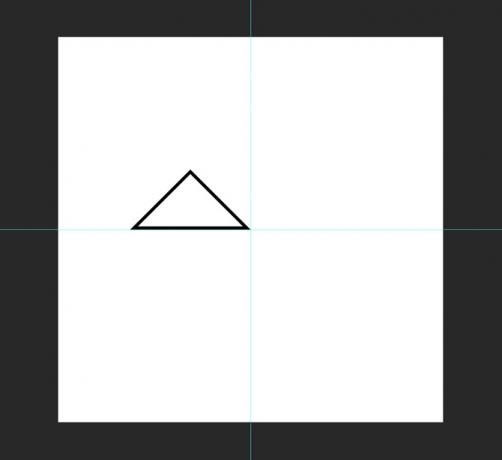
Kasutage klaviatuuri otseteed Command- või Control-T kolmnurga teisendamiseks. Pöörake seda nii, et õige nurk oleks suunatud üles.

Liikumistööriistaga (klaviatuuri otsetee on V) asetage kolmnurk nii, et selle parem nurk oleks lõuendi keskel.
Kolmas samm: kujundite positsioneerimine
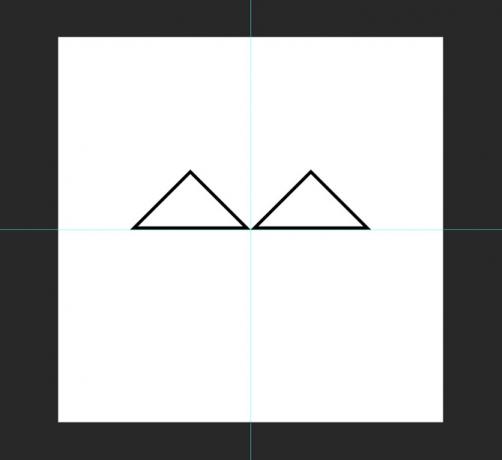
Nüüd, kui põhikolmnurk on ehitatud, valige see ja kopeerige (Command või Control + J) kaks korda.

Tehke üks koopiatest ja asetage see teisaldamistööriistaga nii, et selle vasak nurk oleks teise kolmnurka puudutava lõuendi keskel.

Valige teine koopia ja muutke see nii, et see oleks vertikaalselt ja horisontaalselt 125% suurem. Koos Liiguta tööriist, asetage see nii, et selle põhi oleks joondatud kahe ülejäänud kolmnurgaga ja selle ülemine nurk asetseks keskjuhikule.

Neljas samm: kujundite värvimine
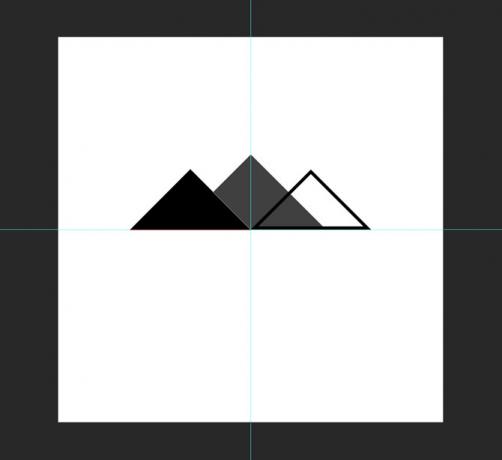
Sügavustunde loomiseks tahan, et lähemad mäed oleksid tumedamad kui kaugel asuvad mäed. Valige Ristkülik tööriista ja seejärel valige üks esiplaanil olevatest kolmnurkadest. Muutke seda Täida ja Insult mustaks. Tehke sama teise esiplaani kolmnurgaga.

Taustakolmnurga jaoks muutke seda Täida ja Insult tumehalliks. ma kasutasin #404040. Kui taustakolmnurk kuvatakse mõne esiplaani kolmnurga kohal, lohistage see kihivirna alla.
Viies samm: teksti lisamine
Kui logo tegelik kuju on tehtud, on aeg lisada tekst. Tekstitööriistaga (klaviatuuri otsetee on T) klõpsake kuskil lõuendil ja sisestage oma ettevõtte nimi; minu jaoks on see Harry Guinnessi fotograafia.

Joondage tekst keskele ja valige font, mis sobib teie soovitud välimusega. ma läksin koos Gotham Bold kõigi suurtähtedega. Koos Liiguta ja Teisendus tööriistu, asetage tekst nii, et see töötaks koos logomärgiga.
Teksti ja logomärgi viimistlemiseks ja sidumiseks muutsin selle värvi Fotograafia samale tumehallile, mida kasutasin suure kolmnurga jaoks.
Kuues samm: proovige erinevaid variatsioone
Hea logokujunduse saladus on paljude erinevate variatsioonide proovimine. Tõenäoliselt ei komista te esimest korda täiusliku logo peale. Selle logo kallal töötades proovisin sama idee ümber palju muid variatsioone. Näete neid allpool.

Mõned variatsioonid töötavad, mõned mitte. Trikk on ühendada kõik bitid, mis töötavad. Kui olete oma esimese variandi valmis saanud, minge tagasi ja vaadake, milliseid muudatusi saate teha. Kui olete värvi kasutanud, proovige seda mustvalgena. Kui kasutasite just piirjooni, proovige seda kujunditega ja vastupidi. Jätkake katsetamist, kuni saate midagi ägedat.
Pakkimine
Photoshop on nii võimas programm, et sellega ei saa teha väga vähe. Lihtsa logo loomisel kasutatakse vaid murdosa saadaolevatest disainitööriistadest. Kui olete huvitatud keerukamate disainioskuste õppimisest, vaadake need suurepärased kursused 10 suurepärast Lynda disainikursust, mis täiustavad teie oskusi Loe rohkem .
Mulle meeldiks näha kõiki logosid, mille loote seda artiklit järgides. Jagage neid ja küsige allolevates kommentaarides küsimusi.


