Reklaam
Twitchil on muutis mängude nägu viimastel aastatel on tipptasemel tõmblejad teinud oma lemmikmänge suure raha eest. Paljudele vaatajatele on Twitch nagu sotsiaalmeedia uus vorm, ja vaatamata hiljutistele muudatused Twitchi reeglites, on selle populaarsus suurem kui kunagi varem.
Kui soovite raha voogesitada, peate seda tegema ehitada Twitchile suur vaatajaskondja selle oluline osa on muuta teie voog professionaalseks.
Selles artiklis näitame teile, kuidas luua lihtsat Tõmble ülekate kasutades Photoshopi. Ja kuigi see ülekate on mõeldud Minecrafti jaoks, saab seda muuta nii, et see töötab mis tahes muu mänguga. Ja see töötab suurepäraselt ka voogesituse jaoks YouTube Gamingis või isegi Mixeris, Microsofti alternatiiv Twitchile.
Alustamine
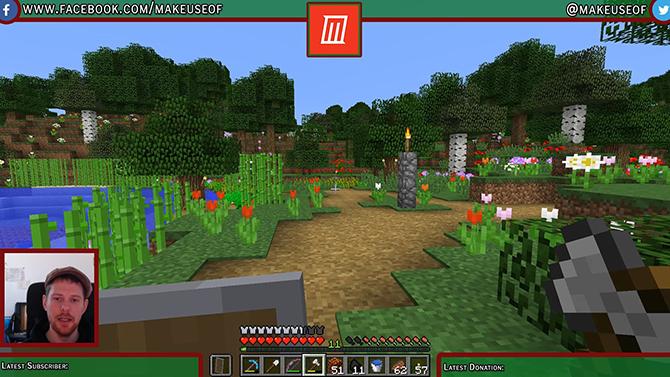
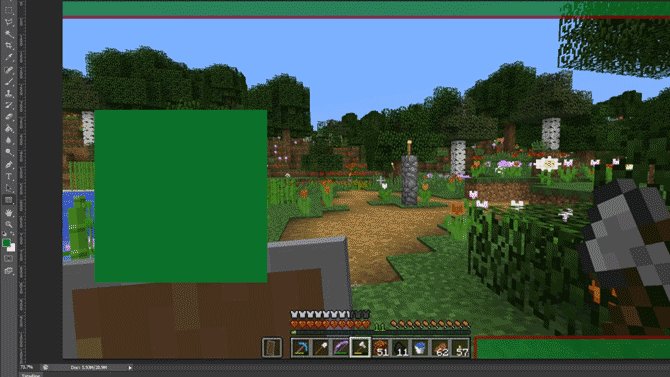
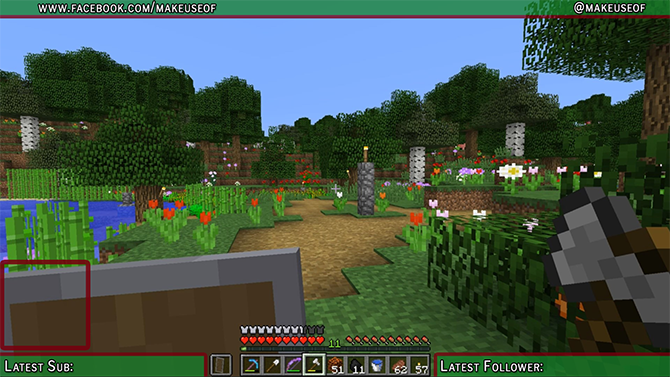
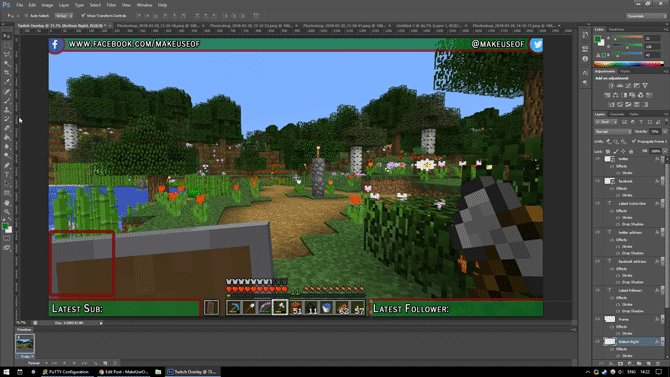
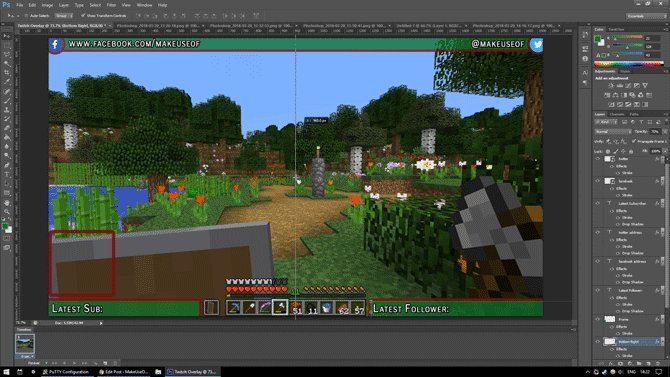
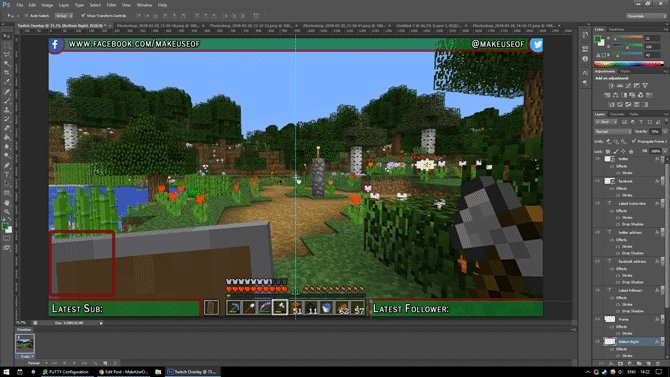
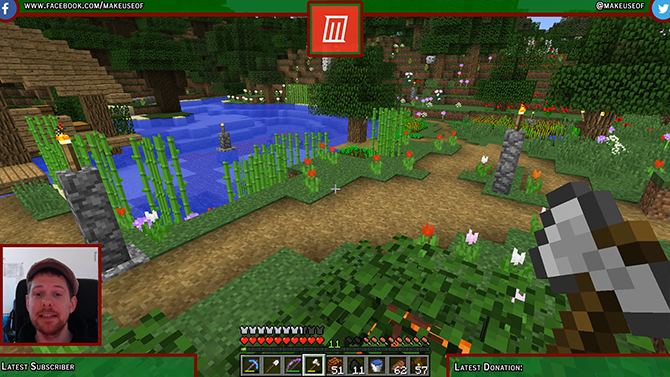
Enne alustamist vaatame, mida täna lõpetame:

Selles õpetuses on kõik suhteliselt lihtne, kuid kui olete Photoshopis uus, võib see aidata kõigepealt meie lehte lugeda Photoshopi kihtide õpetus Adobe Photoshopi näpunäited: Photoshopi kihtide õpetus Loe rohkem . Kui otsite Photoshopile tasuta alternatiivi, on GIMP uskumatult võimas.
Kui soovite teha Twitch-ülekatte ilma Photoshopi kasutamata, on see projekt GIMP-is täiesti võimalik. Kuna kasutatavad tööriistad on pisut erinevad, soovitan teil lugeda meie GIMP-i juhend Sissejuhatus GIMP-fototöötlusse: 9 asja, mida peate teadmaGIMP on parim saadaolev tasuta fototöötlusrakendus. Siin on kõik, mida peate teadma fotode redigeerimise kohta GIMP-is. Loe rohkem esimene.
Sellega seoses vaatame, kuidas teha Twitchi ülekatte Photoshopiga.
Lõuendi loomine
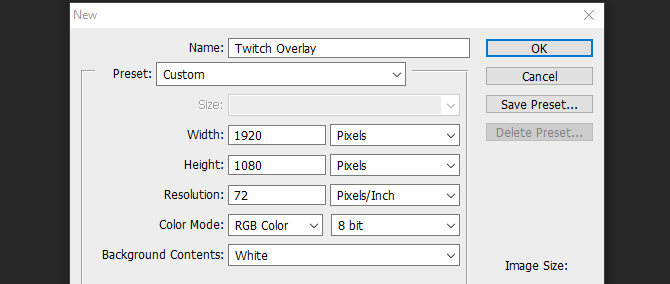
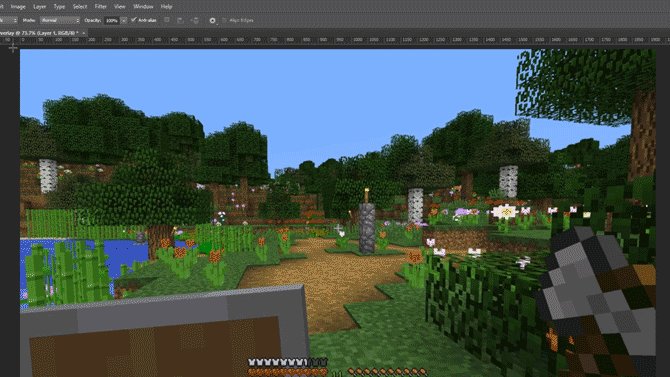
Ülekatte loomise alustamiseks avage Photoshop ja looge uus pilt, mis on sama suur kui ekraani eraldusvõime.

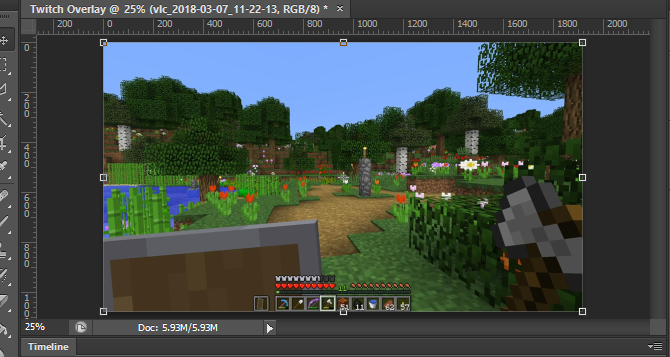
Nüüd, kui meil on tühi dokument, vajame juhendit oma ülekatte ehitamiseks. Ma soovitaksin teha valitud mängu ekraanipildi ja laadida selle Photoshopisse klõpsates Fail ja koht ja oma pildi valimine. Venitage pilt lõuendi täissuuruses välja. Nüüd saame hakata looma oma ülekatte elemente.

Ülemise riba lisamine
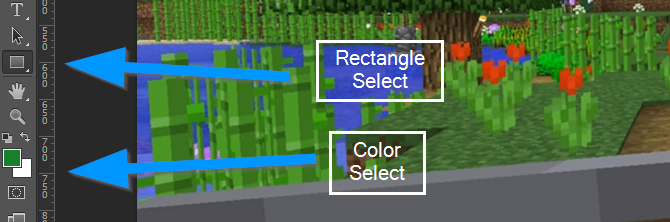
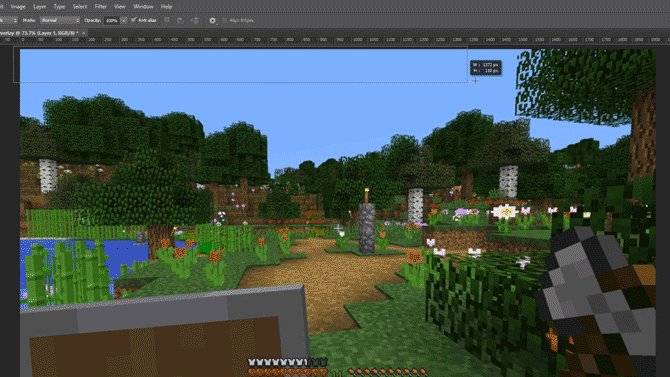
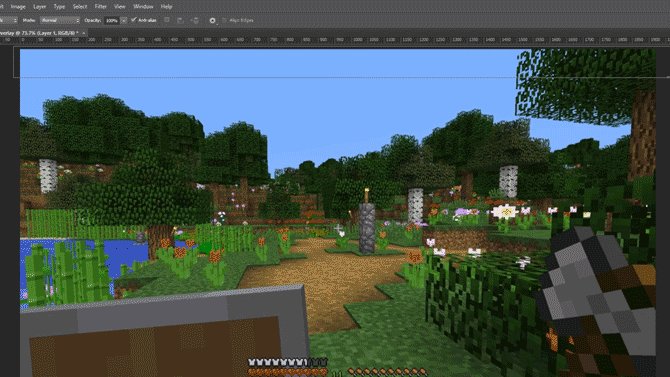
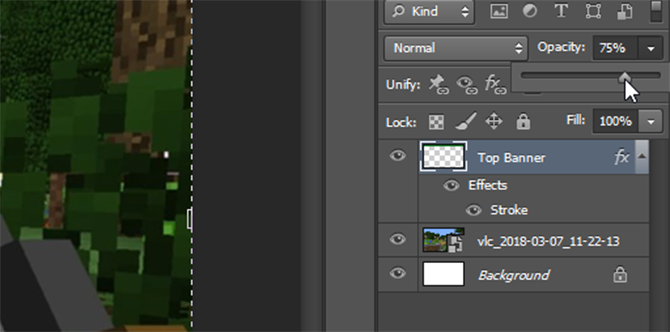
Looge uus kiht ja pange sellele nimi Ülemine ribareklaam. Valige Ristküliku tööriist vasakpoolsest menüüst. Samast menüüst avage värvivalija ja valige oma taustavärv.

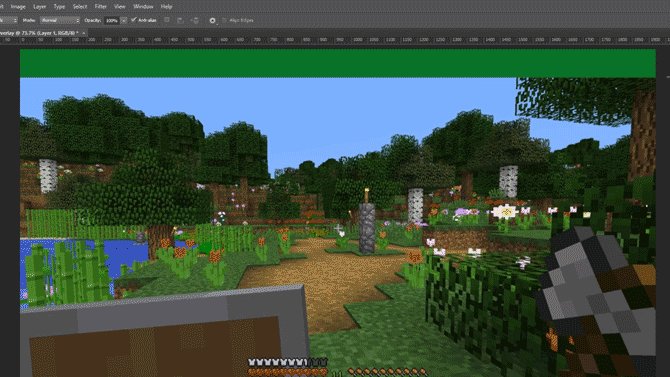
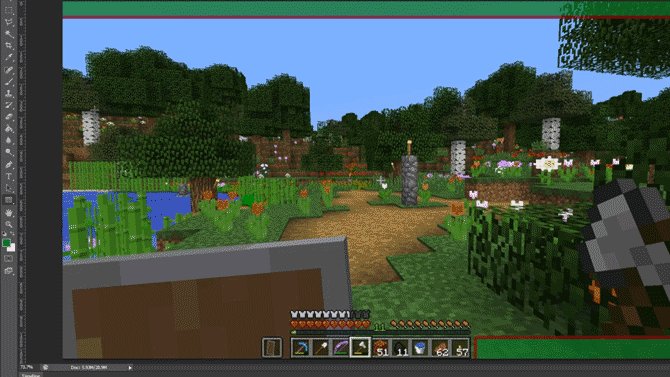
Nüüd klõpsake ja lohistage uue kihi ülaosas, et luua ülemine riba. Ärge muretsege, kui katted lõuendi servadega kattuvad, peaks ristkülik klõpsuma küljega oma kohale.

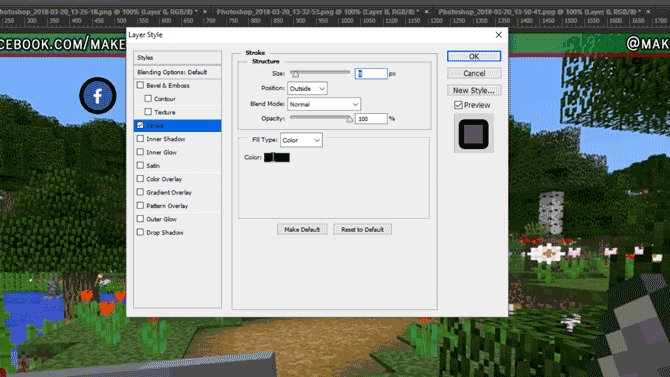
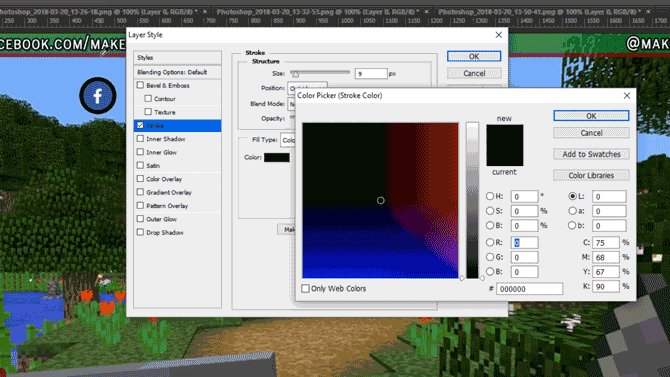
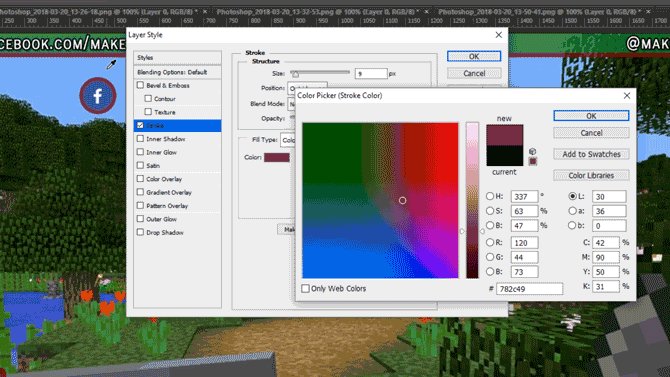
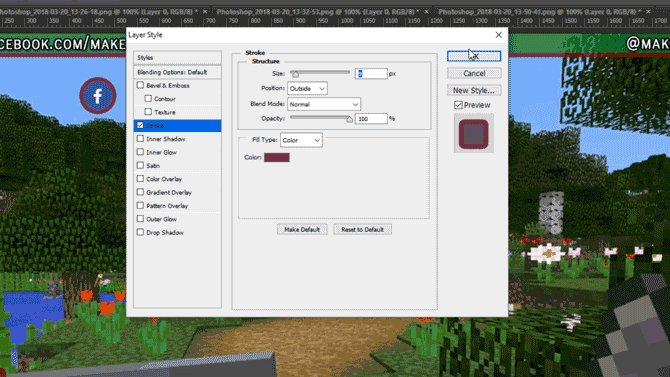
Selle ristküliku äärise määramiseks paremklõpsake kihti ja valige Segamisvalikud. Valige Stroke ilmuvast menüüst ja määrake käigu laius ja värv vastavalt sellele, mis teie jaoks sobib. Sel juhul näeb hea välja 10 piksli laiune ja tumepunane värv. Klõpsake nuppu OK ja valige kiht. Lülitage kolimisriist sisse, vajutades tähte V ja liigutage ülemist riba ümber, nii et sellel oleks piisavalt ruumi teksti hiljem lisamiseks, kuid see ei varja liiga palju mänguekraani.
Lõpuks valige ülemine riba riba ja vähendage selle läbipaistmatust umbes 75 protsendini. See võimaldab mängu pisut läbi näidata ja annab ülekattele dünaamilisema efekti.

Olete teinud suurepärase alguse ja kahe alumise riba riba loomiseks võite kasutada seni tehtud asju.
Alumised ribareklaamid
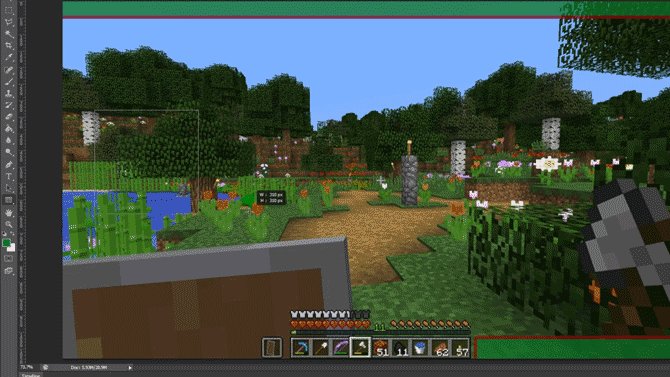
Selle asemel, et teha sama tööd uuesti nende alumiste ribareklaamide jaoks, paremklõpsake lihtsalt nuppu Ülemine ribareklaam ja valige Kopeeri kiht. Pange sellele uuele kihile nimi Paremalt alumine ja kasutades Teisalda tööriist (V klaviatuuril), liigutage seda ekraani paremas alanurgas. Veenduge, et see ei kattuks mängusisese tööriistaribaga, ja kasutage nuppu Ctrl klahvi lohistades, et see täpsemini paigutada.

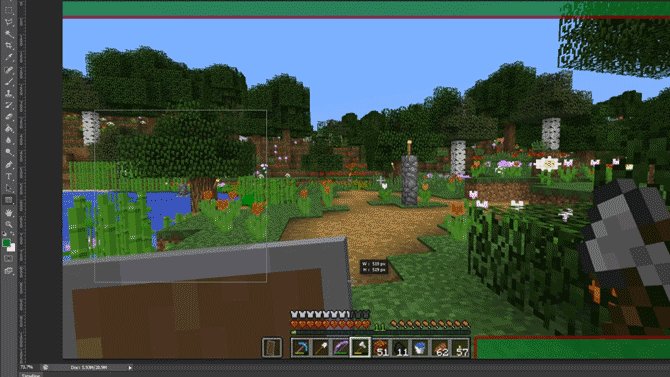
Alumise vasaku riba loomiseks järgige sama meetodit nagu ülalpool ja liigutage seda allapoole ekraani vasakpoolsesse alumisse serva. Meie põhiline ülekate on nüüd valmis, nii et saame oma kaamerale raami lisada.
Kaamera raam
Looge uus kiht ja helistage sellele Raam. Valige Ristküliku tööriist ja looge täiuslik ruut, hoides all klahvi Vahetus klahvi hiirekursori lohistamise ajal. Ärge muretsege ruudu värvi pärast, hiljem vabaneme täidisest.

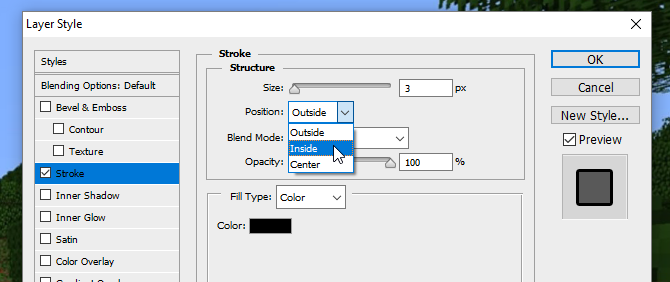
Raami loomiseks paremklõpsake kihti ja valige Segamisvalikud. Valige Stroke aga seekord vali Sisemine alates Asend rippmenüüst, et panna raam pigem väljakule asetama kui väljale asetama.

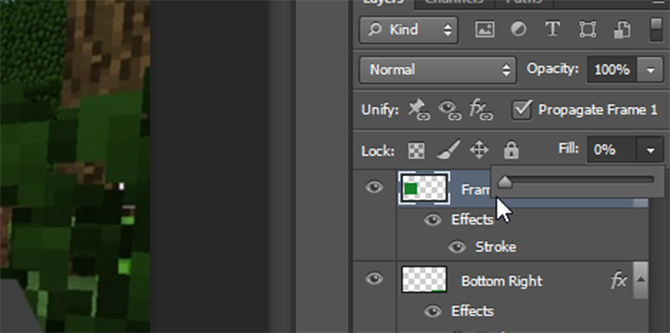
Valige veelkord värv ja laius, mis sobib teie senise värvilahendusega. Nüüd vali kiht ja muuda seda Täida 0 protsendini, jättes vaid kaadri.

Kasuta Teisalda tööriist et asetada see vasakpoolsest alumisest ribast kõrgemale ja vajadusel muuta selle suurust, hoides all klahvi Vahetus võti selle kuvasuhte säilitamiseks.

Ülekate on hakanud kokku tulema, kuid nüüd on aeg teksti lisada.
Teksti lisamine
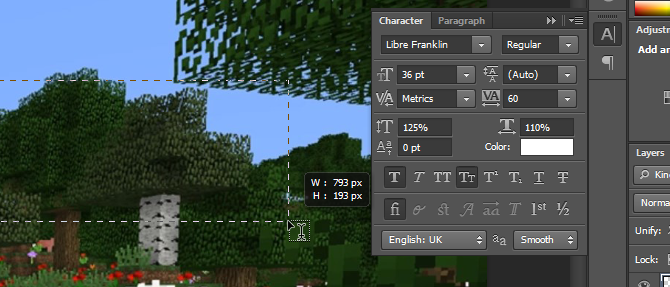
Teksti lisamise alustamiseks looge uus kiht. Kasuta Tekstiriist (või vajutage T oma keuyboardil) ja lohistage uus tekstikast välja. Valige Iseloom menüü paremal küljel, nagu allpool näidatud:

Kui te ei näe seda nuppu oma Photoshopi paigutuses, saate menüü avada, klõpsates Aken> märk. Valige siin valitud font ja värv ning lisage oma tekst. Kasuta Teisalda tööriist et asetada oma tekst ühele alumistest ribadest. See peaks klõpsuma oma kohale, kuid Ctrl võti aitab teil peenestada seda täpselt seal, kus soovite.

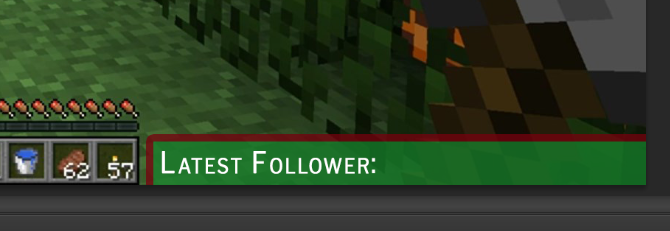
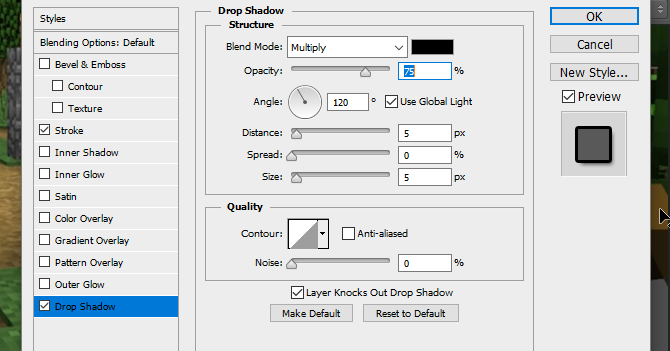
Nüüd on meil tekst, kuid see tundub veidi õrn. Seega, et see silma paista, paremklõpsake tekstikihil ja valige uuesti Segamisvalikud. Andke teksti a Stroke ja ka a Drop vari et see pisut silma paistaks. Siin kasutatakse vaikimisi väärtusi, kuid saate seadetega mängida ka palju väljendusrikkama hõljuva teksti efekti loomiseks.

Teiste kolme nurga jaoks tekstielementide loomiseks paremklõpsake sellel kihil ja valige Kopeeri kihtja kasutades Teisalda tööriist iga uue kihi vastavatesse nurkadesse viimiseks.

Kuna meie tekst on nüüd paigas, oleme peaaegu valmis. Lisageme lihtsalt sotsiaalmeedia logod ja kanali päise logo.
Sotsiaalmeedia logod
Lihtsam on kasutada eeltöödeldud ikoone, mis on kaubanduslikult vabalt kasutatavad. Veebisait meeldib Ikooniotsija aitab sellest, kuid veenduge, et kõik teie kasutatavad ikoonid on tähistatud Äriliseks kasutamiseks tasuta et vältida hiljem juriidilistesse probleemidesse sattumist. Importige oma logo Photoshopisse, kasutades nuppu Fail> Koht menüü. Kui te ei näe oma logo, veenduge, et see oleks peal, lohistades selle kihi kihtmenüü ülaossa.

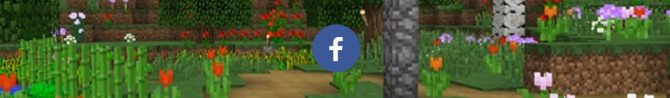
Nüüd on meil Facebooki logo, kuid see on pisut lohakas. Teeme selle sobivaks, klõpsates selle kihil paremklõpsuga ja valides Segamisvalikud, millele järgneb Stroke. Andke sellele välimine löök sama laiusega kui ülemise riba riba. Värvi valimisel võite kasutada tilgutit, et sobitada värv ülemise ribaga.

Liigutage logo ekraani ülemisse vasakpoolsesse ossa, kasutades nuppu Ctrl võti asetage see ettevaatlikult nii, et see sobiks nurka.

Twitteri logo jaoks järgige sama kasutusviisi Koht et see projekti lisada. Siin saate natuke aega kokku hoida, valides Facebooki logo kihi, paremklõpsates ja valides Kopeeri kihi stiil, enne uue Twitteri logo kihi juurde naasmist ja kasutamist Kihi kleepimise stiil et anda sellele sama käigu laius ja värv. Liigutage see logo ülemisse ülanurka ja vajadusel teisaldage oma tekst nii, et see mahuks.

Lisame nüüd keskuse logo.
Kanali logo
Kui teil on kanali logo, on hea, kui see on ees ja keskel, nii et kõik näeksid seda kohe vaatama asudes. Kui teil veel logo pole, võite selle asendada tähisega mõni kohandatud tekst millel on teie kanali nimi või veebisait.
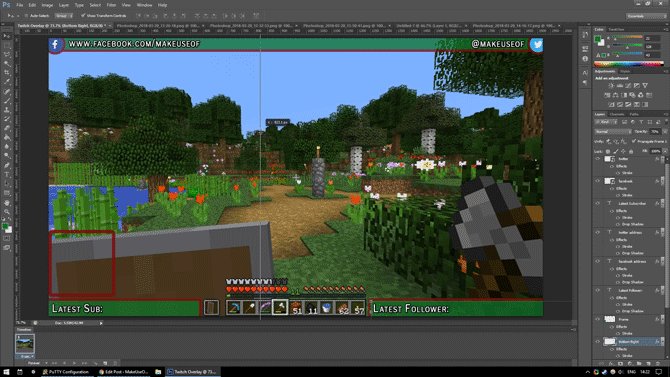
Alustuseks lohistage joonlaud vasakust tööriistaribast välja, see peaks klõpsuma ekraani keskele.

Kui te ei näe oma joonlauda või see ei klapi, otsige alt Vaade menüüst ja kontrollige, kas mõlemad Joonlaud ja Klõps on valitud.
Koht oma projekti logo. See peaks automaatselt olema joonlaua keskele. Looge uus kiht ja lohistage see logo all olevasse kihti. Kasuta Ristküliku tööriist logost pisut suurema ristküliku loomiseks, andes sellele raamitud efekti.

Selle välja paistmiseks andke oma vastloodud ruudule tähis Väline löök sama värvi kui ülejäänud teie piirid. Logo ja äärise ühe liigutamise hõlbustamiseks hoidke all Ctrl et valida mõlemad kihid. Paremklõpsake ja valige Teisenda nutikaks objektiks. See salvestab ühele kihile nii meie logo kui ka äärise, mida saab hiljem vajadusel redigeerida.

Liigutage oma logo ülekatte ülaossa ja muutke selle suurust, et see sobiks. Ja see on kõik, oleme kõik valmis.
Ülekatte salvestamine
Enne ülekatte salvestamist pildiks salvestage see Photoshopi dokumendina failinimega nagu “Minecraft Twitch Template”, et saaksite seda hiljem erinevate mängude jaoks kasutada.
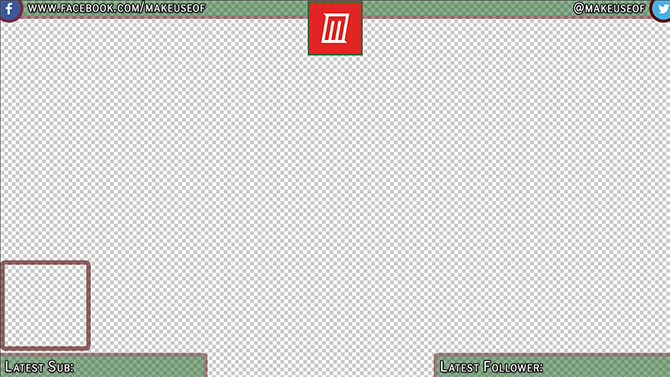
Tausta läbipaistvaks muutmiseks valige Silm ikooni mängu ekraanipildil ja taustkihtidel, jättes kuvatuks ainult ülekatte elemendid.

Salvestage see fail laiendiga .PNG ja laadige see oma kasutamiseks valitud voogesitustarkvarasse. Siin on minu voogesitustarkvaras valmis ülekate, mille pealmine kiht on ülekate, keskmine kiht on kaamera ja alumine kiht on Minecraft.

Twitch Overlay Complete: nüüd minge voogesituse juurde!
Nüüd, kui teate, kuidas Twitch-ülekatteid teha, on aeg voogesituse saamiseks! Alustage oma kanaliga voogesitustarkvara seadistamine ja Twitchis mängitavate mängude valimine Kas te ei saa vaatajaid tõmblema? Mängid valesid mängeKui proovite Twitchil publikut üles ehitada, tunneb see peo korraldamist, mille jaoks unustasite kutseid välja saata. Kui soovite oma liiklust suurendada, kaaluge mängu valimisel neid küsimusi. Loe rohkem . Ja kui soovite tõesti toodangu väärtust, siis proovige ringhääling rohelise ekraaniga Kuidas otseülekannet teha rohelise ekraanigaKas poleks lahe, kui saaksime seda rohelise ekraani efekti kasutada otseülekande jaoks - näiteks Google Hangoutsis või Skypes? "Jah, tõesti oleks, James" on vastus, mida otsite ... Loe rohkem . Ennekõike nautige!
Ian Buckley on vabakutseline ajakirjanik, muusik, esineja ja videotootja, kes elab Berliinis, Saksamaal. Kui ta ei kirjuta ega laval, tikib ta DIY elektroonika või koodi abil lootuses saada hulluks teadlaseks.


