Reklaam
Selles saab luua palju hämmastavaid asju Adobe Photoshop mis on veebist kasulikud, alates lihtsatest pildiraamidest kuni keerukate kasutajaliidesteni. Üks kõige kasulikumaid asju, mida saate loomine Photoshopis on 3D-nupud, mis on abiks, kui haldate kohandatud liidesega ajaveebi või veebisaiti.
Selles artiklis näitame teile, kuidas luua 3D-nuppe Photoshopi abil koos visuaalsete olekudega üles ja alla, et saaksite neid animeerida. (Me ei käsitle selles artiklis animatsiooni ise)
1. samm: valmistage oma dokument ette

Ehkki 3D-nupud hüppavad veebisaitidel kõige sagedamini üles, on oluline arvestada, et nende jaoks on ka muid rakendusi, näiteks animeeritud GIF-id, tootekirjeldused ja mobiilimängud. Sõltuvalt sellest, mille jaoks seda nuppu loote, võib teie lõplik failivorming ja selle mõõtmed erineda.
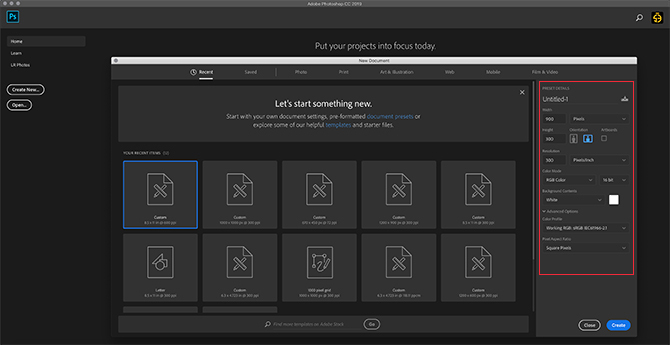
3D-nupu loomiseks Photoshopis peate selle jaoks looma kohandatud dokumendi. Selleks avage Photoshop ja klõpsake nuppu Loo uus> kohandatud. Alustage oma väärtuste sisestamist.
3D-nupu loomiseks peate horisontaalset dokumenti. Meie jaoks kasutasime:
- 900 x 300 pikslit kõrge
- 300 pikslit tolli kohta
- RGB värvirežiim
Kuigi need kirjeldused pole kindlasti raske ja kiire reegel, tagab see, et teil on töö tegemiseks rohkem kui piisavalt ruumi ja võimalust oma nupu suurust vastavalt vajadusele üles ja alla reguleerida.
2. samm: seadke 3D-nupu jaoks ristkülik

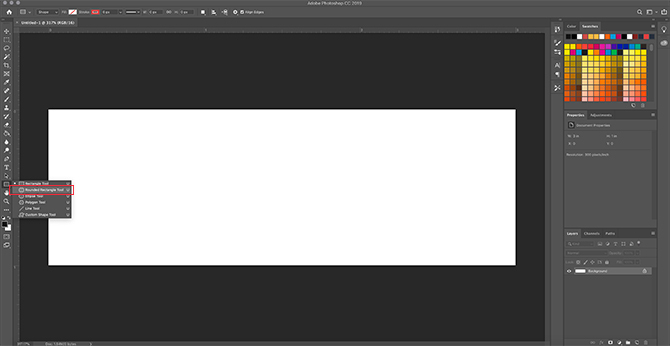
Pärast faili spetsifikatsioonide seadistamist tuuakse teid teie tööruumi. Teil on horisontaalne valge lõuend ühe kihina ja siin saate hakata oma nuppu üles ehitama.
3D-nupu ehitamiseks klõpsake nuppu Ümardatud ristküliku tööriist ekraani vasakus servas, siin näha punaselt. Võite kasutada ka otsetee U sellele juurde pääseda.

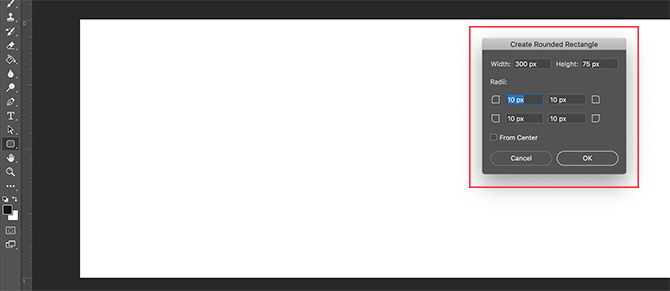
Klõpsake üks kord oma valgel kihil: see kuvab automaatselt teie Loo ümardatud ristkülik kast. Selle ruudu abil saate täpsustada ristküliku mõõtmeid.
Meie nupu jaoks läksime koos:
- 300 pikslit lai
- 75 pikslit kõrge
Samuti veendusime, et nurgad ümardati 10 piksli võrra. Ka mitte liiga kõrge ja mitte liiga madal. Siis pressisime Okei.
Märge: Nupud erinevad suuruse ja kuju järgi, nii et te ei tunne, et peate neid täpseid mõõtmeid kasutama. Lisaks, kui otsite otseteede kohta lisateavet, on siin mõned neist kõige kasulikumad Photoshopi klaviatuuri käsud.

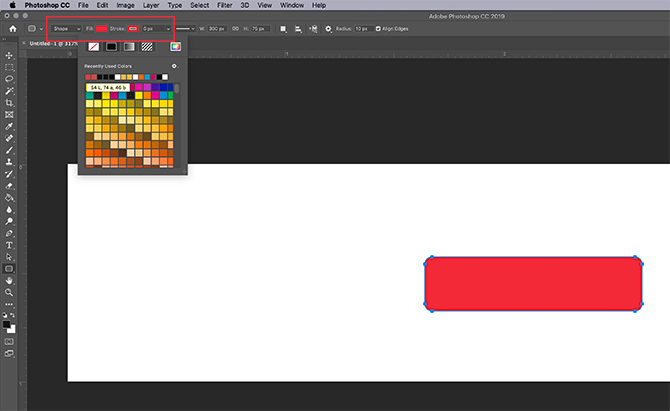
Kui vajutad Okei, Loob Photoshop nende kihtide sees ümardatud ristküliku, mille mõõtmed on sellised. Saate seda muuta Täida ja Stroke värve, kasutades ekraani vasakus ülanurgas olevaid rippmenüüsid.
Selle õpetuse jaoks - ja selleks, et illustreerida, kuidas "üles" ja "alla" nupud välja näevad - muudame meie nupu "alla" punaseks.
3. samm: tehke oma nupp 3D-ks

Pärast põhinupu loomist ja selle värvi valimist soovite seda kohandada jaotises Kihistiil Dialoogikast. Selle eesmärk on muuta see 3D-ilmelisemaks.
Juurdepääs oma Kihistiil dialoogiboksi, võite minna Kiht> Kihistiil ülamenüüst. Kui soovite selle automaatselt avada, võite ka topeltklõpsuga teie nuppu sisaldava kihi peal. See viis on palju kiirem ja me isiklikult eelistame seda.
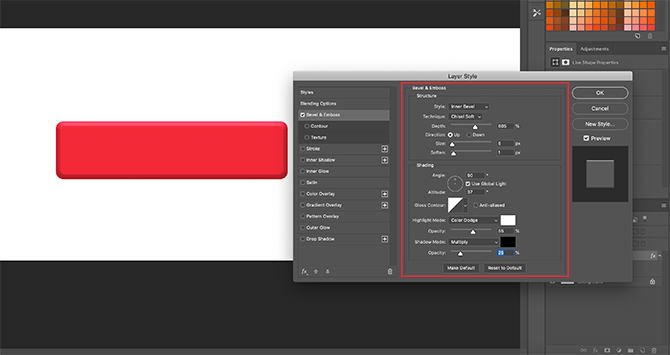
Kui teie kihi kihi stiil on üleval, minge selle valiku juurde Kaldus ja reljeef. Lülita sisse.
See on kiire ja lihtne viis, kuidas oma nupu servadele 3D-pilti tõsta. Selle õpetuse jaoks kasutasime järgmisi seadeid:
Struktuur
- Stiil: Sisekujuline kaldus
- Tehnika: Peitel Pehme
- Sügavus: 605
- Suund: Üles
- Suurus: 5
- Pehmendatud: 1
Varjutamine
- Nurk: 90
- Kõrgus: 37
- Esiletõstmise režiim: Värv Dodge, 55% läbipaistmatus
- Varjurežiim: Mitmekordne, 25% läbipaistmatus
Trikk on muuta seaded piisavalt kõrgeks, et näeksite mingit erinevust, kuid mitte nii tugev, et see üle jõu käiks.

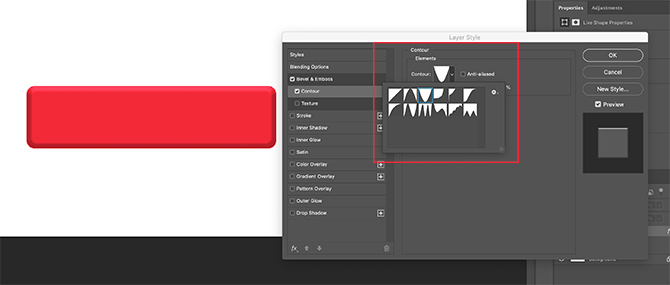
Pärast Bevel & Embossiga lõppu läksime Kontuur ja lülitas selle ka sisse. Contour muudab Bevel & Emboss määratluse pisut tugevamaks ja selle õpetuse jaoks valisime sätte Koonus - ümberpööratud.

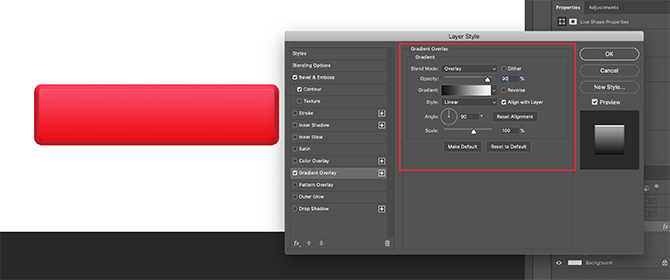
Järgmisena lülitage sisse Gradiendi ülekate. See annab nupule ümara ja kergelt läikiva nupu. Seadistused on järgmised:
- Segamisrežiim: Ülekate
- Läbipaistmatus: 90
- Stiil: Lineaarne
- Nurk: 90
- Kaal: 100

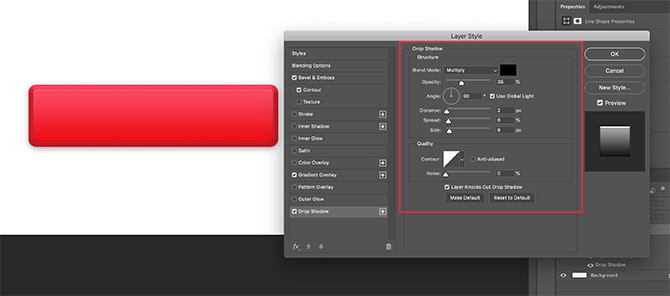
Lõpuks lülitasime sisse Drop vari, et nupp näeks veebisaidi või ajaveebi valgel taustal pisut „üles tõstetud”. Siin on jälle seaded:
Struktuur
- Segamisrežiim: Mitu
- Läbipaistmatus: 35
- Nurk: 90
- Kaugus: 2
- Levik: 6
- Suurus: 8
Kvaliteet
- Kontuur: Lineaarne
- Müra: 0
- Kiht eemaldab varje: Peal
Nüüd on aeg need andmed salvestada kihistiilina.
4. samm. Salvestage kihistiilina

Kui olete oma nupu sätetega lõpule jõudnud, hakkab see 3D-ilmet nägema. Kuna on tõenäoline, et loote mitu 3D-nuppu, peame selle leidmiseks leidma kiire ja hõlpsa viisi.
Siit saate teada, kuidas.
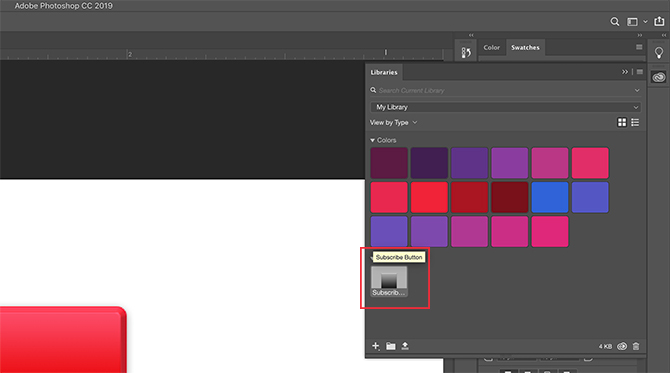
Enne klõpsamist Okei sisse Kihistiil klõpsake dialoogiboksis Uus stiil. Kui te seda teete, salvestab Photoshop selle kihi stiili, mille olete oma nupule loonud.
Kui kasutate Photoshop CC, salvestatakse see uus stiil teie kausta Raamatukogud nagu ülal näete. See on väga kiire ja hõlpsasti juurdepääsetav.
5. samm: kuidas kasutada salvestatud kihi stiili

Nüüd, kui olete oma nupu kujundanud ja salvestanud selle kihistiilina, näeme seda teie oleku "üles" toimimisel. Ükski valeta sõna, see vähendab teie tööaja pooleks.
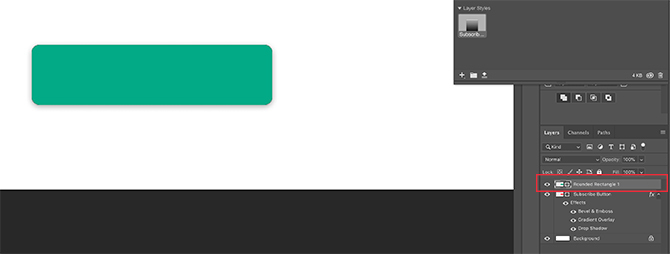
Esiteks loogem veel üks nupp otse punase nupu kihi kohale, nt. Teeme selle rõhutamiseks roheliseks.

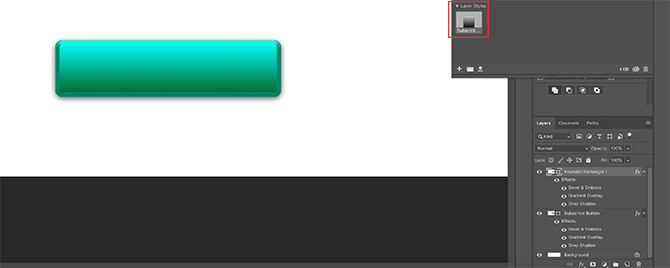
Järgmine - selle asemel, et topeltklõpsata kihil endal, et kuvada Kihistiilid dialoogiboks - topeltklõpsake kihistiili oma Raamatukogud paneel.
Kui te seda teete, rakendab Photoshop salvestatud stiili automaatselt teie uuele nupukihile, säilitades selle uue värvi ja kuju. Teil on nüüd kaks nuppu - üks üles ja teine alla ning seda on nii lihtne teha. Ma armastan seda otsetee.
6. samm: lisage nupule tekst

Järgmisena lisame nupule teksti.
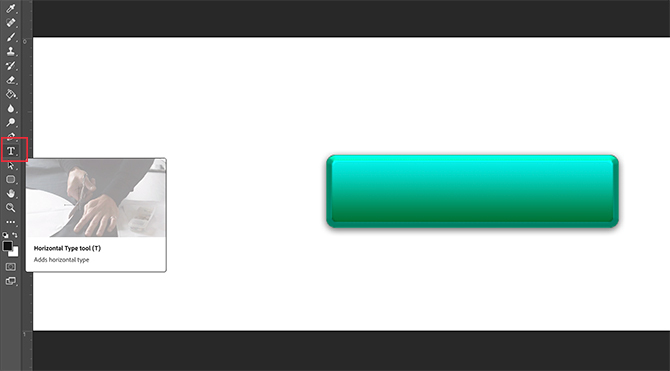
Teksti lisamiseks looge kahe nupu kihi kohale uus kiht. Klõpsake nuppu Tippige tööriist kirjutama hakkama.
Selle õpetuse jaoks kirjutame sõna “telli”, kuna seda näete veebisaitidel ja sotsiaalmeedia platvormidel üsna sageli.
Kasutame ka san serifi veebiturvalist fonti. Lõpliku valiku, kumba oma nupu jaoks kasutate, on teie enda otsustada. Montserrat, Proxima Nova, Arial ja Verdana on kõik laialdaselt kasutatavad alternatiivid ja veebi jaoks ohutud.

Pärast selle tegemist on siiski veel mõned peenemad muudatused, mida peate tegema, et see tekst popiks saaks.
Esiteks topeltklõpsake kihti, mis sisaldab teie teksti, et saaksite selle oma kaustas kuvada Kihistiil Dialoogikast.
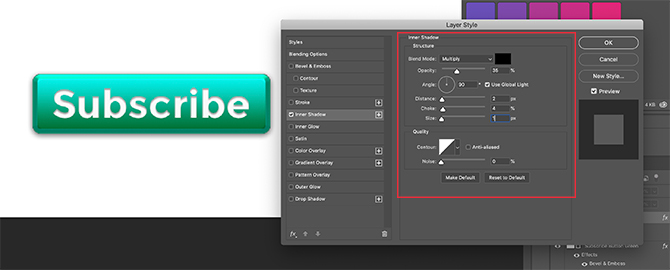
Järgmisena klõpsake nuppu Sisemine vari, teksti lisamiseks pisut masendust (või uppunud piirkonda). See näeb välja nii, nagu tähed on nupule graveeritud. Täpsemad sätted, mida me selle õpetuse jaoks kasutasime, on allpool.
Struktuur
- Segamisrežiim: Korrutage
- Läbipaistmatus: 35
- Nurk: 90
- Kaugus: 2
- Õhuklapp: 4
- Suurus: 1
Kvaliteet
- Kontuur: Lineaarne
- Müra: 0

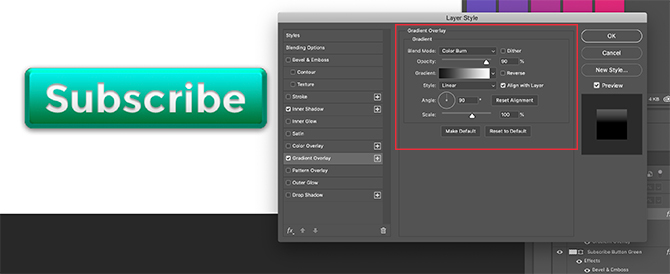
Järgmisena rakendage a Gradiendi ülekate nende tähtede jaoks, et muuta need kergemini nupuks sulanduvaks, ilma et need näeksid lamedad. Jällegi on meie seaded järgmised:
- Segamisrežiim: Värvipõletus
- Läbipaistmatus: 90
- Stiil: Lineaarne
- Nurk: 90
- Kaal: 100
7. samm: lõpetamine

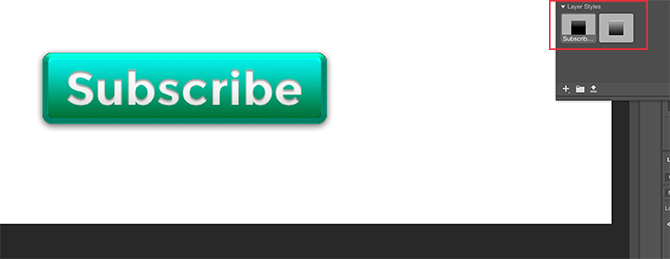
Pärast selle tekstistiili loomist - eriti kui soovite seda uuesti kasutada - minge aadressile Uus stiil ja salvestage see enne klõpsamist Okei.
Sellega kokku mässituna saate oma kahe nupukese kihi vahel nähtavust kiiresti edasi-tagasi lülitada, et näha, kuidas „üles” ja „alla” olekud välja näevad.

Päris lahe, jah? Faili salvestamiseks minge Fail> Salvesta nimegaja salvestage see õige failivorminguna mis tahes projektiga, mille kallal töötate.
Kohandage oma ajaveebi 3D-nuppude ja vidinate abil
Nüüd, kui teate Photoshopis 3D-nuppude loomist, saate sellega loov olla, kujundades oma vajadustele vastavad 3D-nupud. Ja nende oskuste abil saate oma arsenalis valmistada toote, mis pole mitte ainult professionaalne, vaid ka isikupärane.
Kas soovite teada saada muude asjade kohta, mida saate selle programmiga teha? Siin on kuidas Photoshopist tausta eemaldada Kuidas Photoshopist tausta eemaldadaSiit saate teada, kuidas eemaldada Adobe Photoshopist taust selgete samm-sammult juhiste abil, mida igaüks saab järgida. Loe rohkem .
Shianne on vabakutseline kirjanik ja disaini bakalaureusekraadiga 2D illustraator. Ta armastab Tähesõdu, kohvi ja kõike loomingulist ning pärineb taskuhäälingu taustast.

