Reklaam
Aastate jooksul oleme palju rääkinud fonte. Oleme näinud, kuidas seda teha luua fonte 2 tasuta tööriista oma teksti fondi loomiseks Loe rohkem ; kuidas mõnda alla laadida tasuta fonte 8 parimat tasuta fontide veebisaiti tasuta fontide jaoks veebisKõik ei saa endale lubada litsentsitud fonti. Need veebisaidid aitavad teil leida järgmise projekti jaoks täiusliku tasuta fondi. Loe rohkem ; ja oleme küsitluse abil kontrollinud ka seda, mida maailm fontidest arvab. Kuid me pole kunagi päris maha istunud ega rääkinud kõigepealt fondidest, mida teeme - võrrelge neid ja vaadake, milline neist on meie kasutamiseks just sobiv.
Kasutan siin mõistet "font", kuna see on rohkem kasutatud termin, kuigi täpne on see - kirjastiil, kui räägime selle välimusest. Nagu tüübikunstnik Norbert Florendo ütles - font on see, mida te kasutate, ja kirjatüüp on see, mida sa näed. Semantika kõrvale, kui proovime fonti valida, võrdleme üsna palju meile saadaolevate fondide vahel üsna palju. Siin on seitse tööriista, mis võivad aidata teil oma töö jaoks õige fondi valida.

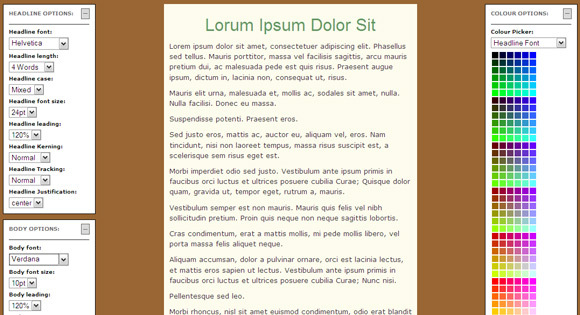
Veebifondide rakendus on mõeldud eeskätt veebidisaineritele, kes veedavad kohutavalt palju aega õige ekraanifondi hankimisel. Tööriist võimaldab mitte ainult valida fonte erinevatest loenditest (veebi turvaline loend; Windowsi nimekiri; Maci nimekiri; Google'i loend), kuid pakub ka mõnda rippmenüüd, mida saate fondi atribuutidega mängida ja muuta. Saate sisestada oma näidisteksti ja mängida ka värviga.
Võite valida ka mitmesuguseid muid fonte, mida nendes loendites pole. Proovitekstiga saate katsetada, kui võrrelda korraga kolme erinevat fonti või valida üks font ja kohandada kolme veeru atribuute. Lihtne rakendus pakub teile kasulikku pilti kõrvuti.

See on veel üks dünaamiline võrdlusriist, mis võimaldab teil erinevaid veebifonde lühidalt võrrelda. Fontide valik tuleb Google'i fondikataloogist ja TypeKitist. Võite sisestada oma teksti ja vaadata, kuidas fondid muudavad pealkirja ja tekstirea välimust. Kui leiate meelepärase fondi, viige hiirega üle näidisteksti, et kuvada link „Hangi font”. Klõpsake seda linki ja selle fondi CSS kuvatakse raamina veebilehe jalamil. Koodi saate kopeerida-kleepida oma veebilehe HTML-koodi.

Font Tester pole nii visuaalselt meeldiv kui meie loendis olev esimene veebirakendus, kuid selle kasulikkust ei saa eitada, kuna see sisaldab veel mõnda võimalust, mis võimaldavad eelistada ja valida õige fondi. Võite kasutada fontide võrdlust ja vaadata kolme stiili kõrvuti. Võite kasutada vaiketeksti või sisestada oma teksti uuesti. Järgmisena mängige CSS-i atribuutidega (kõik fondiga seotud omadused on lisatud), et saada just oma veebikujundusele sobiv välimus. Värvivalija võimaldab teil välimust veelgi täpsustada. Samuti on olemas märkide kaart, mille abil saate kiiresti leida konkreetse märgi jaoks sobiva HTML-olemi.
Kujundusmängud

Katsetage sellel veebitööriistal erinevate kirjatüüpide ja värvikombinatsioonidega. Kohandage teksti, mis on seotud kehakoopia ja pealkirjadega, ning mängige tausta ja põhiteksti värvidega. Pluss on see, et teile antakse kohe tagasisidet selle kohta, kas teie valitud kombinatsioon vastab veebikonsortsiumi (W3C) soovitustele.
Saate määrata näidisartikli laiuse koos artikli ja lõikude pikkusega. Erinevate keskkondade jaoks konstrueerimisele aitavad kaasa ka W3C ja Hewlett Packardi vahetud värvide kontrasti ja heleduse juurdepääsetavuse soovitused.

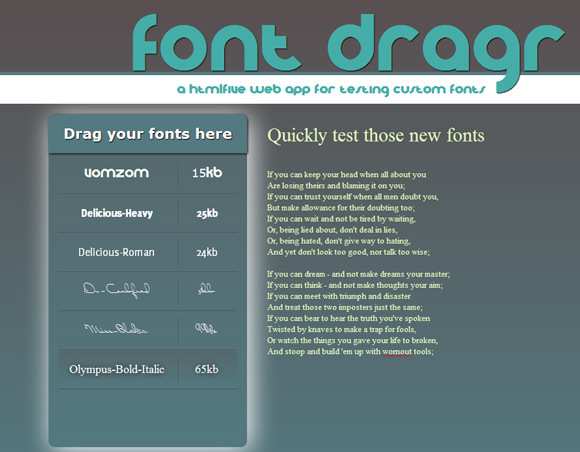
See fontide võrdlusriist on HTML5 eksperimentaalne, kuid huvitav rakendus. Seetõttu töötab see ainult uut standardit toetavates brauserites. Praegu on see Firefox 3.6 ja uuemad. Saate lihtsalt lohistada mis tahes trüptüüpi (ttf), opentüüpi (otf), skaleeritavat vektorgraafikat (svg) või Web Openit. Fondi vormingu (WOFF) fondid töölaualt vasakpoolsesse riba ja see muudab fondi perekonna tekst. Vaiketeksti saab redigeerida nii, et see hõlmaks teie oma. Vasakul paneelil saate valida fonte ja jälgida muudatusi.
Siiani oleme vaadanud viit veebipõhist veebirakendust, mis võimaldavad meil eelvaate ja õige fondi valida. Kui otsite selle asemel lauaarvuti vabavara, võtke endale võimalus FontViewOK 5 tööriista kirjatüüpide võrdlemiseks ja oma töö jaoks sobiva fondi valimiseksFonte ja kirjatüüpe on meie ümber kõik. Kui olete veebidisainer, peate need hoolikalt valima. Kui proovime fonti valida, võrdleme üsna palju ... Loe rohkem (ver.2.15). See on ainult Windowsi rakendus ja nagu meie lühike ülevaade teile ütleb, on see lihtsam kui ülalpool käsitletud veebirakendused.
Kas olete veebidisainer, kes vajab oma veebidisaini tööriistakomplektis fontide võrdlemise tööriista? Milliseid teisi fontidega seotud rakendusi soovitaksite?
Kujutise krediit: Shutterstock
Saikat Basu on Interneti, Windowsi ja produktiivsuse asedirektor. Pärast MBA ja kümneaastase turundusalase karjääri eemaldamist on ta nüüd kirglik aidata teistel oma jutuvestmisoskust parandada. Ta otsib kadunud Oxfordi koma ja vihkab halbu ekraanipilte. Kuid fotograafia, Photoshopi ja produktiivsuse ideed rahustavad tema hinge.

