Reklaam

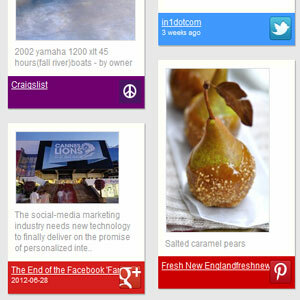
Sotsialist on uskumatult uus jQiuery plugin, mis koondab teie värskendused erinevates sotsiaalvõrgustikes ja kuvab need kaunilt Pinterestiga sarnases ruudustikus. Vaadake allolevast ekraanipildist ideed, kui uhke see on, ja lugege siit, kuidas seda WordPressis rakendada.
Märkus: sotsialist on jQuery plugin. Annan täielikud juhised, kuidas seda WordPressis rakendada, kuid jQuery tööalased teadmised oleksid abiks teie koodi kirjavigade või vigade tuvastamisel. Samuti tuleks seda ilmselt pidada beetaversiooniks; mõned asjad on katki, vormindamine pole täiuslik, kuid see on siiski üsna kasutatav ja muljetavaldav
Sissejuhatus
Konkreetsetest võrkudest värskenduste või RSS-voo värskete postituste leidmiseks on olemas mitmesuguseid pistikprogramme, kuid ükski neist ei tee kõiki ja ükski pole nii atraktiivne. Ligikaudu 10 koodiridalt võite oodata järgmist:

Pistikprogramm pääseb juurde paljudele soikaalsetele võrkudele ning lisaks tavalisele RSS-le, haarates nii pilte kui ka sisu - sealhulgas:
- Flickr
- Youtube
- RSS
- Craigslistissa
- Google+
Loendis on ka Tumblri tugi, kuid koodis on viga, mis takistab selle toimimist; Loodetavasti parandatakse see selle õpetuse avaldamise ajaks.
Integreerimine WordPressiga
- Laadige oma saidile mis tahes leht ja vaadake allikat. Stringi otsimine jQuery; kui teil see juba on, jätkake 2. sammuga. Kui ei, lisage jQuery, lisades funktsioonidesse järgmise rea: php: wp_enqueue_script ('jquery');
- Laadige sotsialistide ZIP-fail alla saidilt github [Pole enam saadaval]. Pakkige pakk lahti ja laadige kaust FTP kaudu oma töötava teema kataloogi.
- Nimetage kaust ümber sotsialistlikuks
- Lisage päises.php järgmised kaks rida funktsiooni wp_head alla, kuid enne lõppsilti:
- looge uus leht, kus soovite sotsialistliku bloki ilmuda; Ma eeldan, et soovite seda eraldi lehel, kuid võite ka koodi oma indeksimallile kuhugi lisada. Kui soovite minna eraldi lehele, dubleerige olemasolev lehe mall ja nimetage seda „page-slug.php“, kus nälk on WordPressi püsilink. andis teie uue lehe (see on pealkiri, tühikute kriipsude ja tavaliste sõnadega eemaldatud).

- Redigeerige lehte WordPressi silmuse eemaldamiseks sisu; soovime põhilist paigutust koos metainfo ja muu sellisega.

Sotsialistliku koodi lisamine
Avage varem loodud spetsiaalne lehe mall ja kleepige järgmine kood põhisisu juurde ala. Muutke sotsialistliku DIV-i stiili vastavalt oma teemale; Ma leidsin, et laiuse määratlemata jätmine rikkus paigutust, kuid see võis minu teemale eriline olla. Allolev kood on mõne minu enda sotsiaalse värskenduse allika jaoks sisse programmeeritud; muidugi soovite muuta erinevad ID-d enda omadeks. Täpse vormingu või lisaparameetrite kohta lugege faili readme. Üldiselt on kõik, mida vajate, id-parameeter. Alustage ühega ja töötage üles, kuna vale ID põhjustab pistikprogrammi purunemise.

kokkuvõte
Seda võiks teha veel mõne kohandamisega kasti suuruse või paigutuse osas ja olemine rohkem jõuline; kuid see on alles alguspäevad ja see, mis meil juba olemas, on minu arvates tõesti muljetavaldav. Tegelikult oleks see täiuslik, kui panna oma isiklik domeen esilehele oma isiklik domeen? Siin on mõned lahedad kasutusviisid Isegi kui te pole ajaveebide austaja ja teil pole teie jaoks hämmastavat uut veebisaiti, võib isiklik domeen olla fantastiline tööriist oma lõbutsemiseks või enese tutvustamiseks: kohandatud... Loe edasi , mida arutasime eelmisel nädalal.
Kui te ' uuesti võttes kui teil on probleeme või vajate seda WordPressi sisestamiseks, küsige julgelt allpool olevatest kommentaaridest, kuid sisaldab kindlasti testi URL-i, mida ma suudan vaadata ja mis tahes koodi uurida vead. Tegeliku pistikprogrammi enda tõrgete kohta saatke uus probleem GitHubis. Arvate, et keegi teine võiks teha selle vinge jQuery suhelda plugina? Seejärel jagage seda allpool olevate nuppude abil maailmale.
Jamesil on tehisintellekti BSc ning ta on CompTIA A + ja Network + serditud. Ta on MakeUseOfi juhtiv arendaja ja veedab oma vaba aega VR-i paintballi ja lauamänge mängides. Ta on lapsest peale arvutit ehitanud.


