Reklaam
Mitu korda on keegi teile saatnud linki uskumatult raskesti loetava nakatunud veebisaidile fonte? See on juhtunud kõigi meiega ja seal pole palju võimalik ära teha - või on olemas?
Internetis on mõned inimesed, kes on kogenud sama probleemi nagu teie, ja õnneks otsustasid nad selle nimel midagi ette võtta. Nii et võtke vanaema kett armulikult vastu e-post linki ilma küsimusteta ja proovige neid veebivahendeid, millel kõigil on üks eesmärk - võimaldada teil veebis teksti näha, kuidas sina tahan seda näha.
Tuleks selgeks teha, et FontFonter ei kavatse muuta maailma halvimat veebisaiti millekski põlaseks ja ilusaks. Olgem ausad. Halb veebidisain 8 parimat veebisaiti kvaliteetsete HTML-i kodeerimise näidete jaoksLeidub vingeid veebisaite, mis pakuvad hästi läbimõeldud ja kasulikke HTML-i kodeerimise näiteid ja õpetusi. Siin on kaheksa meie lemmikut. Loe rohkem on halb veebidisain ja selle muutmiseks ei saa midagi teha. Siiski muudab see veebisaite hõlpsamini loetavaks. Pange lihtsalt soovitud URL FontFonteri aadressiribale ja klõpsake nuppu „
FontFont It!Nuppu ja võtke omaks kuulsusrikas TypeKiti fondi muutmise võlu.
FontFonteri abil saame muuta mis tahes veebisaidi fonte, kasutades kolme klassifikatsiooni: serif, sans-serif ja kõik. Põhimõtteliselt tähendab see, et võite veebisaidi üles ehitada täiesti uue kirjaskeemiga või muuta kõik ühtlaseks, otsustades, et kõik fondid peaksid olema samad. Tööriista on üsna lihtne kasutada, kuna saate asendada kõik veebisaidi sans serif-fondid teie valitud ja vastupidi - serif. Nagu mainitud, saate mõlemad veebisaidi sans-serif ja serif fondid asendada sama kirjatüübiga.

FontFonteri miinuseks on asjaolu, et see ei paku eelvaateid selle kohta, millised fondid välja näevad, nii et kui teil pole mentaalses TypeKiti fondide loendis, hakkate lõpuks natuke loteriat mängima, proovides midagi leida sobivad. Tõsi, see on väike hind, mida maksta, sest kuna kasutate FontFonterit aja jooksul, saate tuttavaks oma parima valikuga.
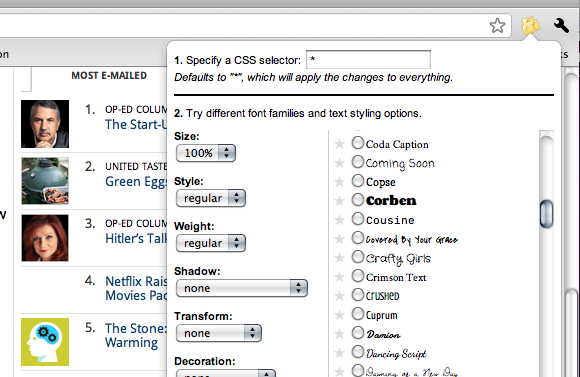
Google'i fondi eelvaade loodi veebiarendajaid silmas pidades, kuid see on üsna kasulik ka tavalisele Interneti-tarbijale. Chrome'i laiend on mõeldud veebidisaineritele, kes soovivad näha, kuidas fonte luuakse Google Font API kataloog Kõik, mida vajate oma fontide tasuta loomiseksNeed lihtsad tööriistad võimaldavad teil tasuta oma fonte luua, isegi kui teil pole varasemaid graafilise disaini kogemusi. Loe rohkem ilmuvad kasutamisel veebilehtedele, kuid see võib olla ka tore abivahend neile, kes soovivad paremat fonti hõlpsamaks loetavuseks.

Pärast fondi eelvaate laienduse allalaadimist leiate selle otse Chrome'i aadressiriba paremal. Klõpsake sellel lihtsalt valitud veebisaidil ja see pakub teile hulgaliselt valikuid, et asju omavahel segada. Valige pakutavas loendis fondid ja kohandage selliste valikutega nagu teksti suurendamine kaal, kogu teksti muutmine suurtähtedeks või teksti suuruse protsendi suurendamine sammhaaval 50.
Juhul, kui tegelikult projekteerite veebisaiti, võiksite selle ülesande lahendada fondi eelvaate abil CSS valiku funktsioon. Selle asemel, et kogu oma saiti katsetada ja vaadata ainult ühte valitud fonti, võiksite tegelikult sisestada kindlad sildid, mis muudavad ainult osa teie tööst. See meetod on parem kui minna tagasi koodi iga kord, kui soovite midagi näpistada, et lihtsalt näha, kuidas see välja näeks.
Loetav [Firefoxi lisandmoodul]
MakeUseOfi eelmises artiklis tagasi 4 tööriista, et muuta veebilehti halvema nägemisega inimestele hõlpsamini loetavaks 4 tööriista veebilehtede hõlpsamaks nägemiseks vaese nägemisega inimestele (Firefox) Loe rohkem , tutvustati meile Firefox Loetav lisandmoodul (nagu ka peaaegu identne sugulane, Lugeja). Lisand ei muuda tingimata iseenesest tegeliku veebisaidi tekstistiili, kuid muudab selle sellel leiduva teksti hästi loetavaks.
Kui soovite mõnda konkreetset artiklit lugeda, kuid peate vaeva nägema selle fontiga, millesse see on kirjutatud, klõpsake ilusa muutuse saamiseks lihtsalt nuppu Loetav. Pärast aktiveerimist avab lisandmoodul veebisaidi sisu teatristiilis esitluses, mis sisaldab lehe teksti ja pilte väga primitiivsel, kuid kasutajasõbralikul sans-serif-kujul. Lisaks muudab mõne tekstiosa esiletõstmine valiku ainult ümber, vähendades segadust, mida tavaliselt peaksite läbi kerima.


Isegi tõeliselt toredatel asjadel on oma puudused ja julmas liigutuses on aktiveerimisnupp ise Reader Achilleuse kand. Brauserinupp on irooniliselt uskumatult pisike ja sulandub peaaegu brauseri endaga, pakkudes väga raskesti nähtavat kujundusfunktsiooni neile, kellele lisandmoodul on loodud abiks. Kuid see üks probleem ei uputa loetavat paati, sest tervikuna on see suurepärane tööriist, mida saab kasutada ka lugemispuudega inimeste jaoks.

Järeldus
Need kolm veebitööriista keskenduvad peamiselt veebisaidi, mitte kogu veebisaidi, sisule keegi, kes kannatas kunagi tõsiste migreenide tõttu brauserisisese lugemise tõttu, nad on kindlasti a õnnistamine. Kui soovite aga brauserisisese lugemise hõlbustamiseks leida veelgi rohkem ressursse, peaksite uurima MakeUseOfi veebisaiti 7 Firefoxi lisandmoodulit, mis parandavad veebisaitide loetavuse taset 7 Firefoxi lisandust, mis parandavad veebisaitide loetavuse tasetVeebilehe lugemine on väga erinev (ja keeruline) kui raamatu lugemine. Veebis loetavuse parandamiseks pole brauserist palju abi olnud. See annab meile täisekraanivaate ... Loe rohkem .
Millised on mõned teie kõige vähem lemmikfondidest, mida veebidisainis kasutatakse? Kuidas on need tööriistad teid aidanud? Milliseid muid vahendeid soovitaksite?
Kujutise krediit: jeltovski, The New York Times
Joshua Lockhart on veebivideote tootja ja veebisisu pisut keskpärane kirjutaja.

