Reklaam
 Kas olete kunagi olnud veebisaidil ja mõelnud:Mis tüüpi font see on?!" Mul on. Ja sõltuvalt teie huvidest ja fookuspiirkonnast võite seda teha isegi rohkem kui tavaline Interneti-kasutaja. Võite veeta tunde fondi otsimisel oma lemmikotsingumootorist või kasutada WhatFont.
Kas olete kunagi olnud veebisaidil ja mõelnud:Mis tüüpi font see on?!" Mul on. Ja sõltuvalt teie huvidest ja fookuspiirkonnast võite seda teha isegi rohkem kui tavaline Interneti-kasutaja. Võite veeta tunde fondi otsimisel oma lemmikotsingumootorist või kasutada WhatFont.
WhatFont on brauserilaiend ja järjehoidjate voldik, mille saate lubada, kui olete vastava fondi kasutamisel veebisaidil.
About WhatFont ja kes selle taga on
Nagu ma juba varem ütlesin, on WhatFont lihtne tööriist, mille abil saate teada saada, mis tüüpi font on. Selle jaoks on ka teisi tööriistu, mida arendajad tavaliselt kasutavad, kuid need pole kiire ja lihtne lahendus, eriti neile, kes võivad olla uudishimulikud, kuid ei tegele fondidega kõik aeg. Mis on WhatFonti jaoks suurepärane, see sobib mõlemat tüüpi kasutajatele.
WhatFont lõi Chengyin Liu, praegu arvutiteaduse bakalaureuseõppe tudeng. Tal on käimas mitu projekti, millele ta lingib oma isiklikul veebisaidil. Üks neist paljudest projektidest on MisFont.

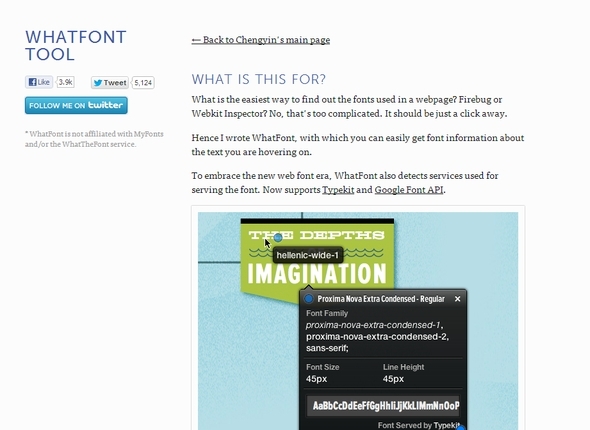
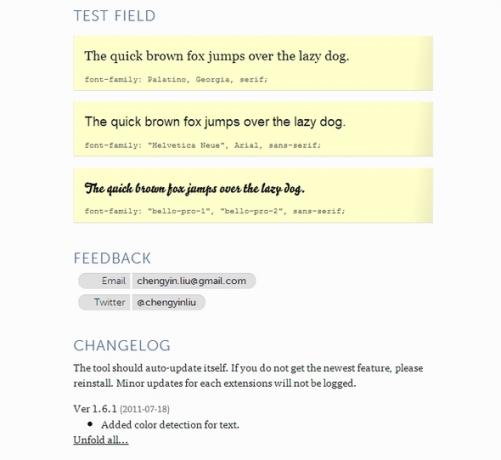
WhatFonti lehel on sõna otseses mõttes kogu vajalik teave, sealhulgas juhised selle kasutamiseks. Paar näidet pakutavast teabest on testiväli, muudatuste register ja arendaja Chengyini kontaktteave.

Brauseri ühilduvus WhatFontiga
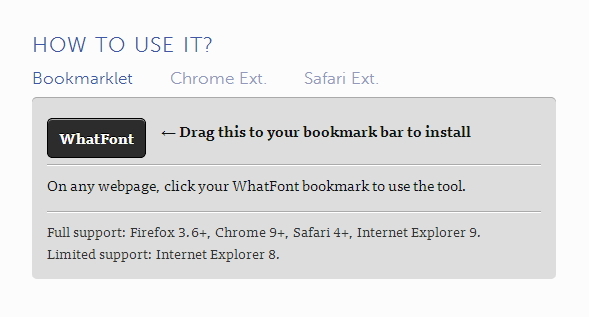
Sõltuvalt eelistatud brauserist saate kasutada WhatFont laiendi või järjehoidja kaudu. Laiend on saadaval ainult Chrome'i ja Safari jaoks, samas kui järjehoidja töötab Firefoxi, Chrome'i, Safari, IE ja Opera puhul.

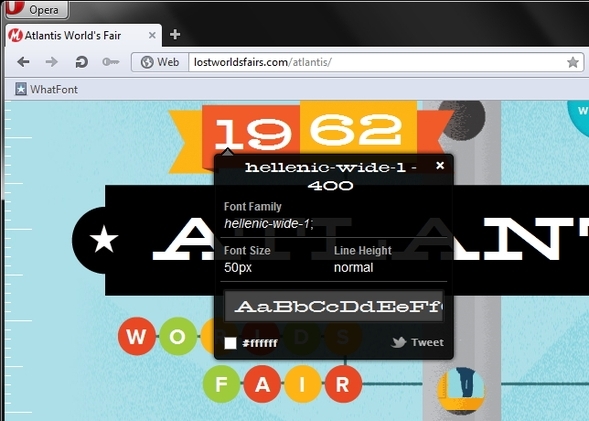
Kui te vaatate ülaltoodud pilti, näete, et ta ei lisa Opera brauserite loendisse, milles järjehoidja töötab. Ausalt, ma arvasin, et see on veider, kuna olen leidnud väga vähe järjehoidjaid, mis pole brauseris töötanud, nii et proovisin seda Operis ja nagu näete allolevalt pildilt, töötas see hästi.

Kuidas kasutada WhatFont
WhatFonti kasutamine on tõesti lihtne ja vaevalt vajab selle selgitamiseks jaotist. Pärast selle omandamist värskendage juba laaditud veebilehti, millel soovite seda kasutada, ja klõpsake järjehoidja või laiendusel.
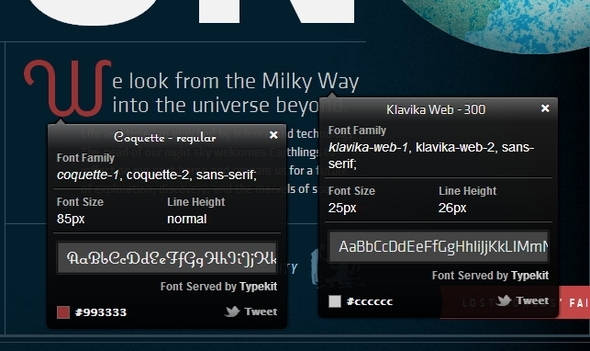
Kui hõljutate kursorit soovitud fondi kohal, kuvatakse ainult fondi tüüp. Kui klõpsate ise fonti, saate hüpikakna, kus on rohkem teavet, näiteks fondipere, suurus, rea kõrgus, värv ja mõnikord fondi päritolu.
Näiteks näete alloleval pildil, et fondid on pärit TypeKitist. Soovi korral saate fondi ka säutsuda.

Samuti võite märgata, et võite klõpsata mitmel fondil, kaotamata eelmist hüpikakent. Lihtne funktsioon, kuid nutikas, kuna võiksite sageli erinevaid fonte võrrelda.

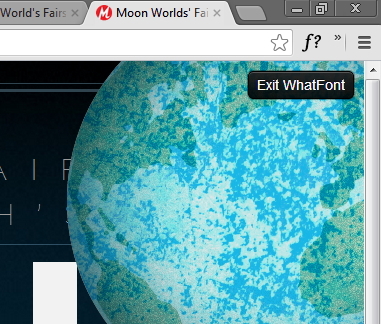
Pange tähele ka seda, et WhatFonti kasutamise ajal ei saa te veebisaidiga täielikult suhelda, välja arvatud WhatFonti eesmärkidel. Võite kiiresti WhatFontist väljuda, klõpsates paremas ülanurgas asuvat nuppu.

Kust leida WhatFont
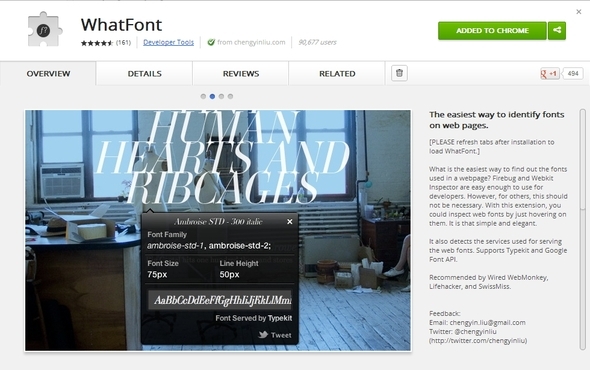
Nüüdseks olete ilmselt mõelnud, kust saada WhatFont. Kõige otsesem viis selle omandamiseks on veebisaidi kaudu, eriti järjehoidjate jaoks. Samuti soovitaksin seda meetodit Safari laienduse allalaadimiseks. Chrome'i puhul saate suuna otse paremale Chrome'i veebipood ja saan sellest nii.

Järeldus
Jällegi ei tohi alati kasutage seda tööriista, kuid see on mugav neil aegadel, kui soovite fonti tuvastada. Ja eriti tore on see veebisaitide arendajatele ja kujundajatele.
Mida arvate WhatFontist? Kas olete seda proovinud? Meile meeldiks kuulda teie tagasisidet.
Aaron on lõpetanud veterinaararsti assistendi, tema peamised huvid on elusloodus ja tehnoloogia. Talle meeldib õues uurida ja pildistada. Kui ta ei kirjuta ega lepi tehnoloogiliste leidudega kõikides liidestes, võib teda leida pommitades jalgrattaga mäeküljest. Lisateavet Aaroni kohta saate lugeda tema isiklikult veebisaidilt.


