Reklaam
Veeb, nagu me teame, areneb kiiremini kui kunagi varem. Hiljaaegu on HTML5 jõudmas areenile, pakkudes võimalust arendada väga interaktiivseid veebirakendusi ilma vajaduseta Välk. Selle asemel on kõik kasutaja vajadused toetatud, kaasaegne veebibrauser ja nad saavad veebis pakutavast kõige paremini rõõmu tunda.
Sellise interaktiivse sisu loomine pole aga kunagi nii lihtne kui pirukas ja see reegel ei välista HTML5 põhielementi, mis kogu tööd teeb: lõuend. Kui olete jälginud seda, mida uusimad brauserid pakuvad, võivad mõned neist sisaldada GPU-kiirendatud kogemust, mis muudab lõuendi elemendi töötama palju paremaks. Saadaval on raamistikud, mis üritavad lõuendielementi natukene hõlpsamini välja töötada, eriti selle jaoks jQuery. Kuid isegi siis paneb jQuery teid kirjutama. Veebiarendajad, siin on teile midagi paremat.
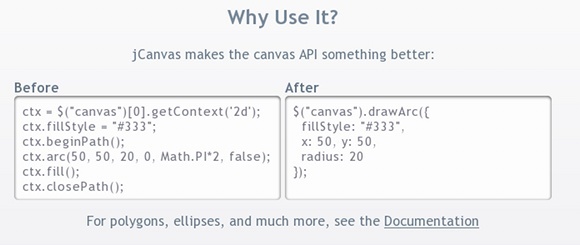
JCanvasest

jCanvas on väike täielikult JavaScripti kirjutatud jQuery plugin, mis teeb jQueryga töötamise ja seeläbi HTML5 lõuendielemendi palju lihtsamaks. Veebiarendajad saavad jCanvase kasutamisest palju kasu. Kasutades jCanvas, saate töötada palju lihtsama koodiga, mille puhul pistikprogramm teeb selle töö ära ja tõlgib selle jQuery käitamiseks asjakohaseks koodiks.
Kasutamisnäited

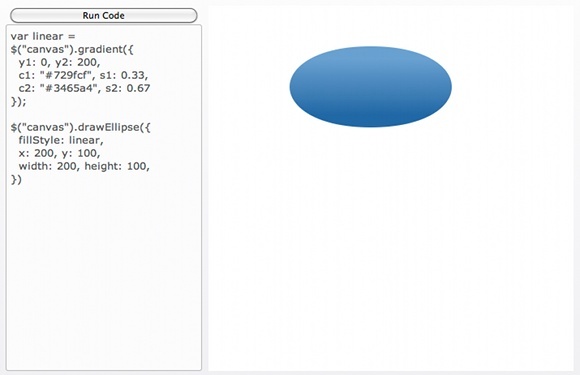
jCanvas saab joonistada palju objekte. Näiteks näeme siin ellipsi, mis täidetakse gradiendiga. Seal on palju parameetreid, mida saate seadistada, kuid tegeliku koodi kogus peab olema võimalikult väike. Selles näites määrati kõigepealt gradiendi parameetrid (vahemaad, värvid jne), millele järgnes ellipsi joonistamine. Programmeerijate jaoks peaks see olema väga pilkupüüdev viis koodide kirjutamiseks ilma üleliigse süntaksita.

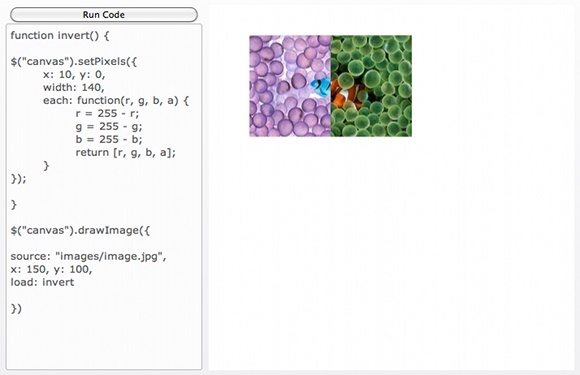
Selles näites on tavaline JPG pilt pooleldi ümber pööratud. Esimene funktsioon (või juhiste komplekt) määrab ümberpööramise toimimise, teine funktsioon aga joonistab pildi ja laadib sellele ümberpööramisfunktsiooni. Kui kood töötab, saate pooleldi ümberpööratud pildi.

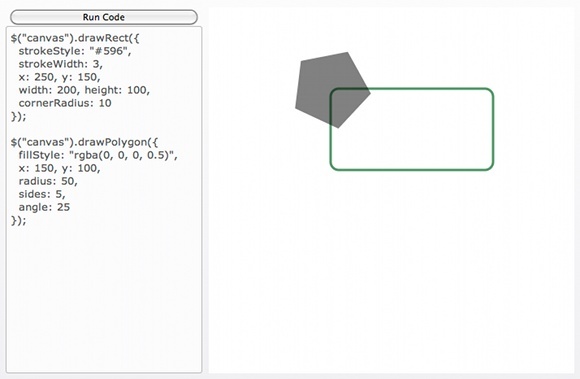
Meie viimases näites joonistatakse jCanvase pakutavate erinevate funktsioonide abil erinevad kujundid. Rohelise, täitmata ristküliku joonistas ristkülikutele pühendatud lihtne funktsioon. Nagu alati, saate oma ristküliku kohandada isegi löögi laiuse ja nurgaraadiuse parameetritega (summa, mille võrra nurgad tuleks ümardada). Viisnurka tõmbab üldisem funktsioon, mis kehtib kõigi tavaliste hulknurkade kohta. Saate rakendada ka kõiki samu parameetreid nagu muude funktsioonide puhul.
Erinevus on oluline, kuna saate joonistada ruudu nii ristküliku kui ka hulknurga funktsioonidega, kuid võite joonistada ainult ristküliku funktsiooniga ristkülikuid. (Ruudud on ristkülikud, kuid ristkülikud ei ole alati ruudud!)
Muu teave ja tugi
Iga funktsiooniga saate teha palju rohkem, lisaks on veel palju funktsioone, mida saate kasutada! JCanvas saate alla laadida minnes siin. Kui vajate abi, siis täielik, hästi kirjutatud Dokumentatsiooni leht peaks selgitama kõige rohkem, kui mitte kõiki küsimusi. Kui see ikkagi ei toimi, võite võtta ühendust jCanvas arendajaga, kontrollides tema teavet siin. Kui soovite enne oma saidil mängimist jCanvas ära proovida, on arendaja seadistanud väga laheda välimusega Liivakasti leht kus saate koodi sisestada ja vaadata, kuidas maagia juhtub.
Lõpuks, kui soovite aidata kaasa avatud lähtekoodiga projektile jCanvas, olete rohkem kui teretulnud tegema just seda minnes siin. jCanvas on arendaja alati täiustatud ja uued väljaanded tehakse kättesaadavaks iga paari nädala tagant.
Järeldus
jCanvas on suurepärane veebitööriist, mille abil saate oma programmeerimiskogemust palju lihtsamaks muuta, eriti kui olete lõuendielemendi raskekasutaja. Jällegi on mõned esiletõstetud omadused:
- Joonistage kujundeid, teid, pilte ja teksti.
- Stiilige need värve, kaldeid, mustreid ja varje kasutades.
- Manipuleerige lõuendit (pöörake, mõõtkavas jne).
- Suur valik teie vajadustele vastavat valikut.
Interneti-kasutajad tänavad teid ka jCanvase kasutamise eest, sest teil on rohkem aega täielikuks arenemiseks oma veebirakendust ja veenduge, et sellel oleks kõik funktsioonid, mida soovite, et saaksite seda suurepäraselt nautida etendus.
Kas olete veebiarendaja, kes tegeleb HTML5-ga? Kas arvate, et jCanvas aitab teid teie arengus? Milliseid funktsioone sooviksite jCanvas näha? (kontrollige kõigepealt juba juurutatud dokumentatsiooni!)
Kujutise krediit: Lihtsalt unetus
Danny on Põhja-Texase ülikooli vanem, kes naudib kõiki avatud lähtekoodiga tarkvara ja Linuxi aspekte.